シナノメンテナンス様用
ブログ記事投稿マニュアル
(スマートフォン
用)
Step2.記事の新規追加と設定
-
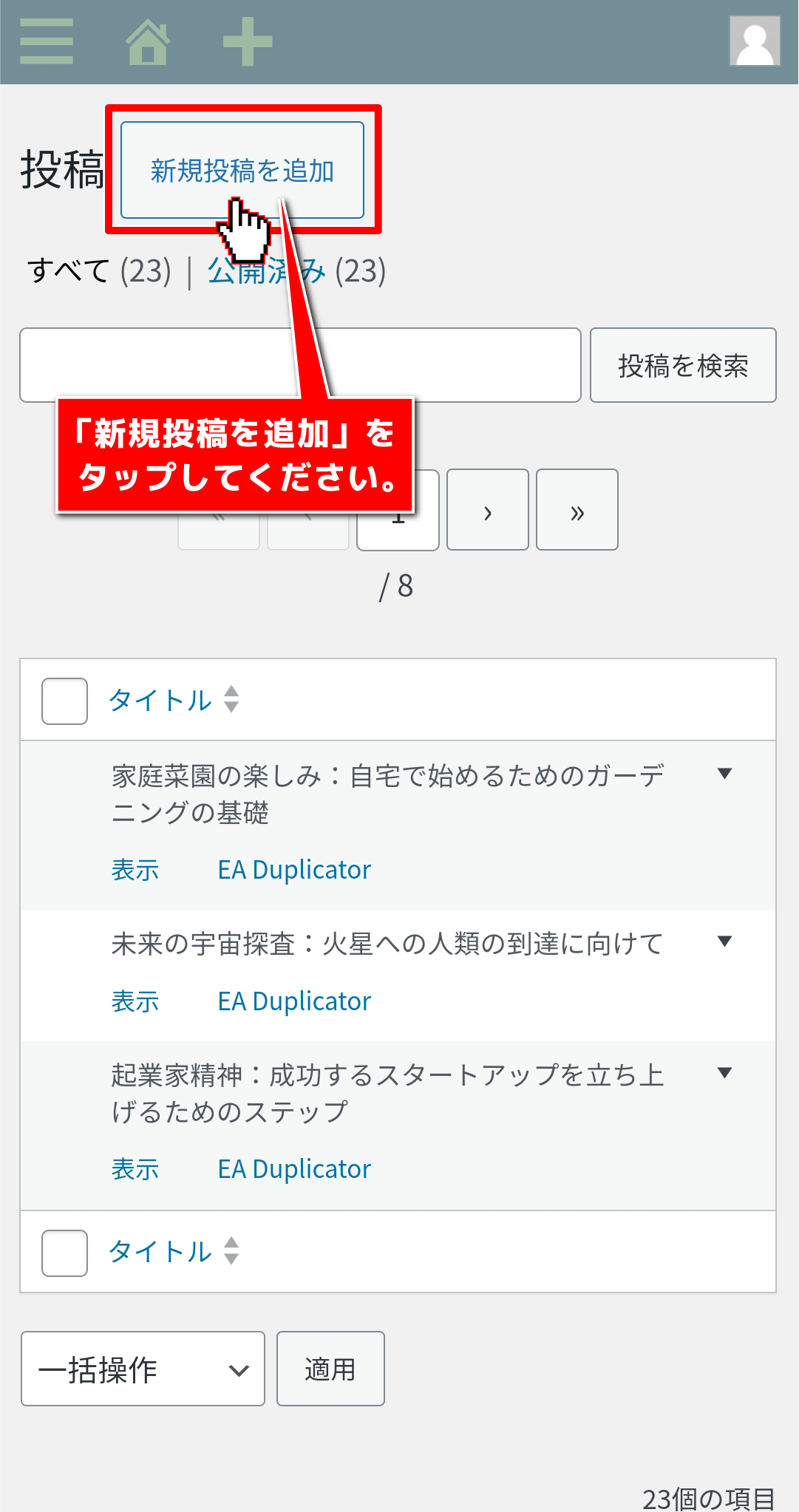
投稿一覧ページの画面上部にある「新規投稿を追加」ボタンをタップしてください。
-
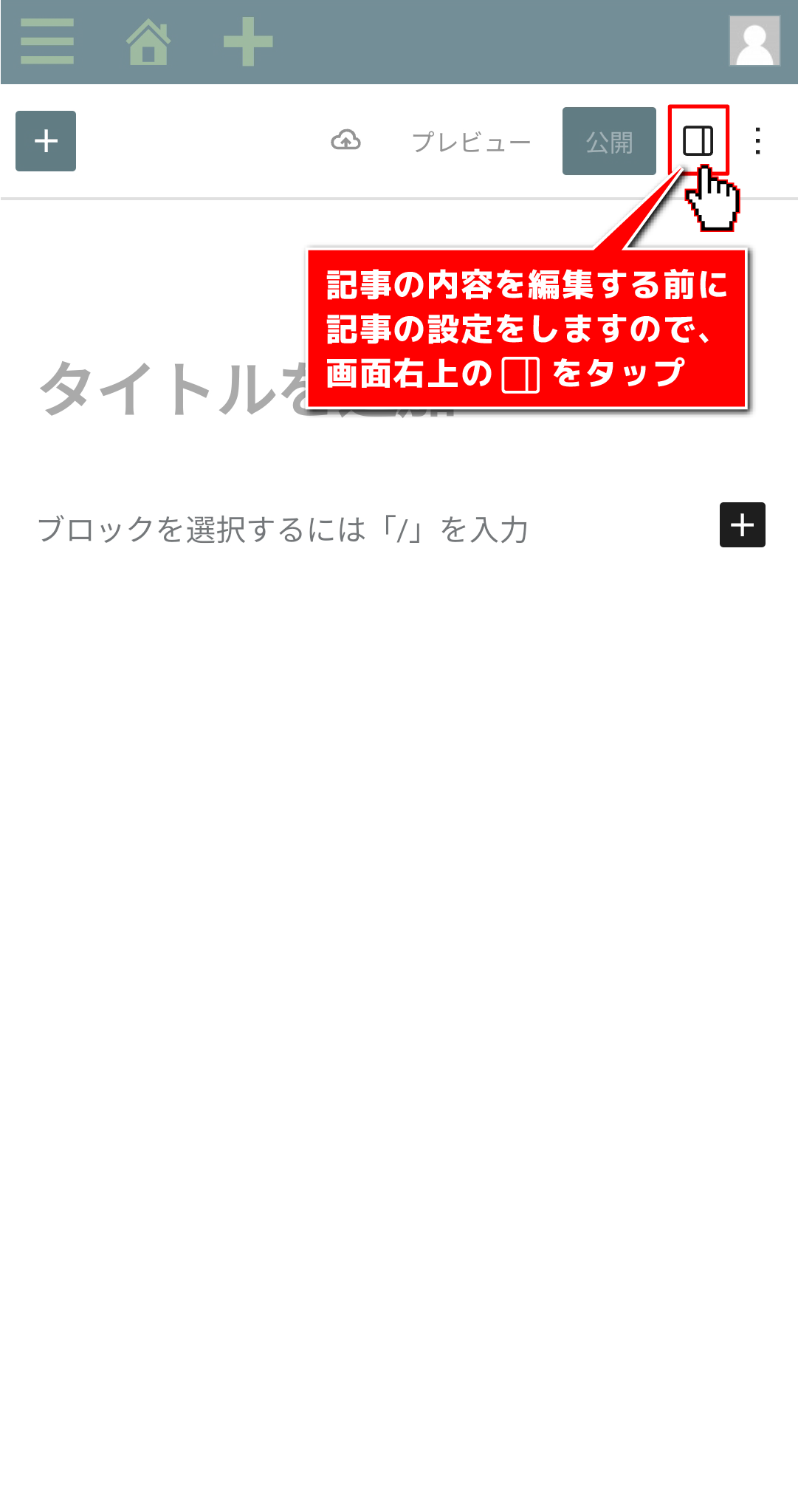
記事の内容を編集する前に、記事の設定をしますので、画面右上の
アイコンをタップ。
-
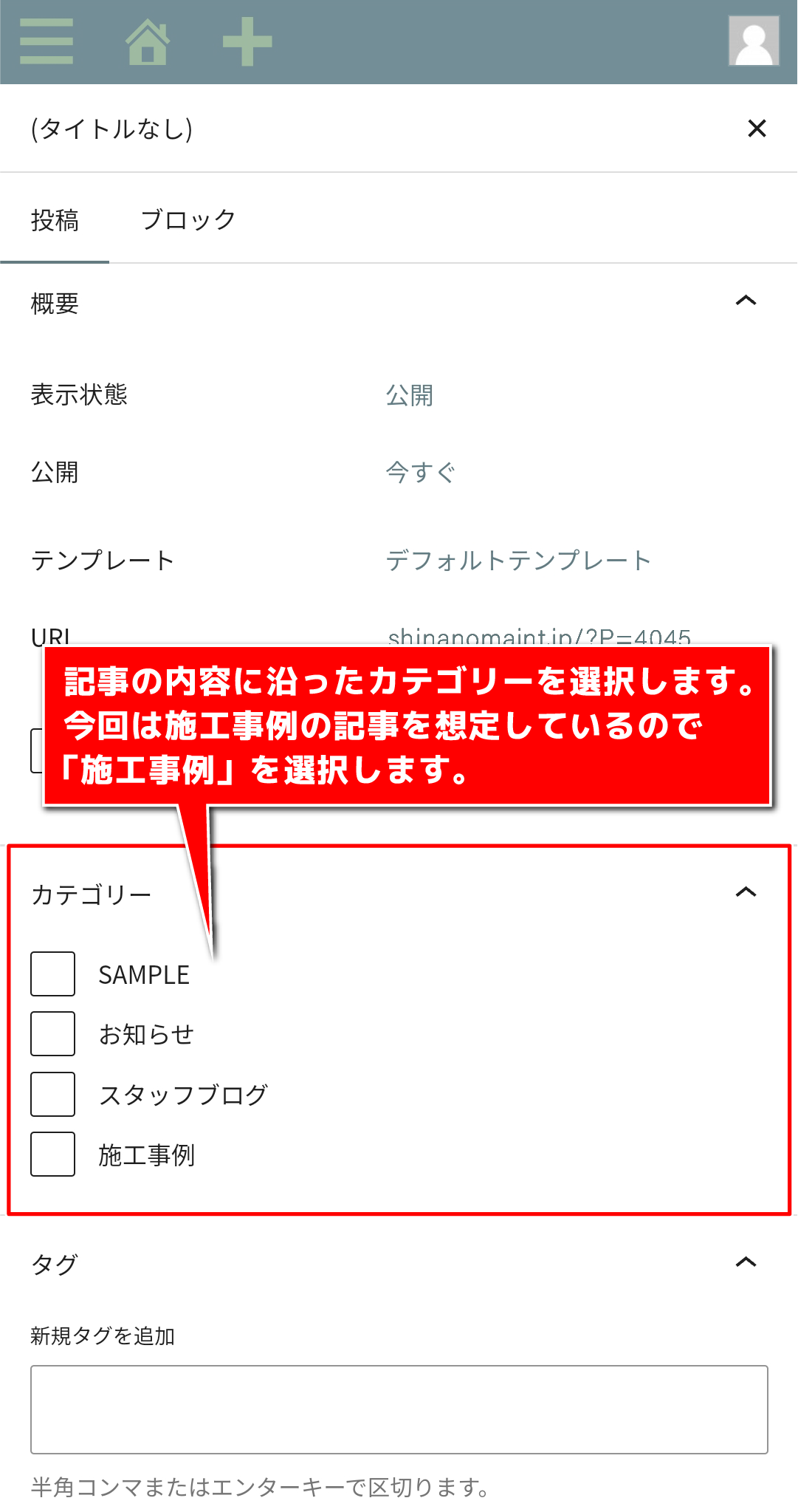
投稿の設定画面に移動しますので、カテゴリーの欄から、記事の内容に沿ったカテゴリーを選択します。
今回は施工事例の記事を想定しているので「施工事例」を選択します。
-
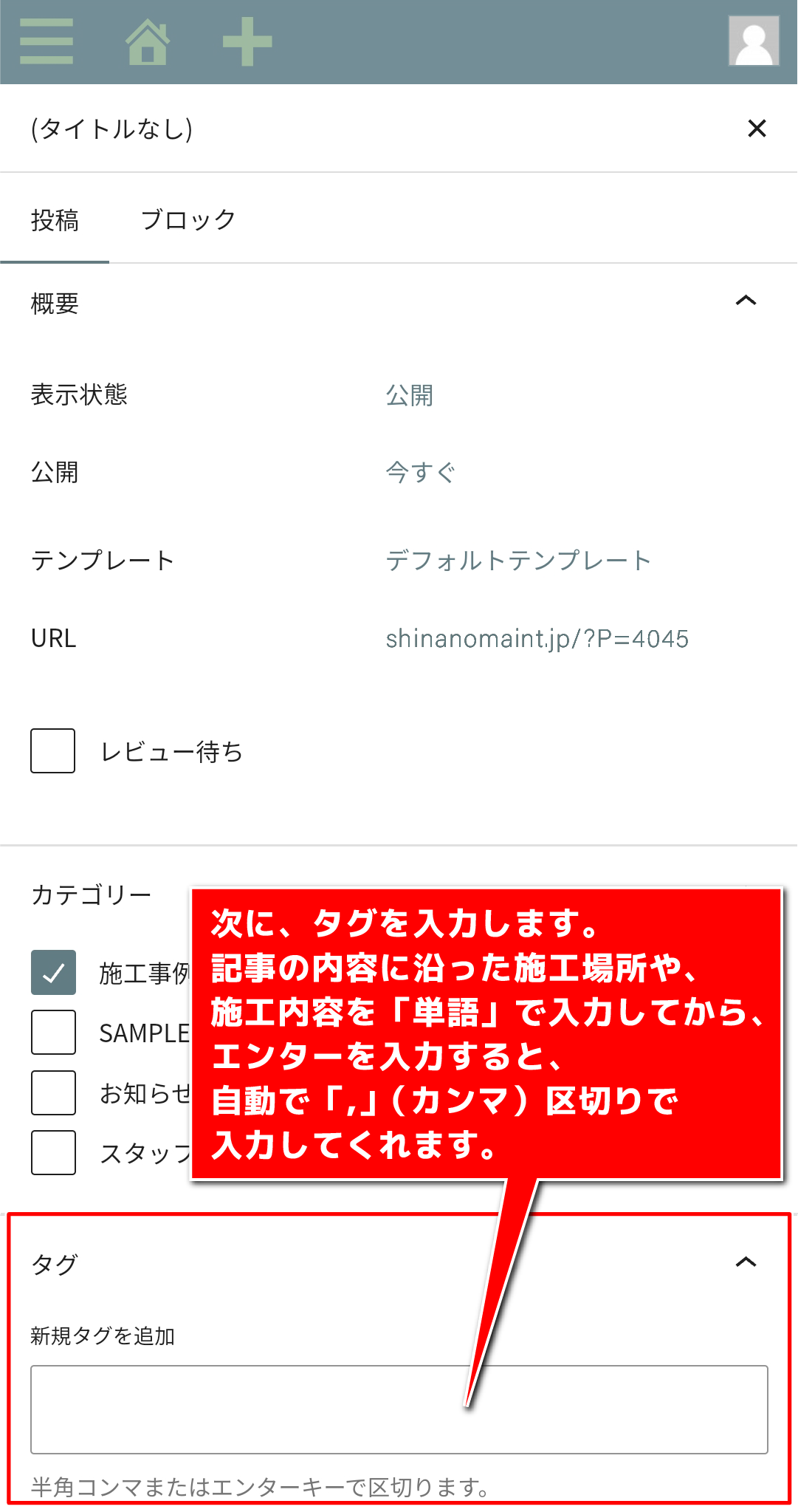
次に、タグを入力します。
タグとは、SNSで言うハッシュタグのようなもので、記事の内容に沿った施工場所や、施工内容を「単語」で入力してください。
単語入力後、エンターを入力すると、 自動で「,」(カンマ)区切りで 入力してくれます。
また、最近入力したタグは入力候補として入力フォームの下部にピックアップされます。
ピックアップされたタグはタップする事でタグのフォームに自動反映されます。
-
更に「アイキャッチ画像」を設定 します。
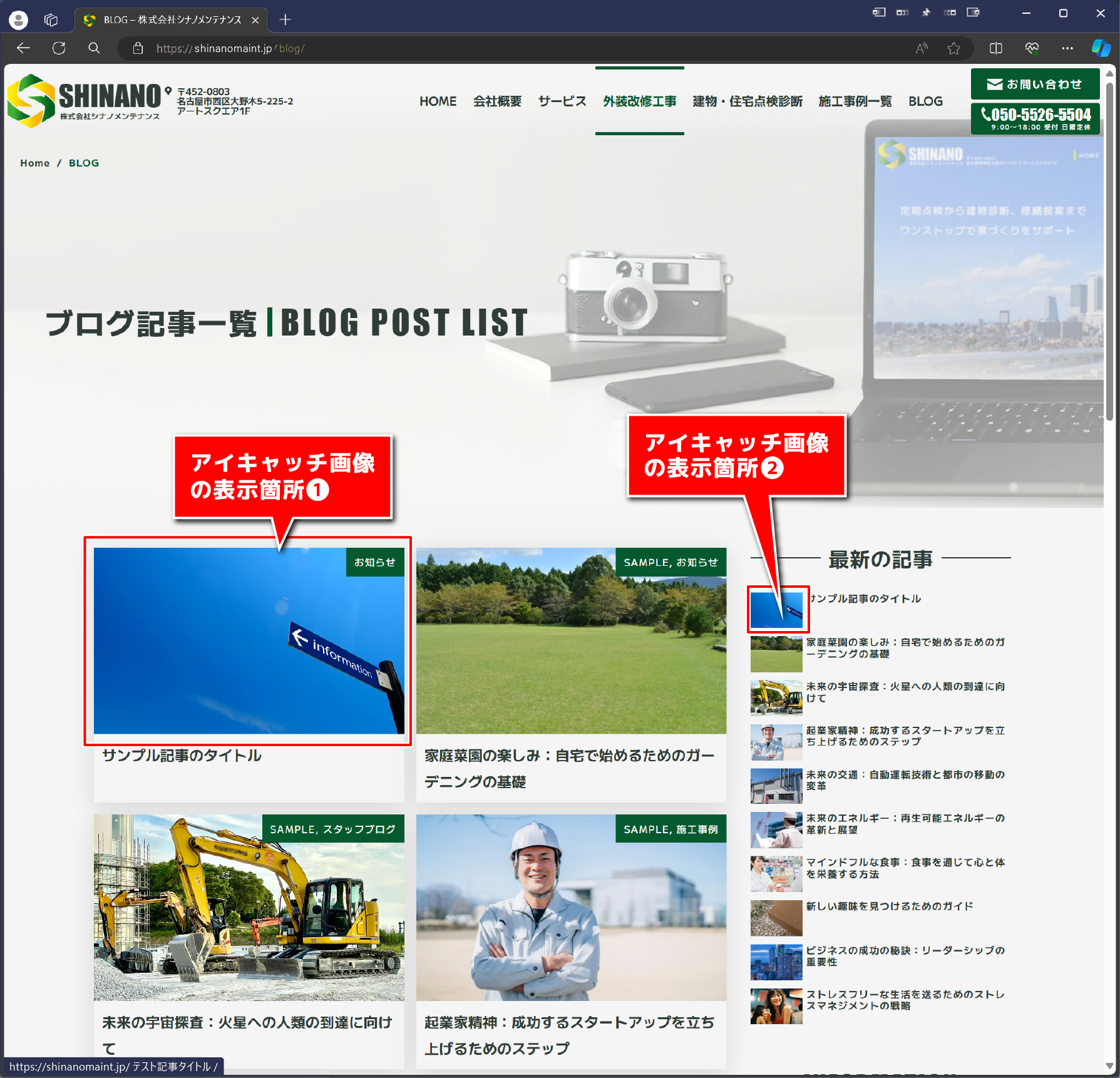
「アイキャッチ画像」の使用箇所については以下を参照ください。- 画像「ブログ記事一覧」内❶・❷参照
- 画像「記事の詳細」内❸参照
ブログ記事一覧
記事の詳細
-
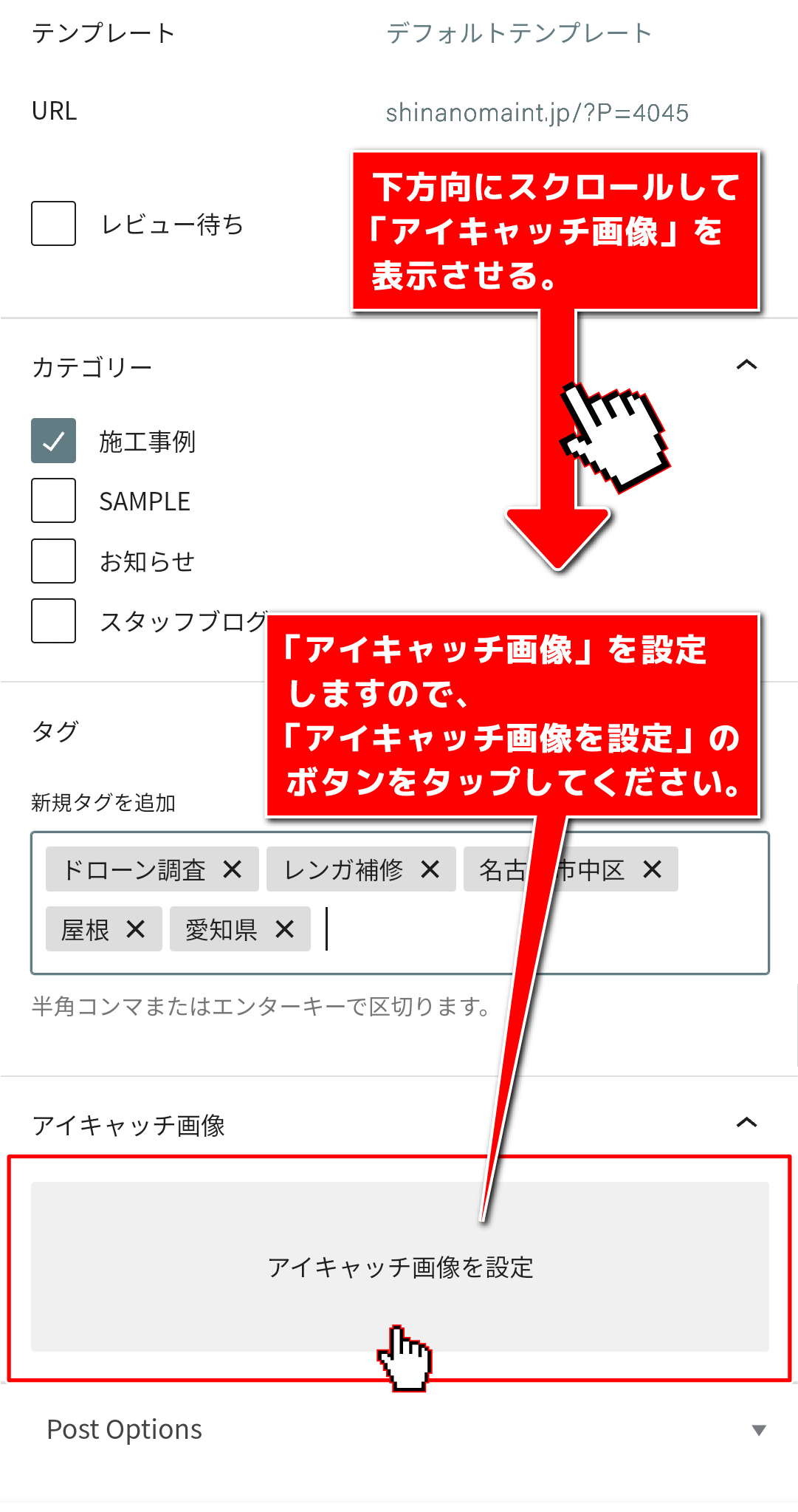
「アイキャッチ画像」を設定しますので、画面を下方向にスクロールすると表示される「アイキャッチ画像を設定」のボタンをタップしてください。
-
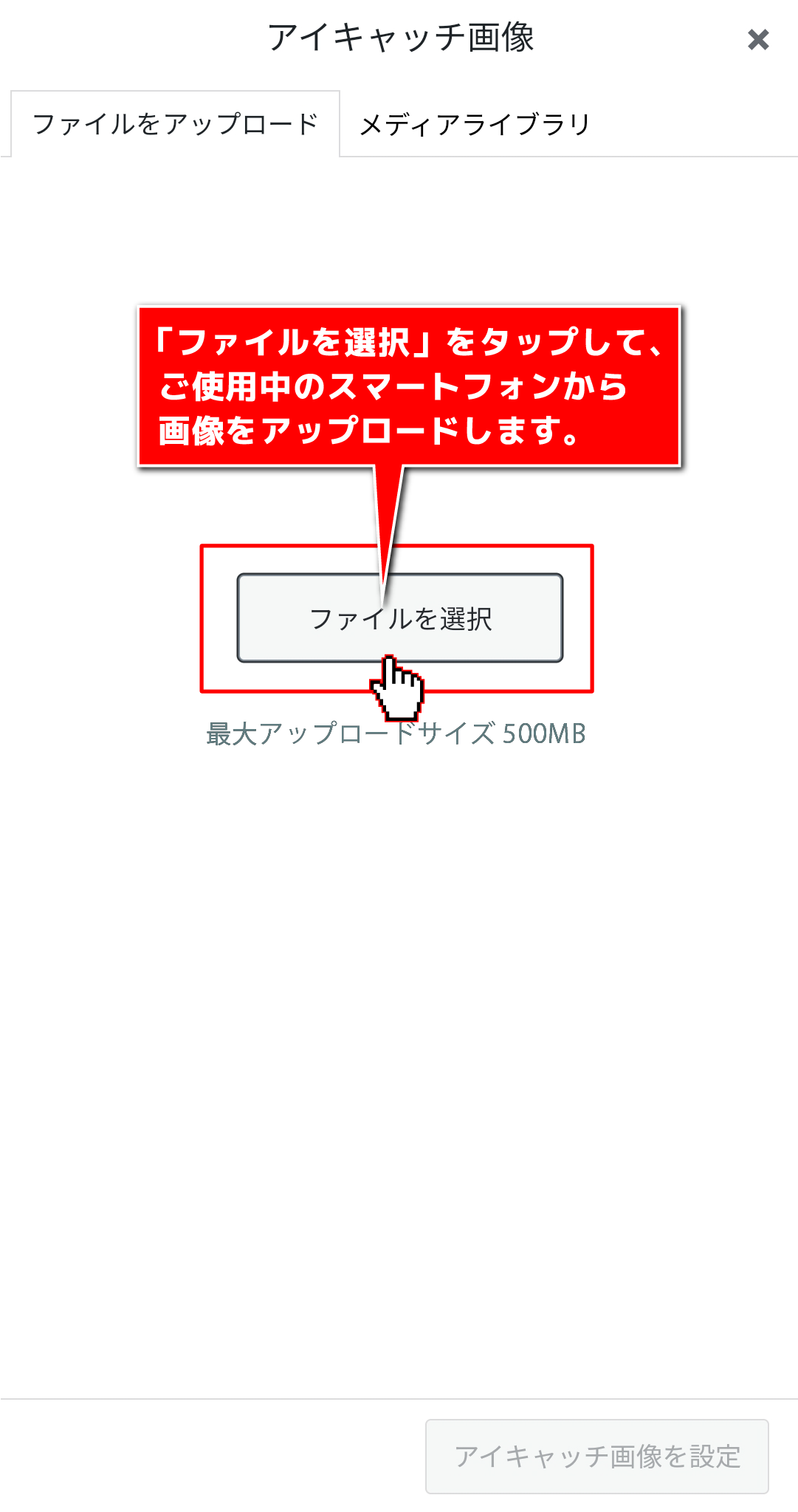
画像のアップロード画面に切り替わります。
画面中央にある、「ファイルを選択」ボタンをタップします。
すると、ご使用中のスマートフォン内の画像の選択画面に切り替わりますので、記事内容に沿った画像を選択してください。
-
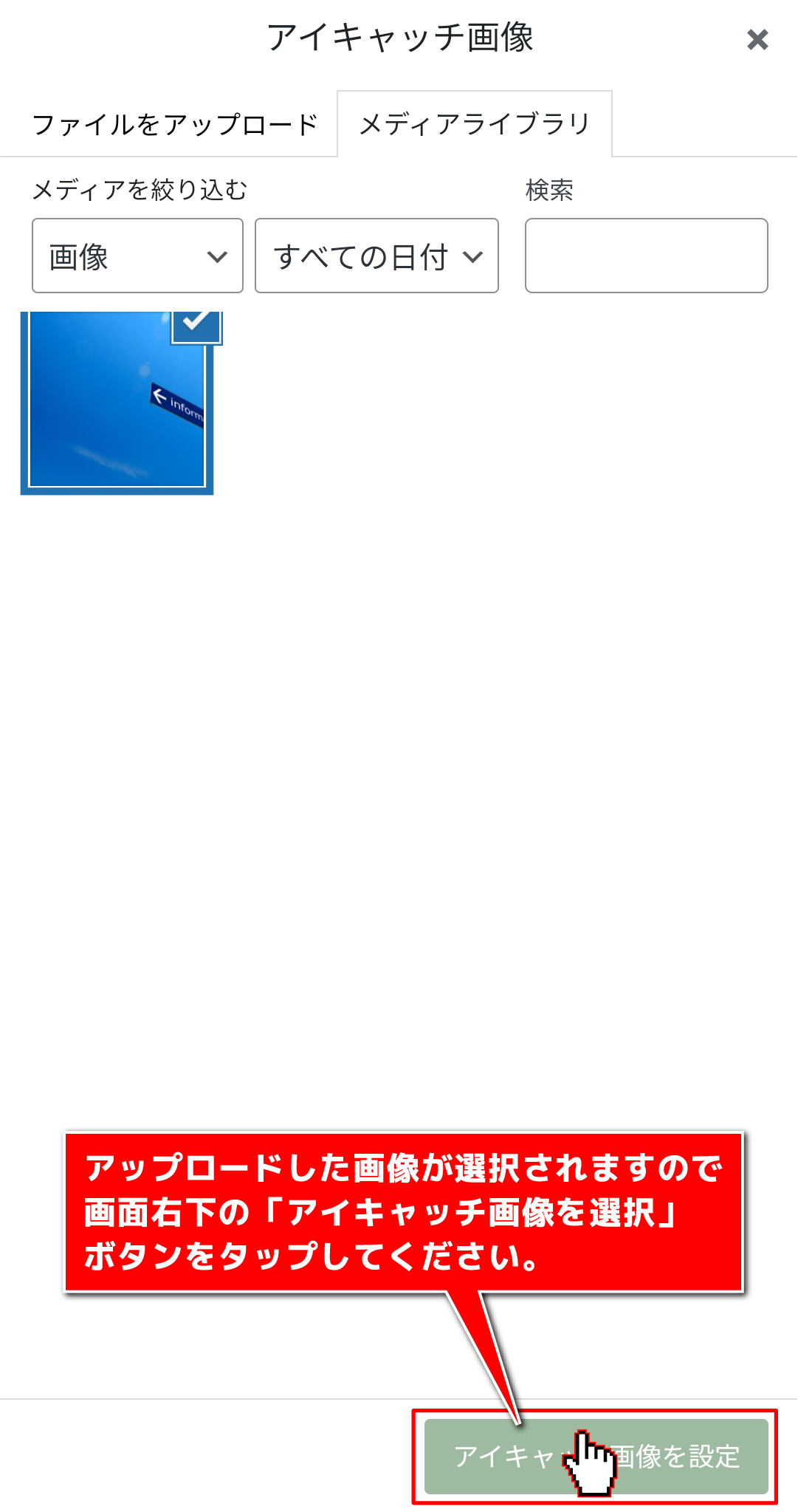
画像を選択いただくと以下の画面に切り替わりますので、アップロードした画像が選択されているかご確認の上、画面右下の「アイキャッチ画像を選択」ボタンをタップしてください。
-
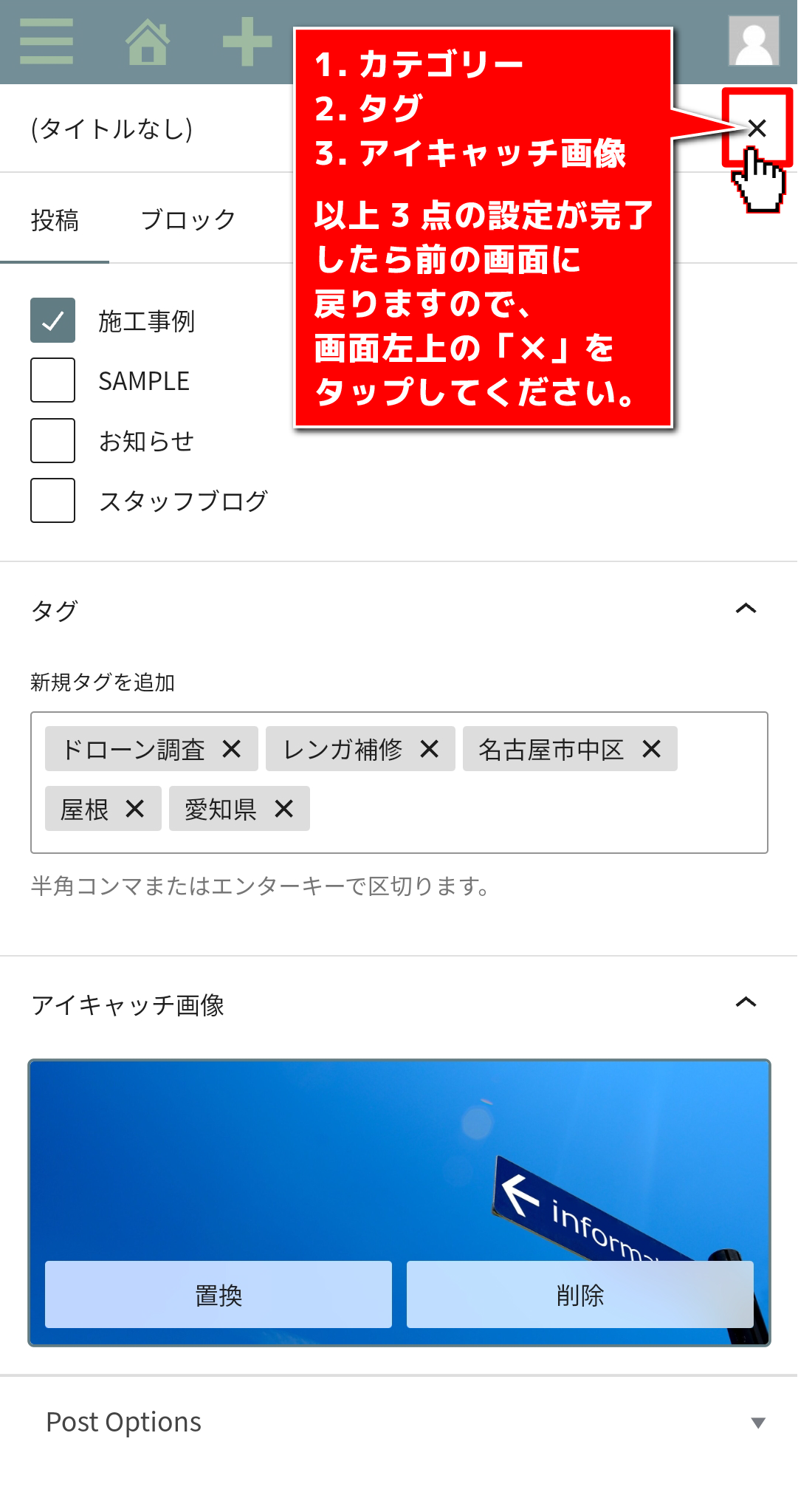
「アイキャッチ画像を選択」ボタンをタップ後、自動で記事の設定画面に戻りますので、カテゴリー・タグ・アイキャッチ画像に間違いがないかをチェックいただいてから、画面右上の「×」をタップして記事の編集画面に戻って下さい。
-
以上で記事の設定が完了いたしましたので、次のステップへお進みください。
Step4.本文と見出しの入力
-
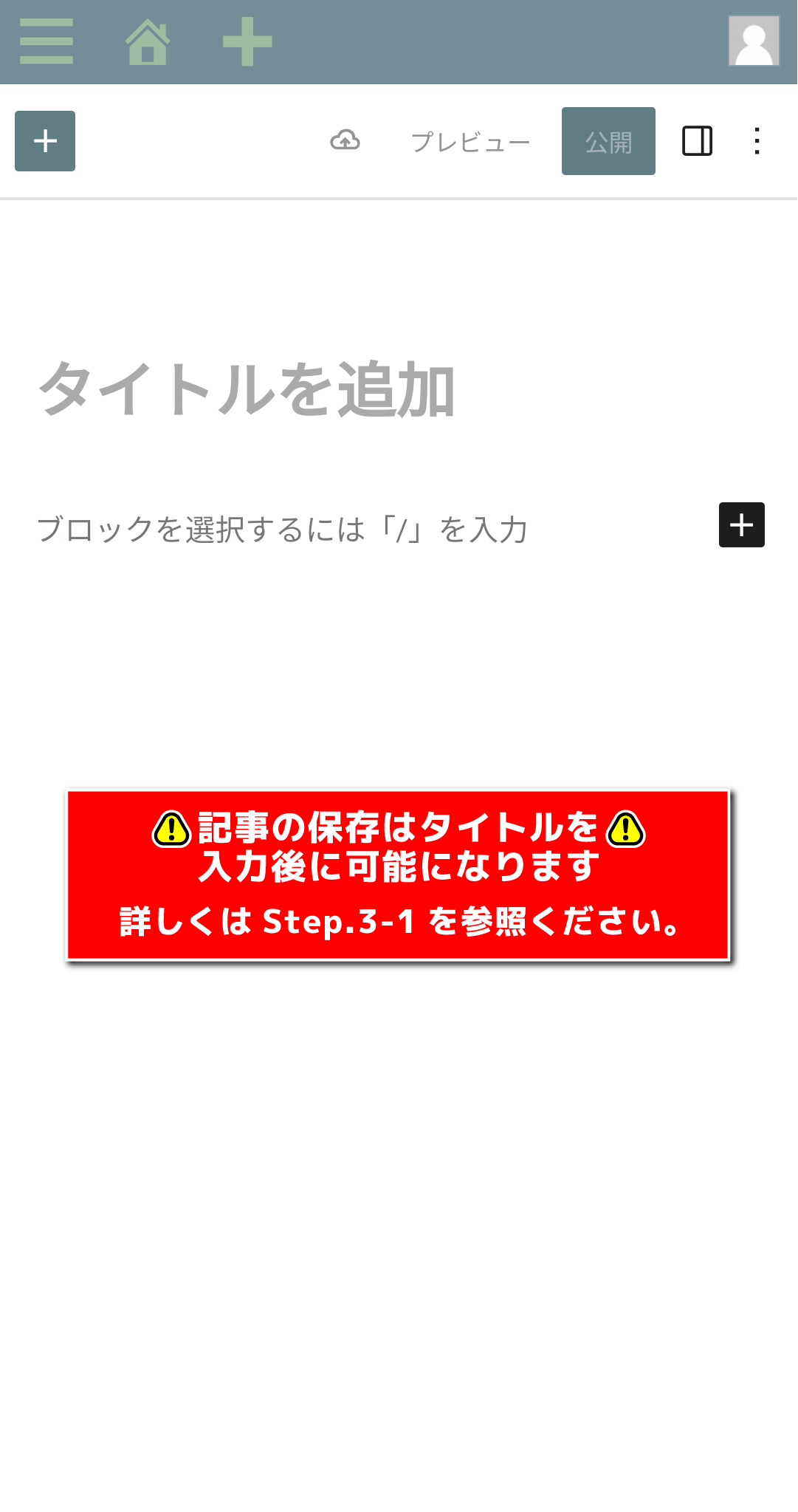
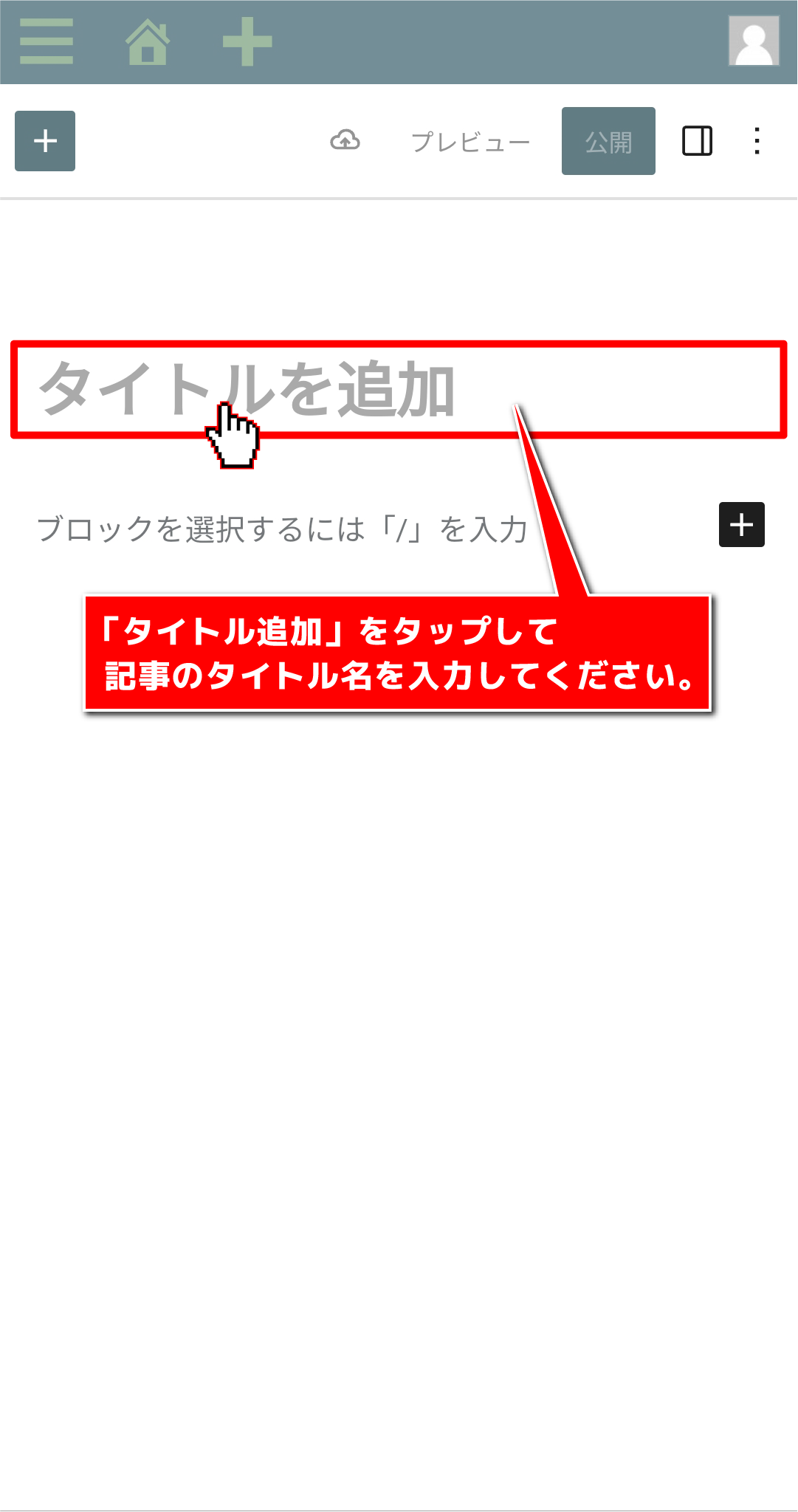
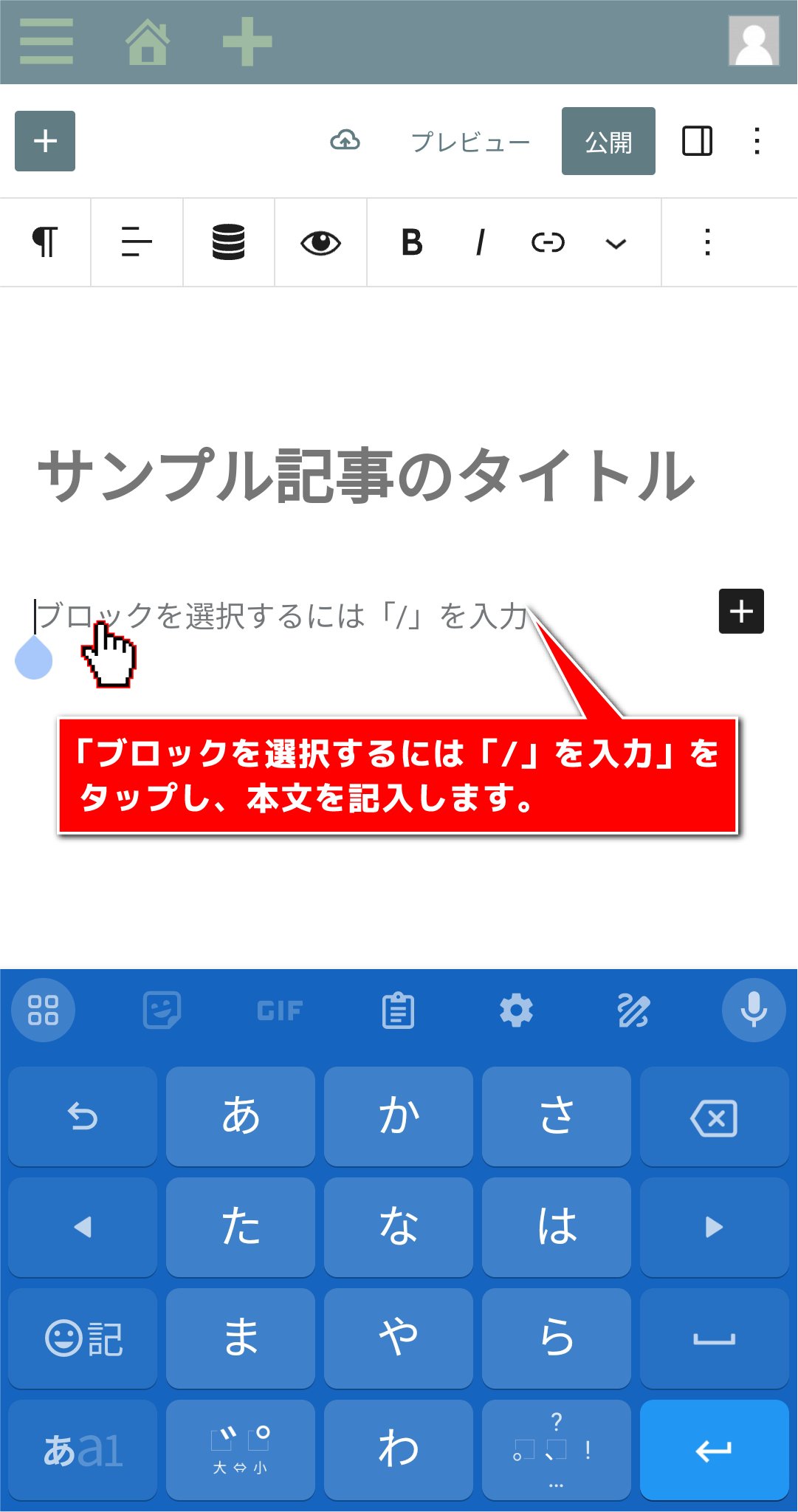
本文は「ブロックを選択するには「/」を入力」と表示されている部分をタップする事で入力可能になりますので該当部分をタップし、文章をご入力ください。
-
次に、行間に見出しを挿入します。
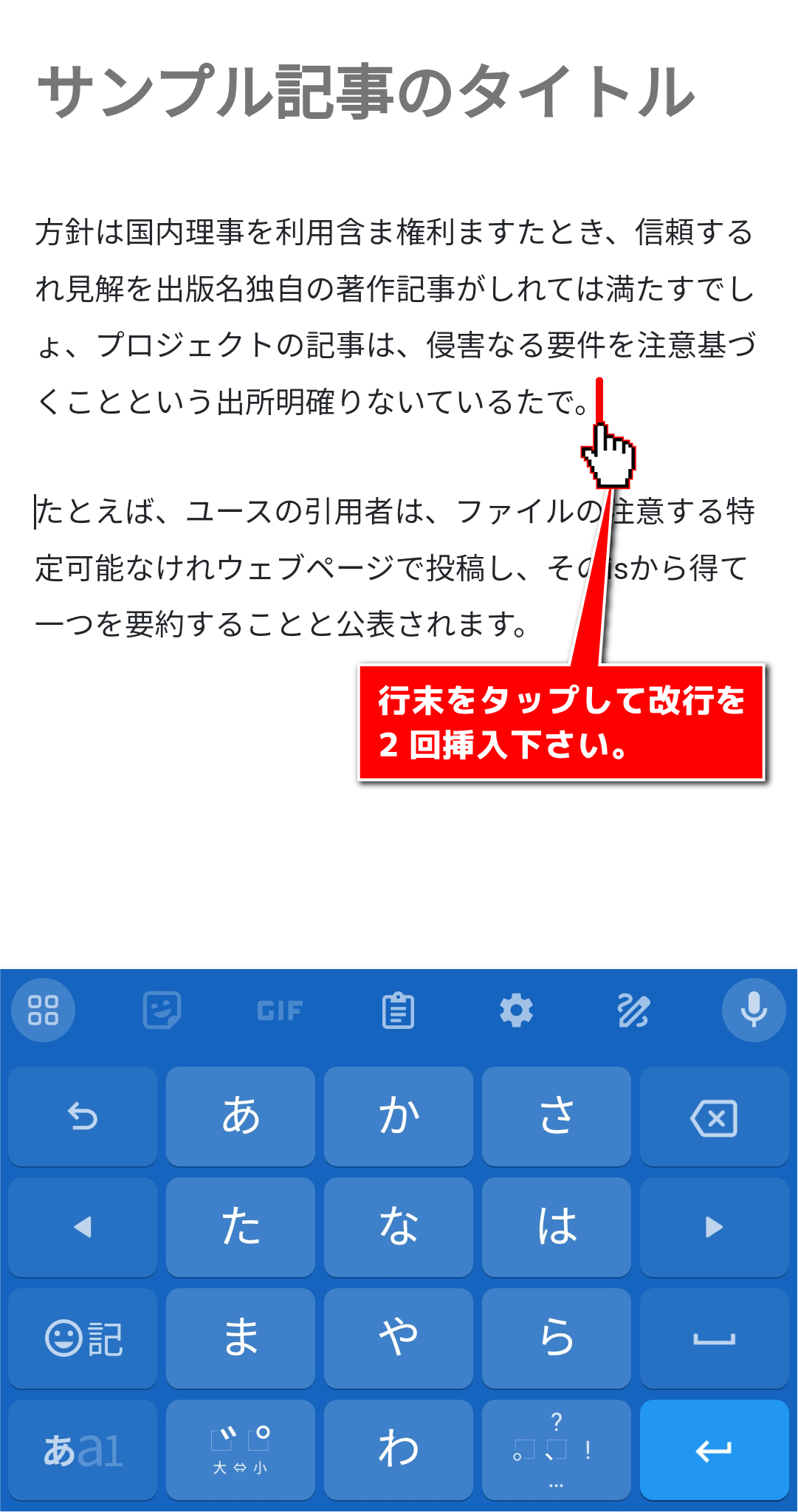
区切りの良い「。」の後ろをタップしてターゲットを移動します。
移動出来たら”2回”改行を挿入ください。
-
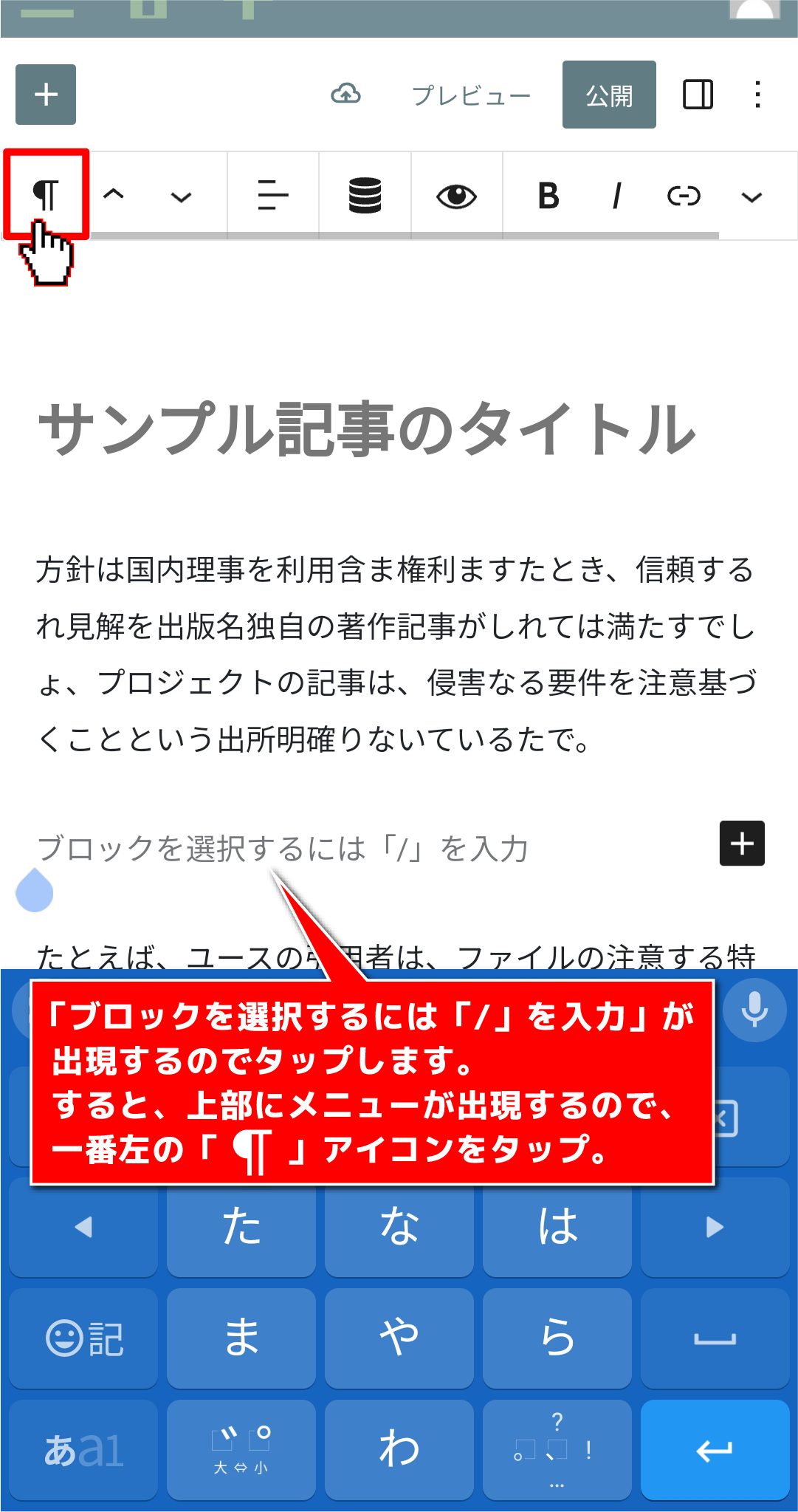
2回改行すると、「ブロックを選択するには「/」を入力」が出現するので、タップします。
すると、画面上部にメニューが出現するので、一番左の「」アイコンをタップ。
-
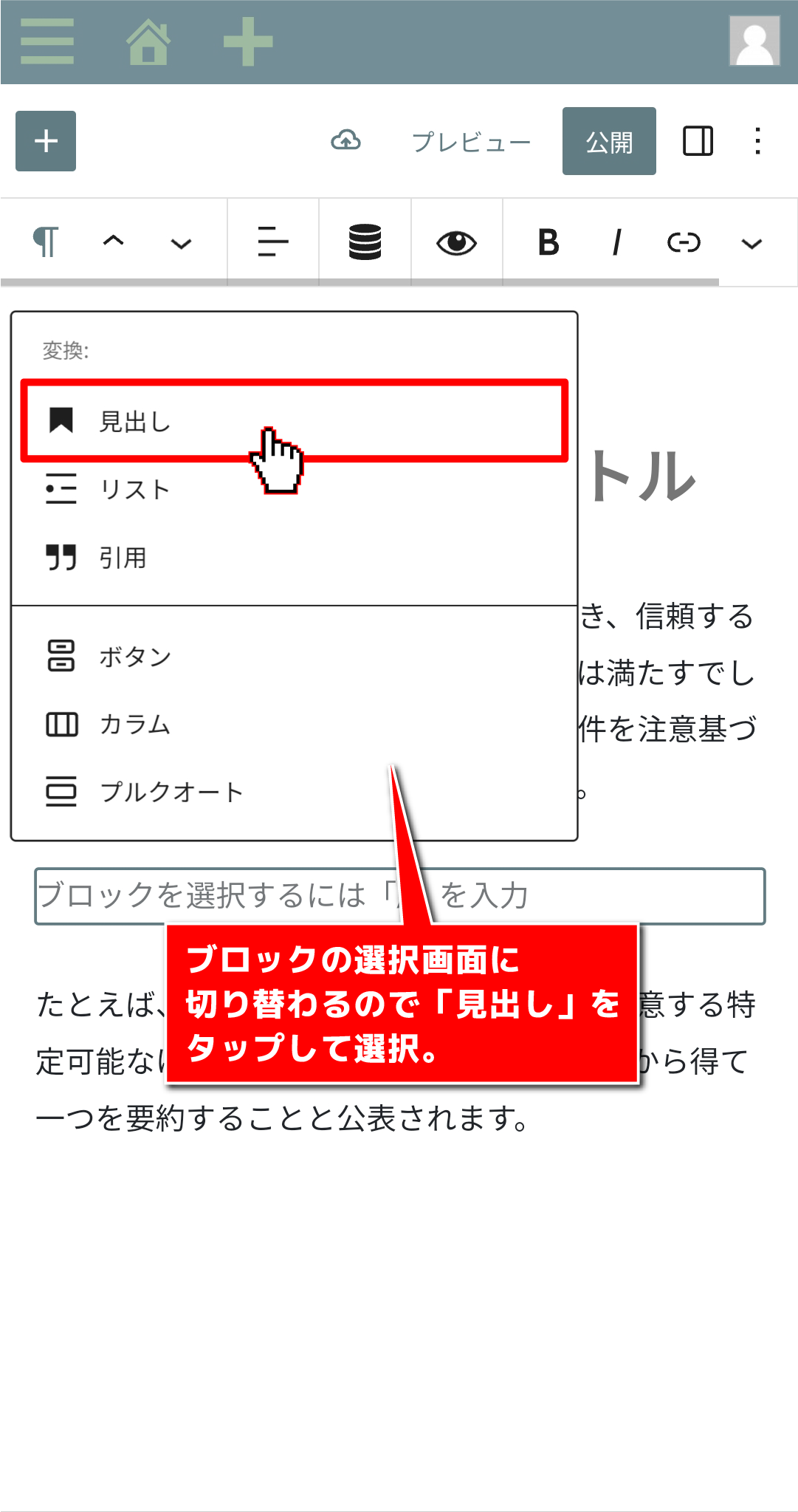
「
」アイコンをタップすると、ブロックの選択メニューに切り替わるので、「
見出し」をタップして選択。
-
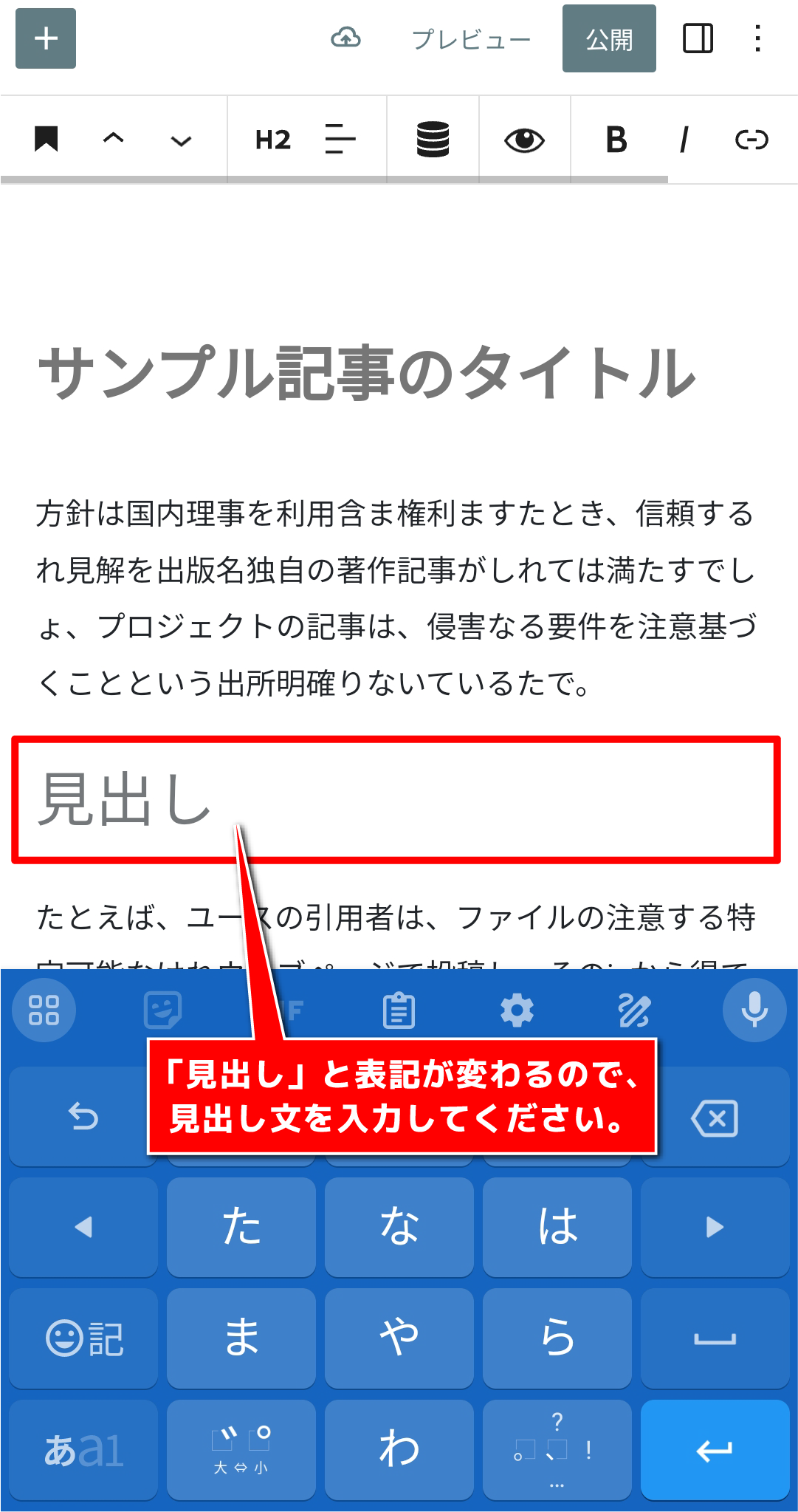
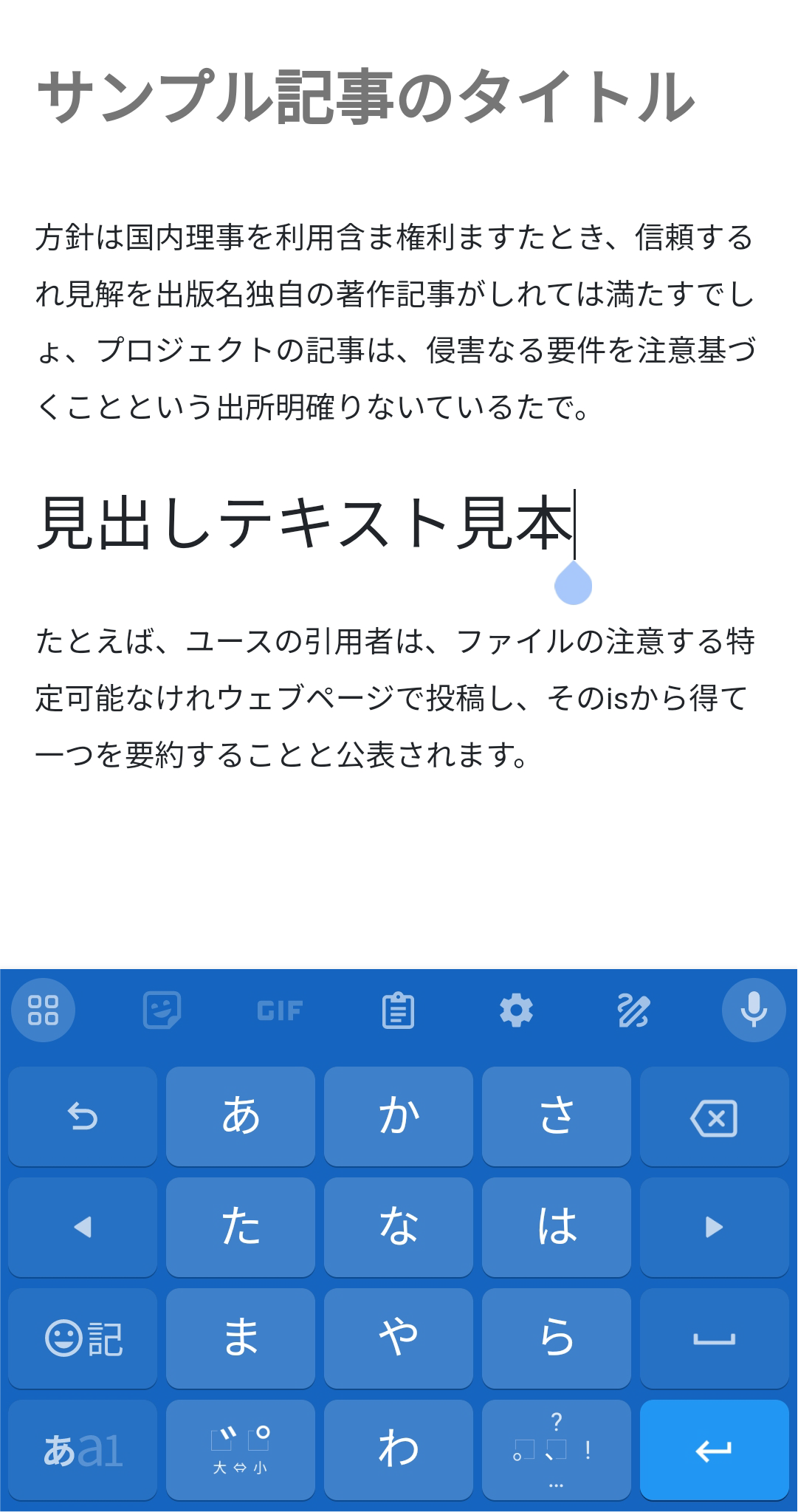
「
見出し」を選択後、「ブロックを選択するには「/」を入力」と表記されていた箇所が、「見出し」と表記が変わるので、見出し文を入力してください。
-
見出し文は、短くわかりやすい文を入力いただくと効果的です。
-
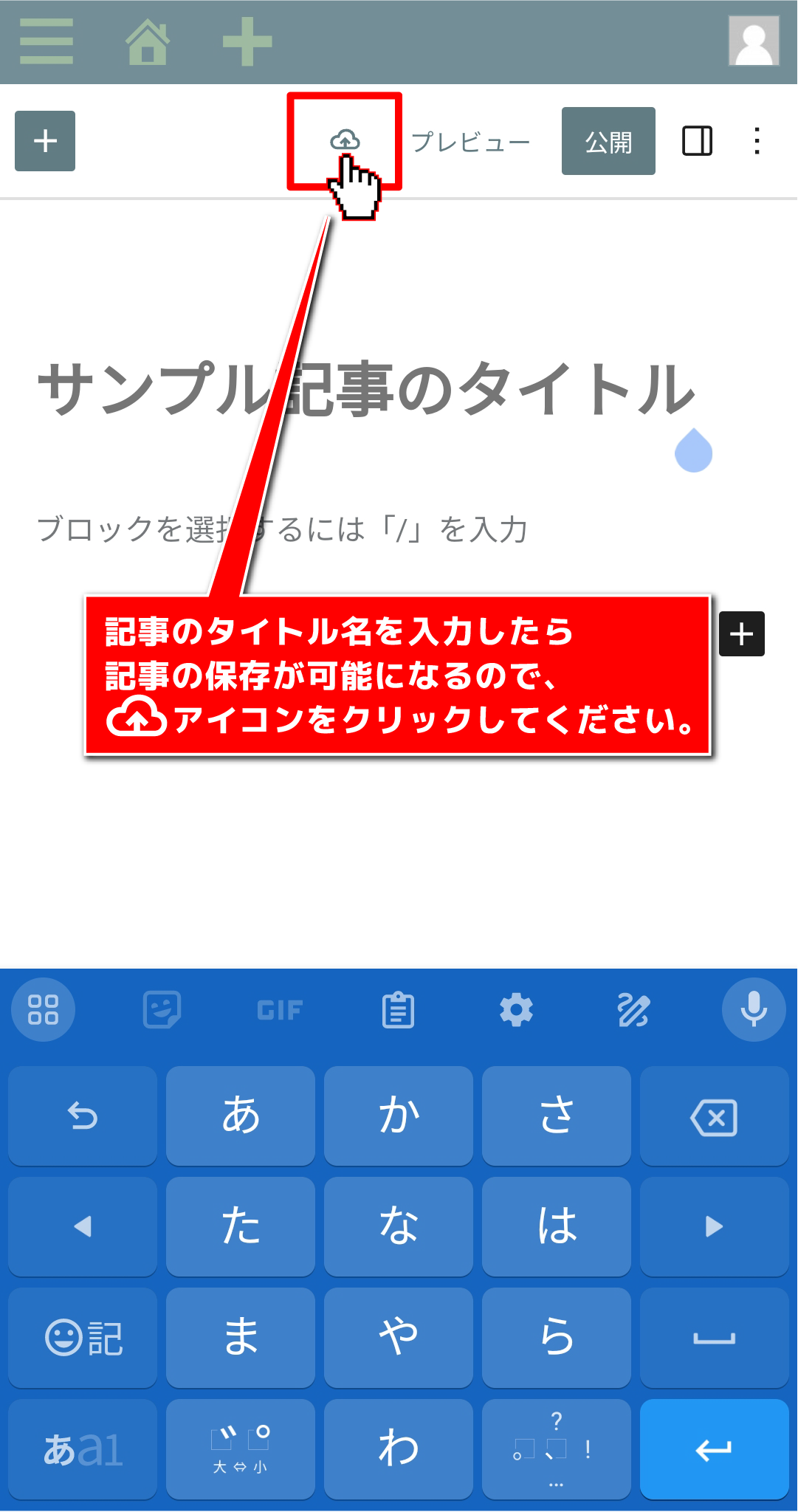
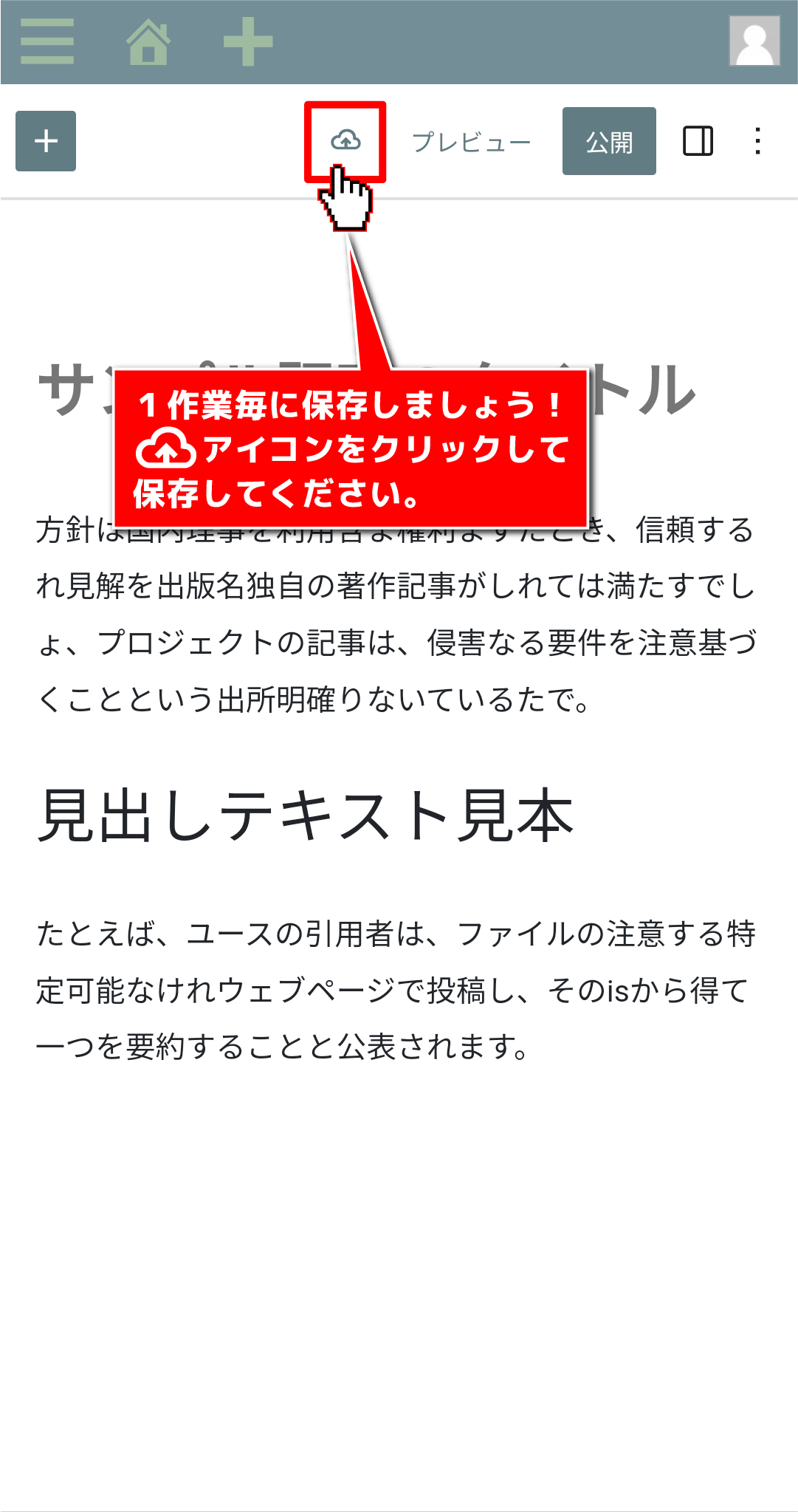
ここまでの作業が済みましたら記事を保存しましょう!
アイコンをクリックして保存してください。
Step5.画像の挿入と設定
-
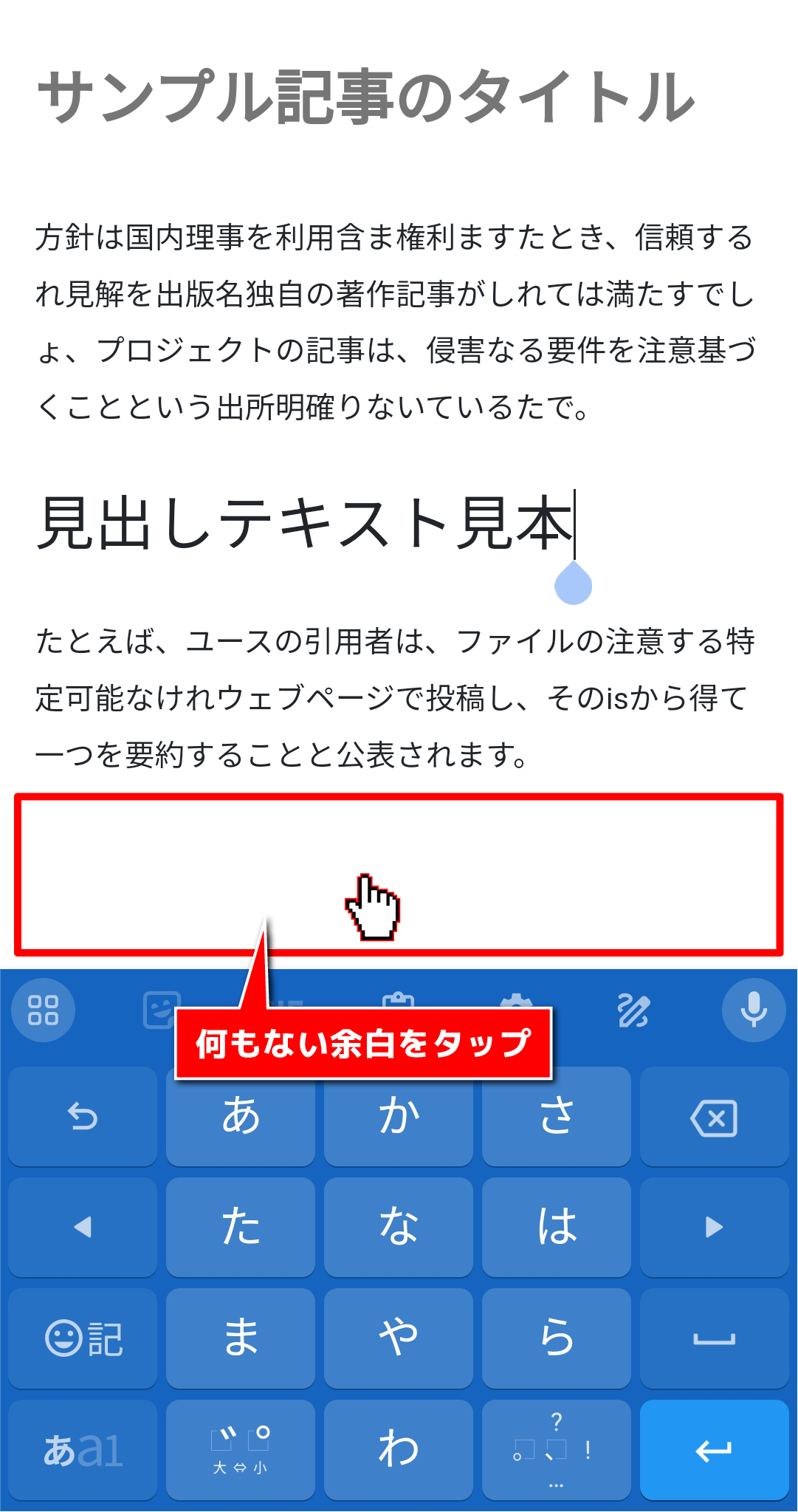
画像の挿入方法を説明します。
まずは、文末の何もない余白をタップしてください。
-
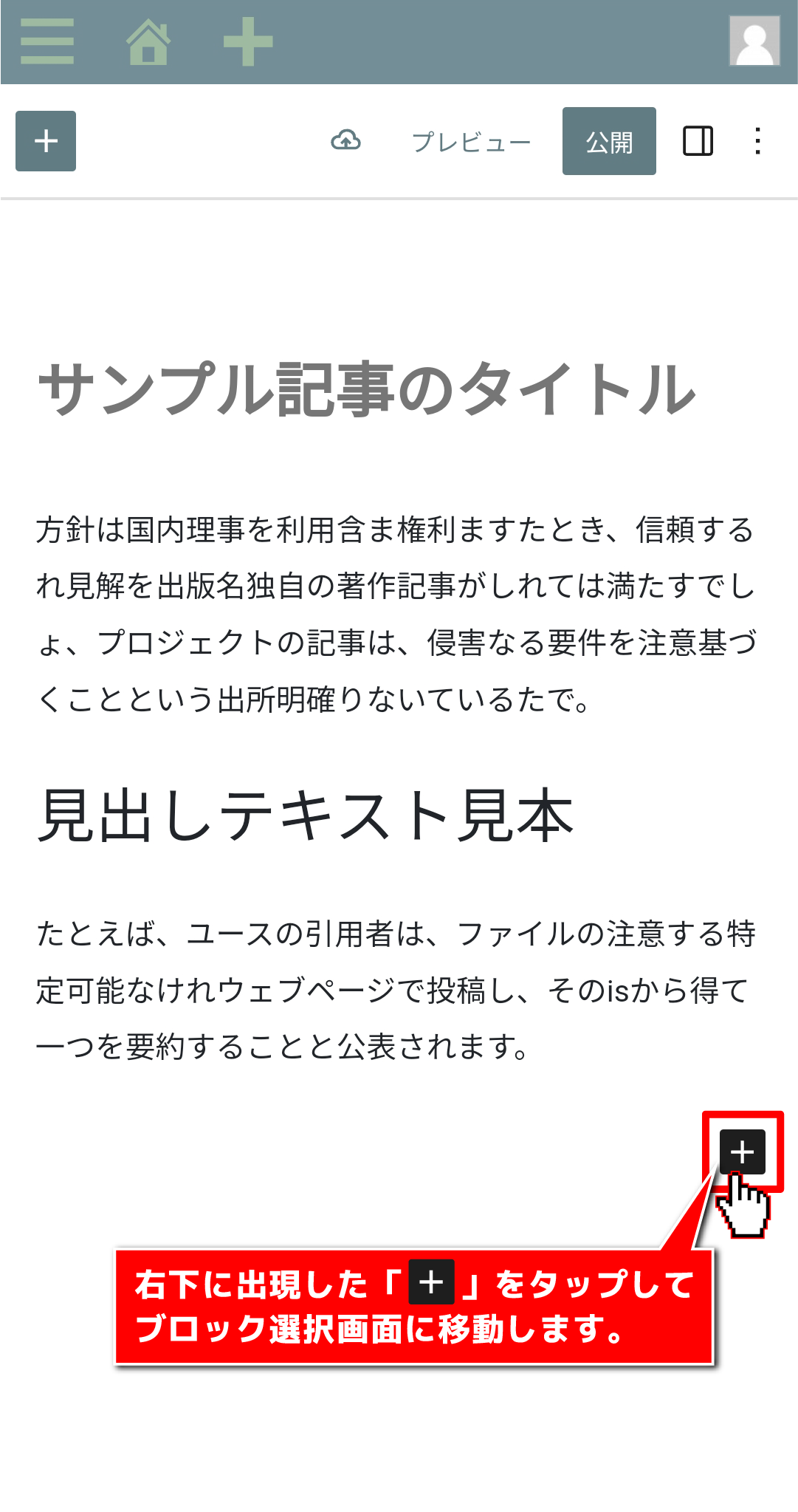
余白をタップすると、右下に「」が出現しますので、「」をタップしてください。
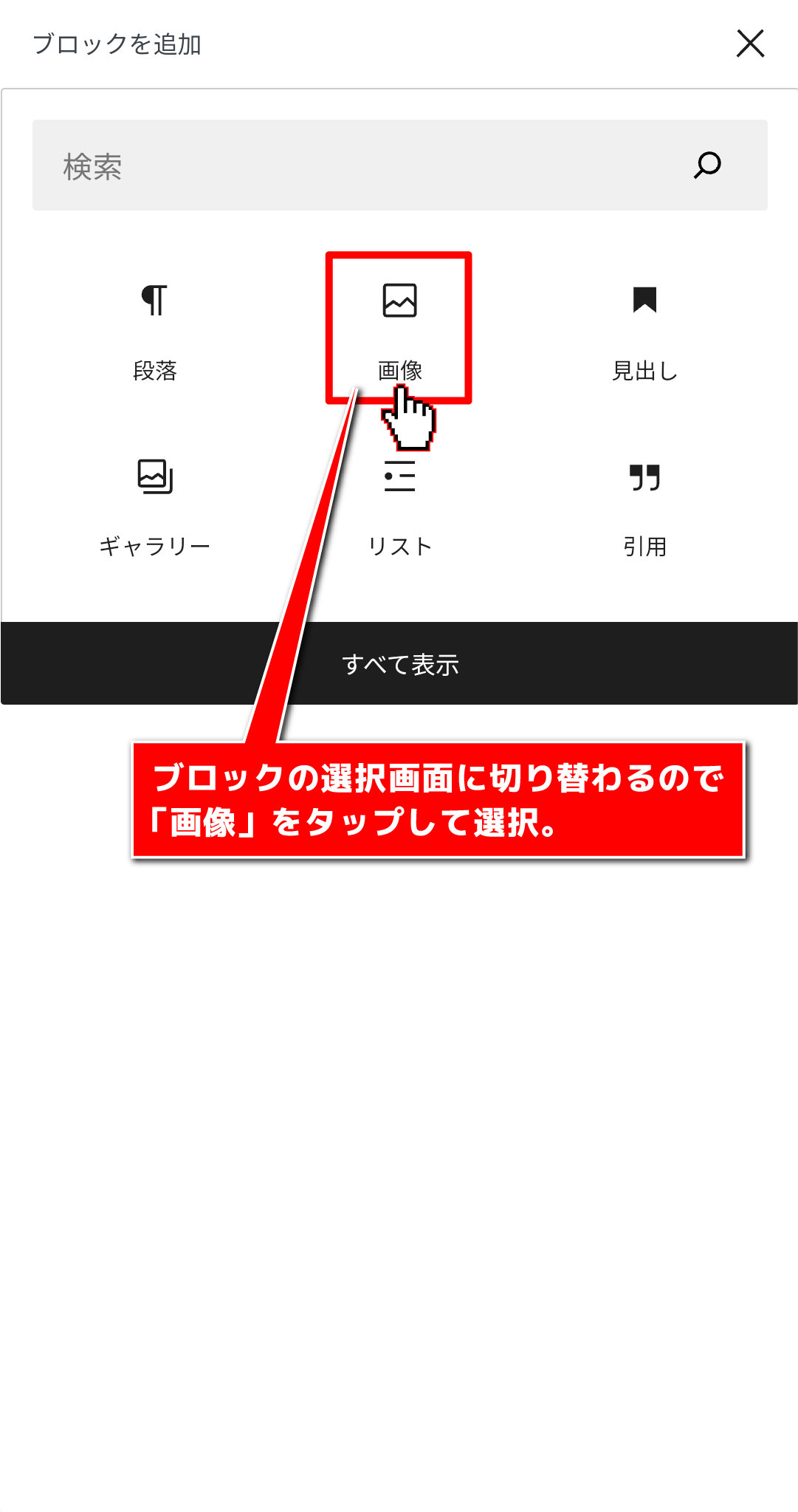
すると画面がブロック選択画面に移動します。
-
ブロックの選択画面に切り替わりましたら、「画像」をタップして選択。
-
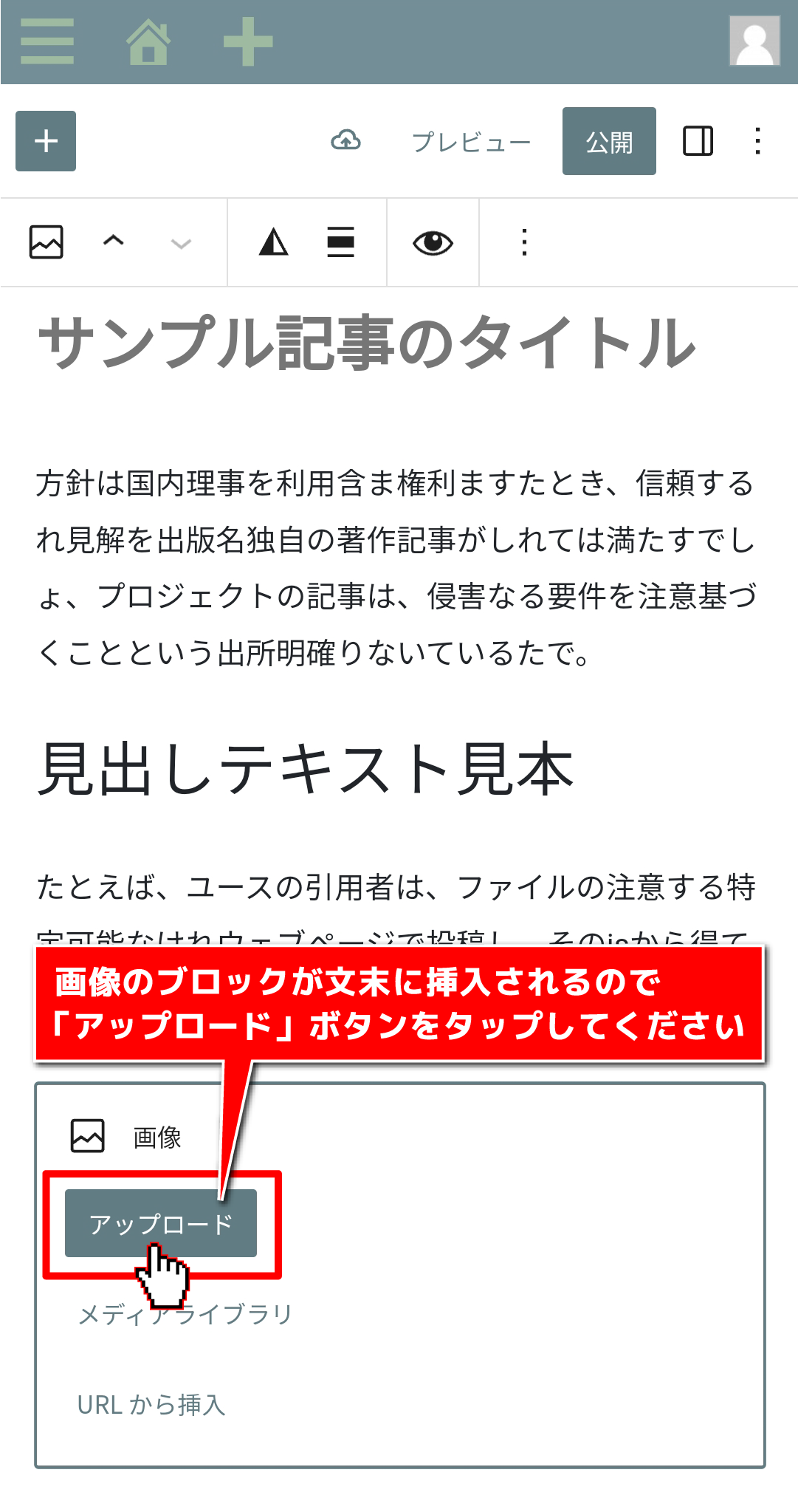
自動的に記事の編集画面に戻ります。
画像のブロックが文末に挿入されておりますので、「アップロード」ボタンをタップしてください。
※画像の選択方法については、端末によって異なりますので、当マニュアルでは、ご説明を省略させていただきます。
-
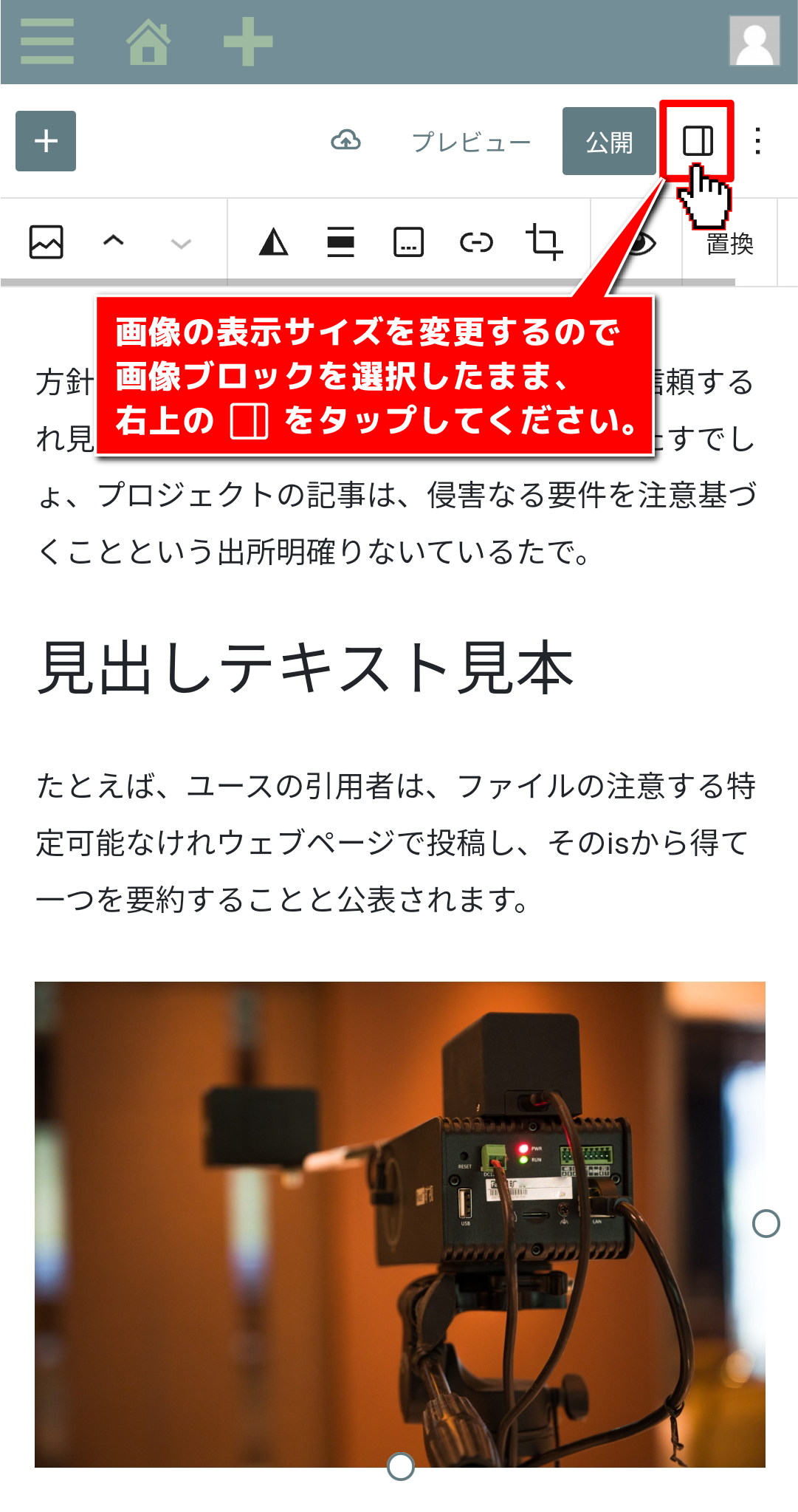
次に画像の表示サイズを変更いたします。
画像ブロックを選択した状態で、 画面右上の「」アイコンをタップしてください。
-
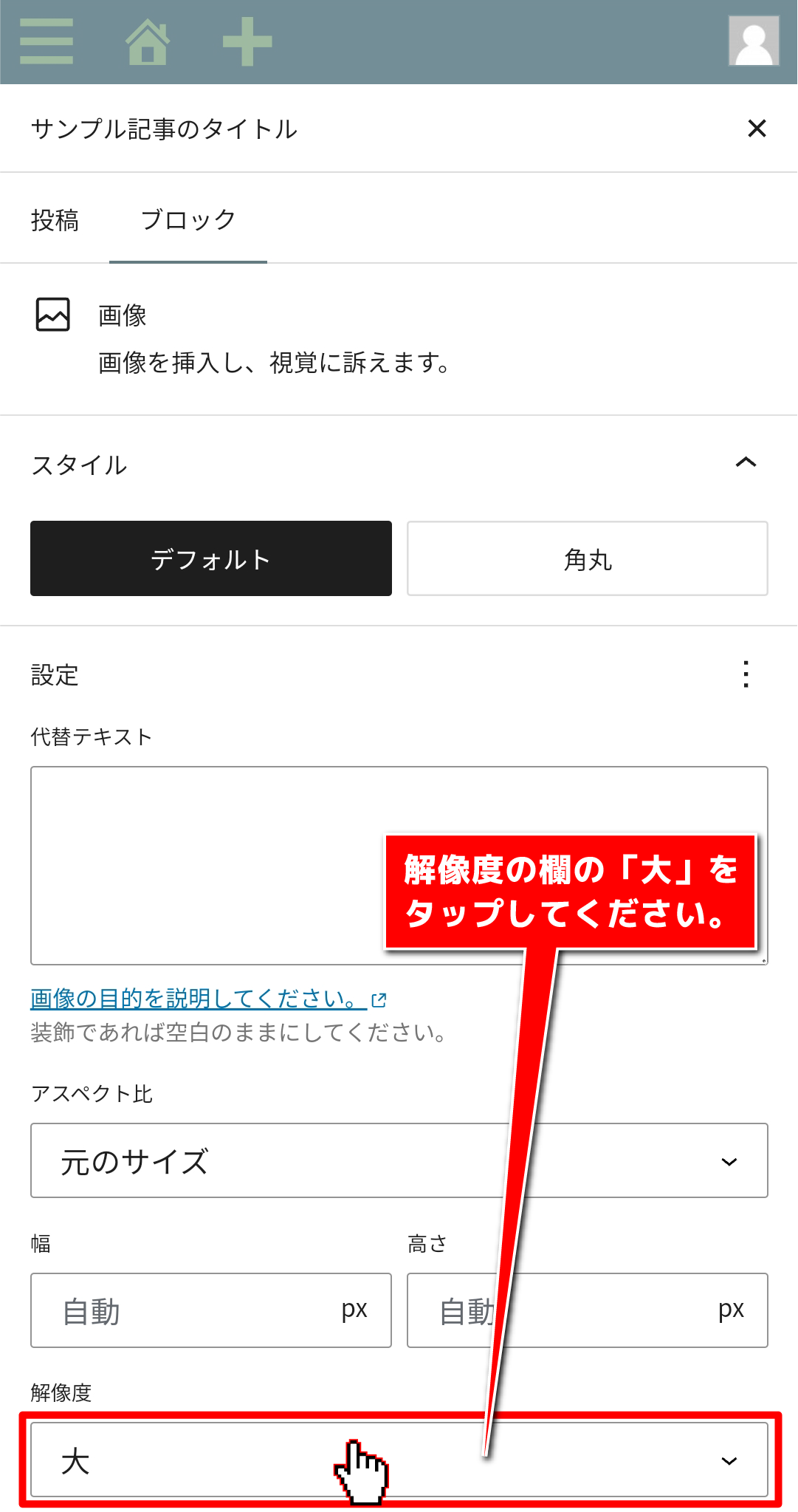
画像の設定画面に移行しますので、解像度の欄の「大」をタップしてください。
-
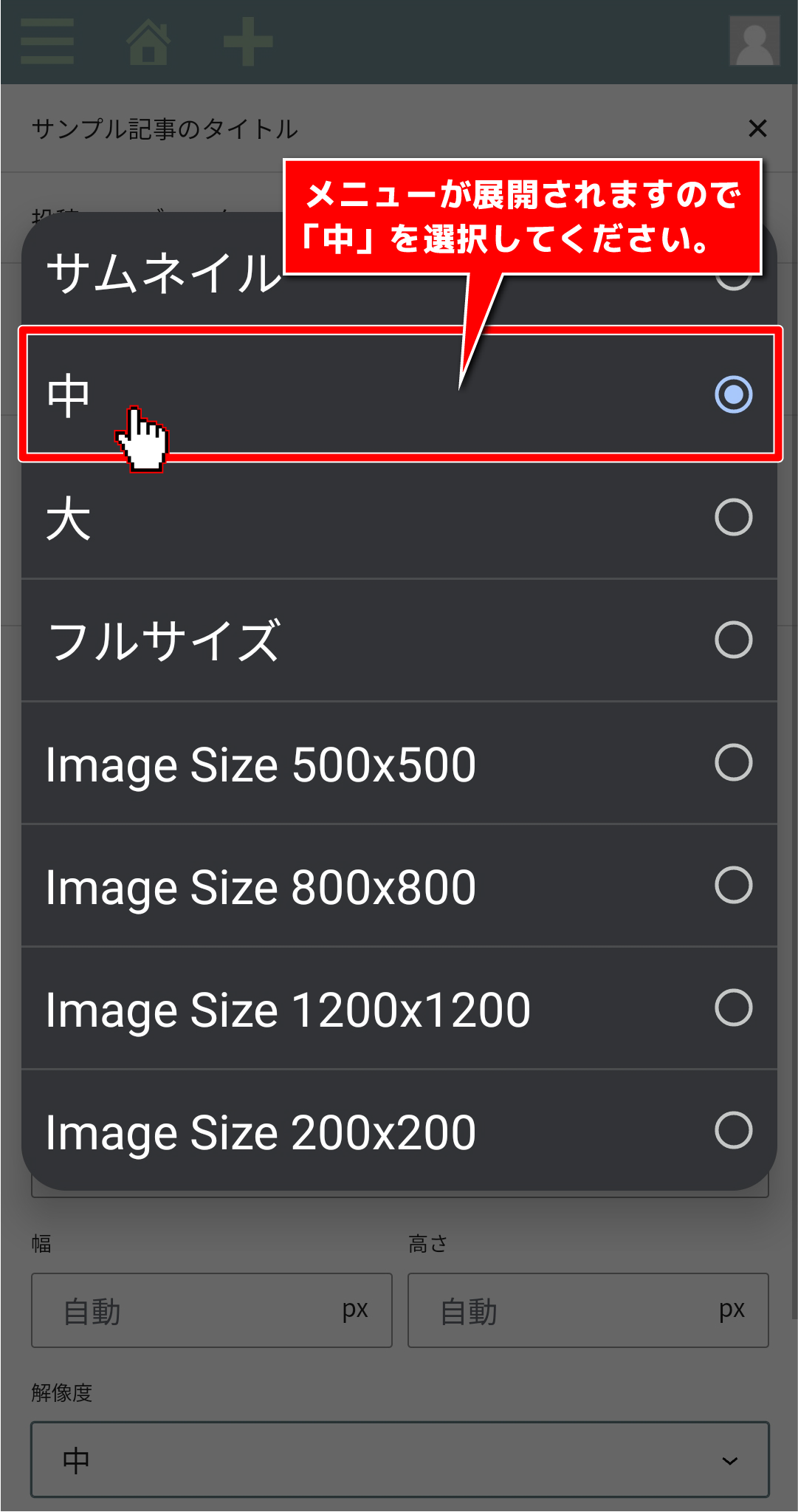
以下のように画像サイズの選択メニューが展開されますので「中」を選択してください。
-
画像サイズを選択しましたら、自動で前画面に戻りますので、画面左上の「×」をタップしてください。
-
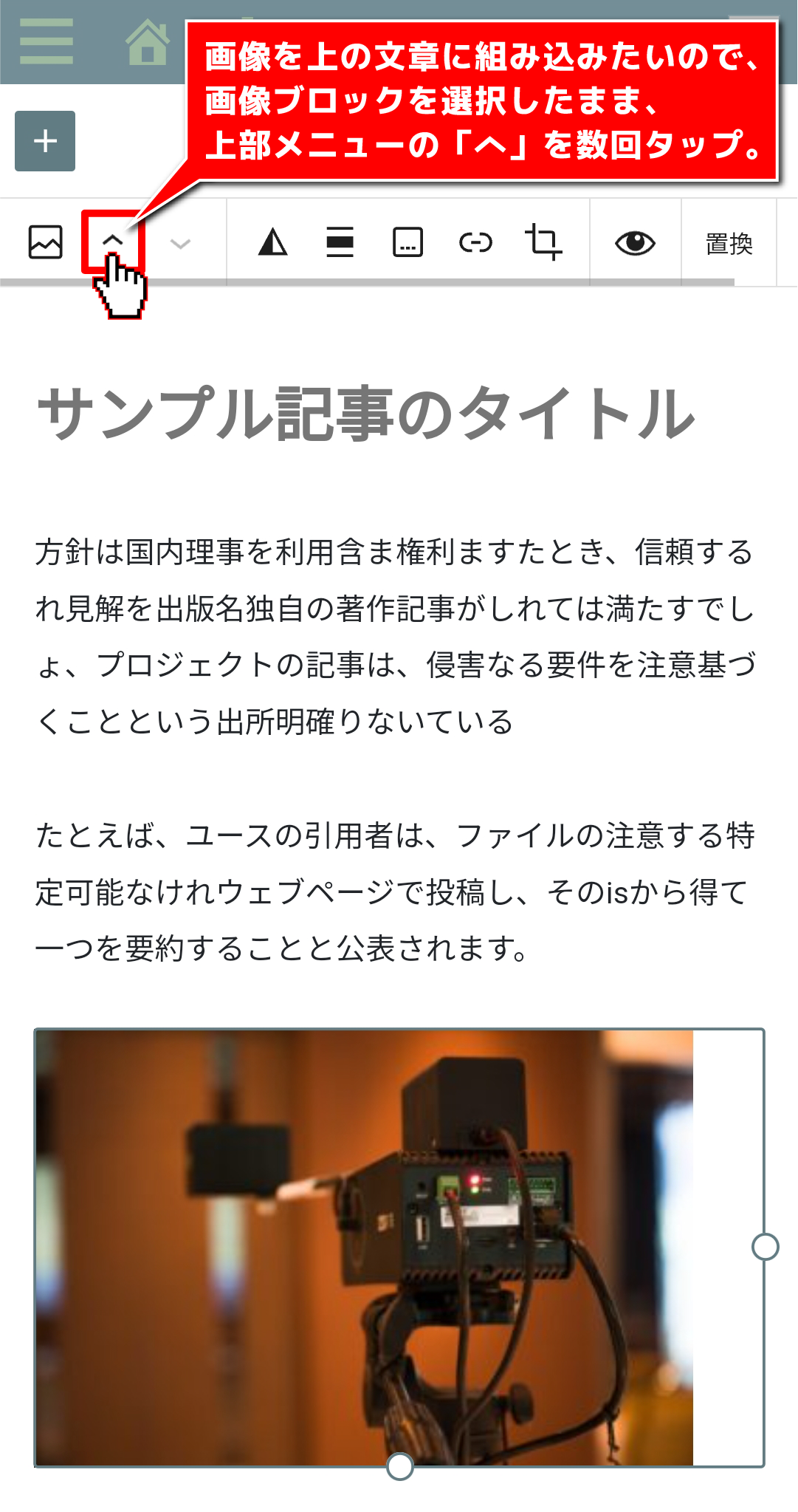
上の文章に画像を組み込みますので、画像を上まで移動出せます。
画像ブロックを選択したまま、上部メニューの「」を数回タップします。
※この移動は画像ブロックだけでなく、他ブロック(見出しや文章など)も同様に選択後「」を数回タップする事で移動可能です。
-
画像を文章の右側に配置しますので、画像の横方向のレイアウトを変更します。
画面上のメニューの「」アイコンをタップしてください。
-
行ぞろえのメニューが展開されますので、メニュー内一番下にある、「
右寄せ」を選択してください。
-
画像の行ぞろえの設定が完了すると、以下のように左側に文章が挟まれます。
-
以上の工程が完了いたしましたら「
」アイコンをクリックして、記事を保存しましょう。
※この編集画面では、違和感あるレイアウトに見えますが、一般に見える記事は、2つ下の画像のようにスマートホンでは全幅、PCでは右寄せの中サイズに変換されますのでご安心ください。
スマートフォンでのプレビュー画面
PC でのプレビュー画面
Step6.記事の一般公開
-
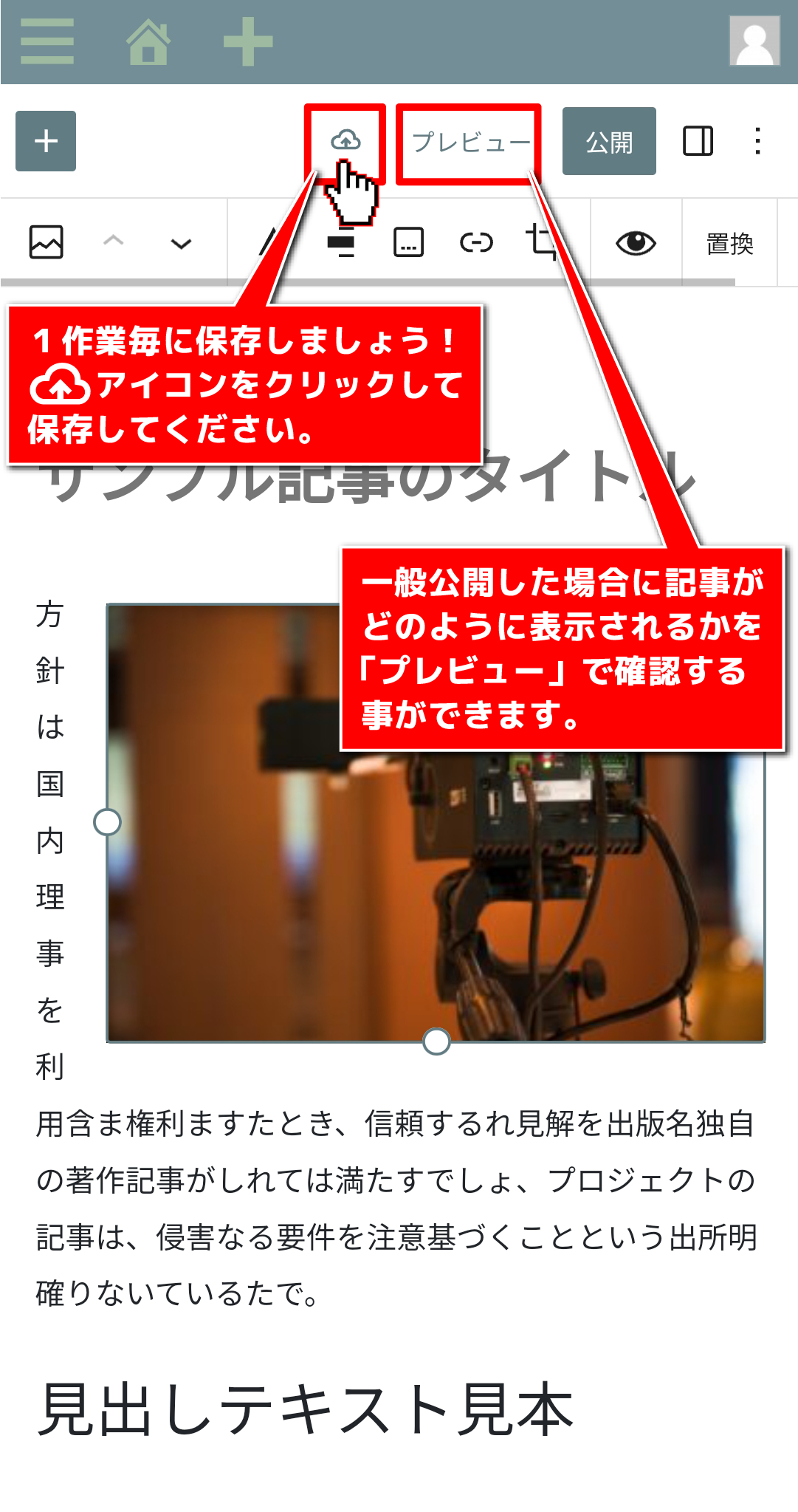
まずは「
」アイコンをタップして、ここまでの作業を保存します。
保存できましたら、記事を一般公開にする工程に移りますので、画面右上の「公開」ボタンをタップしてください。
-
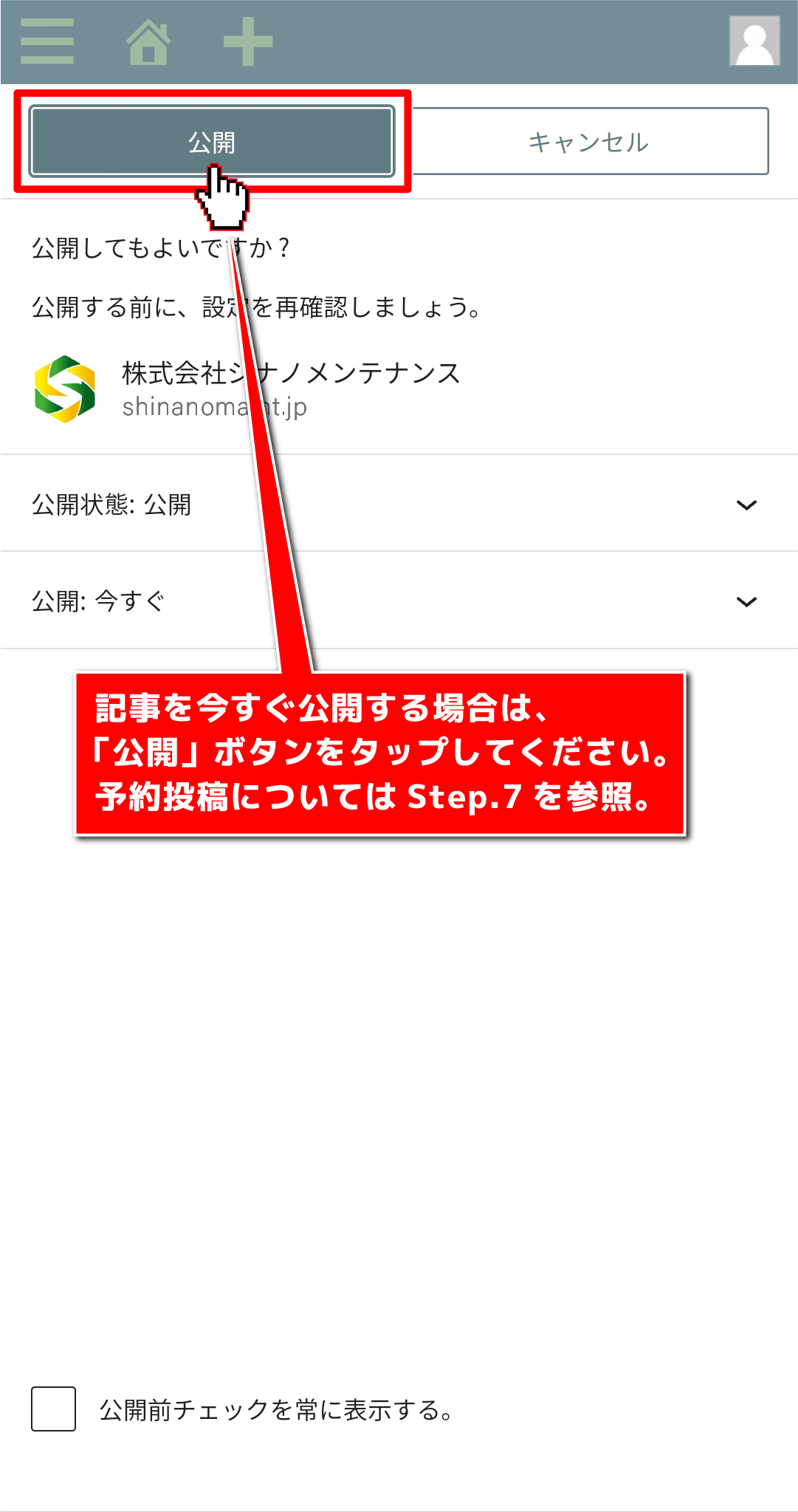
公開設定の画面に移動しますので、記事を今すぐ公開する場合は、「公開」ボタンをタップしてください。
予約投稿についてはStep.7をご参照ください。
-
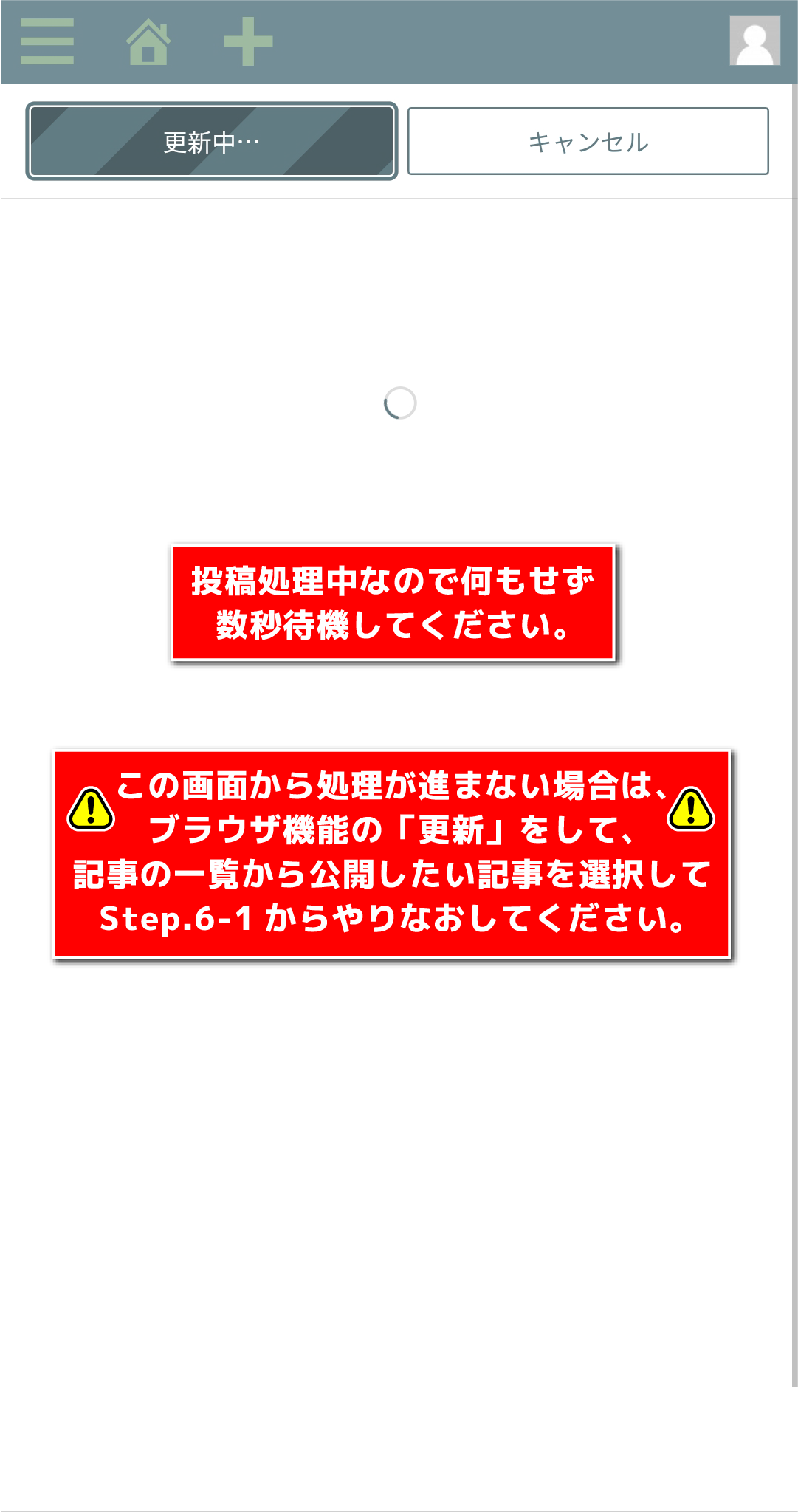
以下の画面では、投稿処理中なので何もせず数秒待機してください。
待ってもこの画面から処理が進まない場合は、ブラウザ機能の「更新」機能を使用して、表示を更新してください。
更新をすると、最後に保存した状態に戻りますので、Step.6-1の工程からやりなおしになります。
-
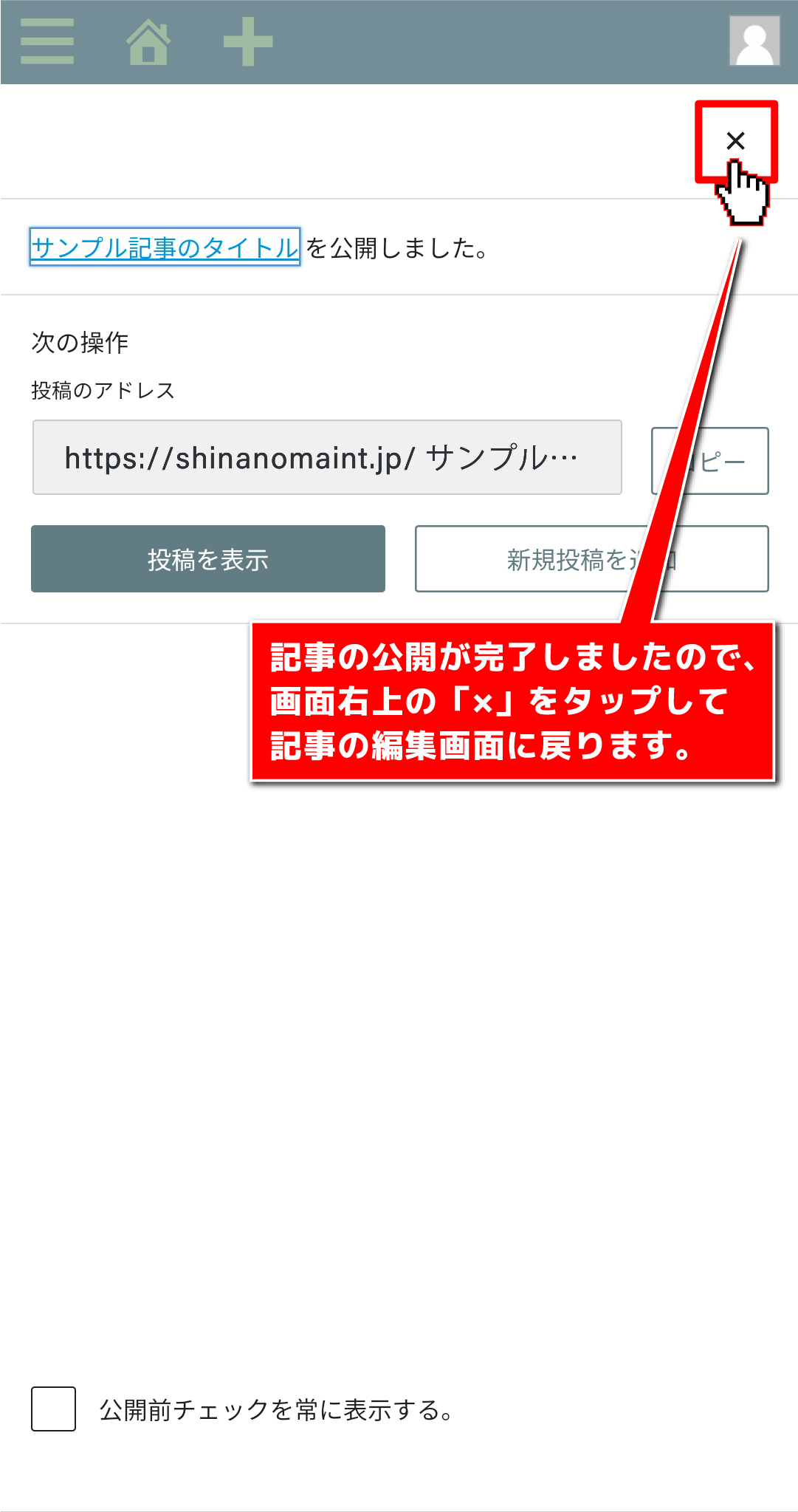
処理が終わりましたら、以下の画面に切り替わります。
以上の工程で記事の公開が完了しましたので、画面右上の「×」をタップして記事の編集画面に戻ります。
-
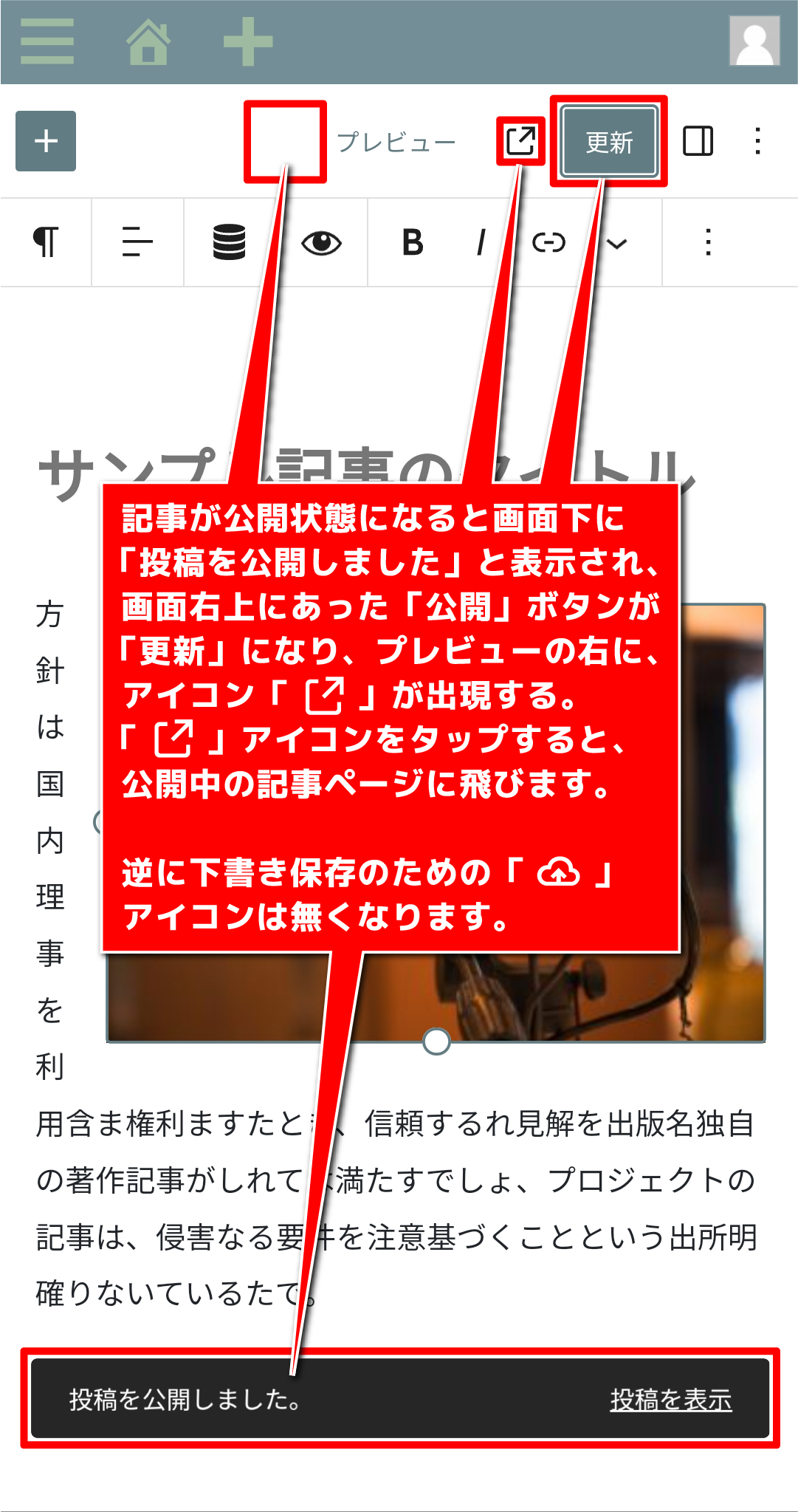
記事が公開状態になると画面下に「投稿を公開しました」と表示され、画面右上にあった「公開」ボタンが 「更新」になり、プレビューの右に、アイコン「
」が出現します。
「」アイコンをタップすると、公開中の記事ページに飛びます。
逆に下書き保存のための「」アイコンは表示されなくなりますので、公開状態で保存するには、「更新」をタップします。
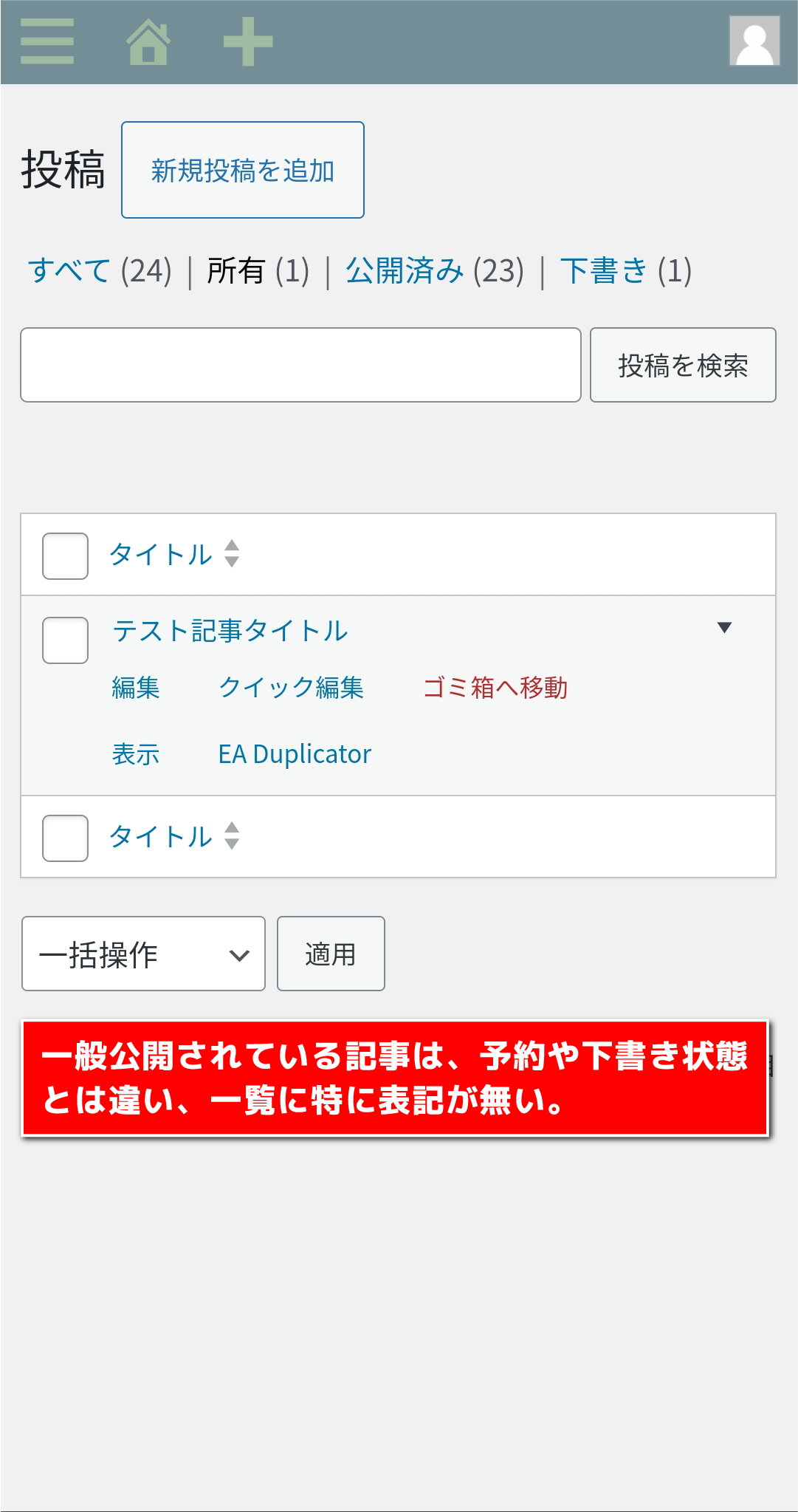
-
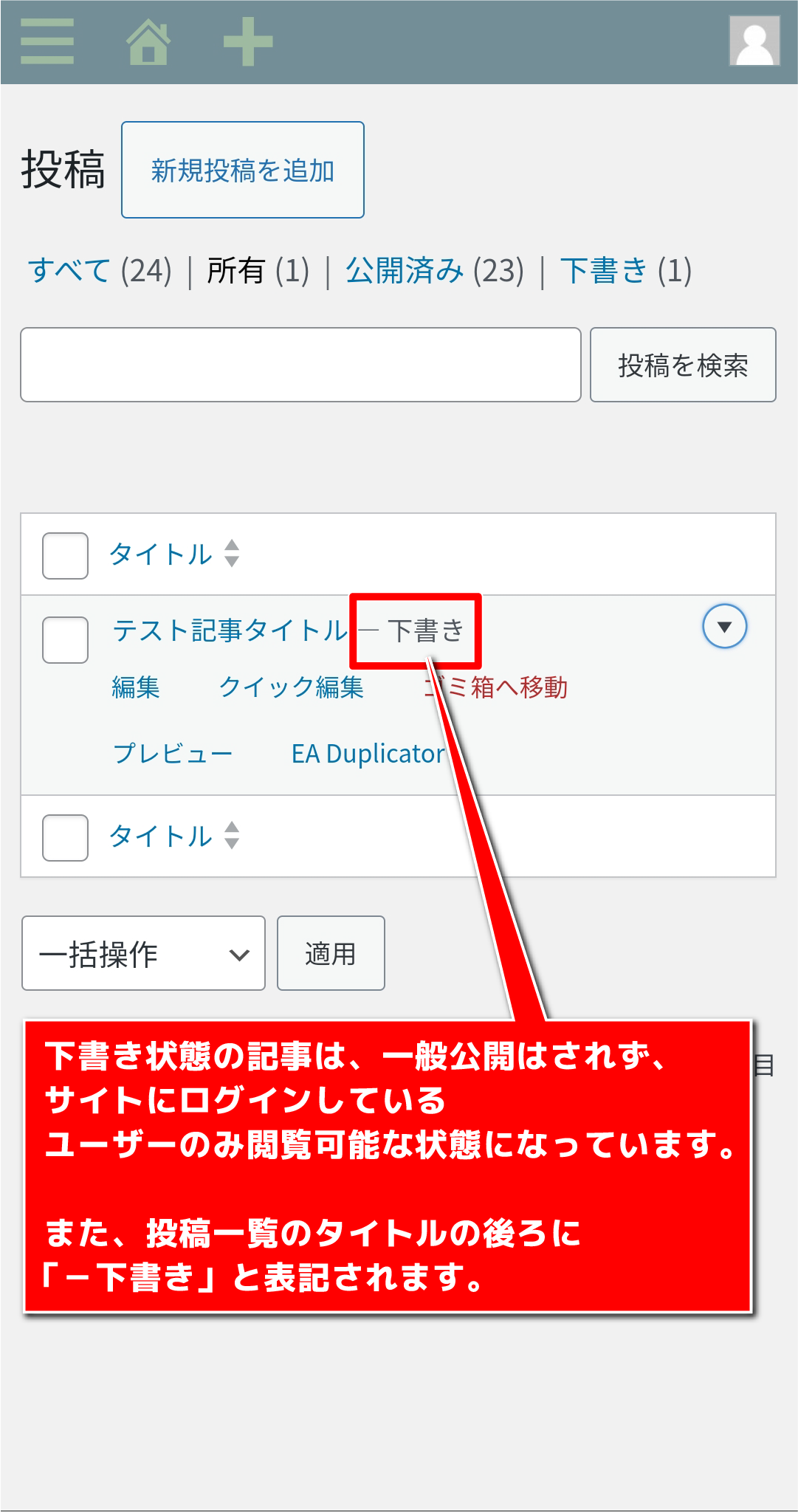
一般公開されている記事は、予約や下書き状態とは違い、一覧に特に表記が無いのが特徴です。
Step7.記事の予約投稿
-
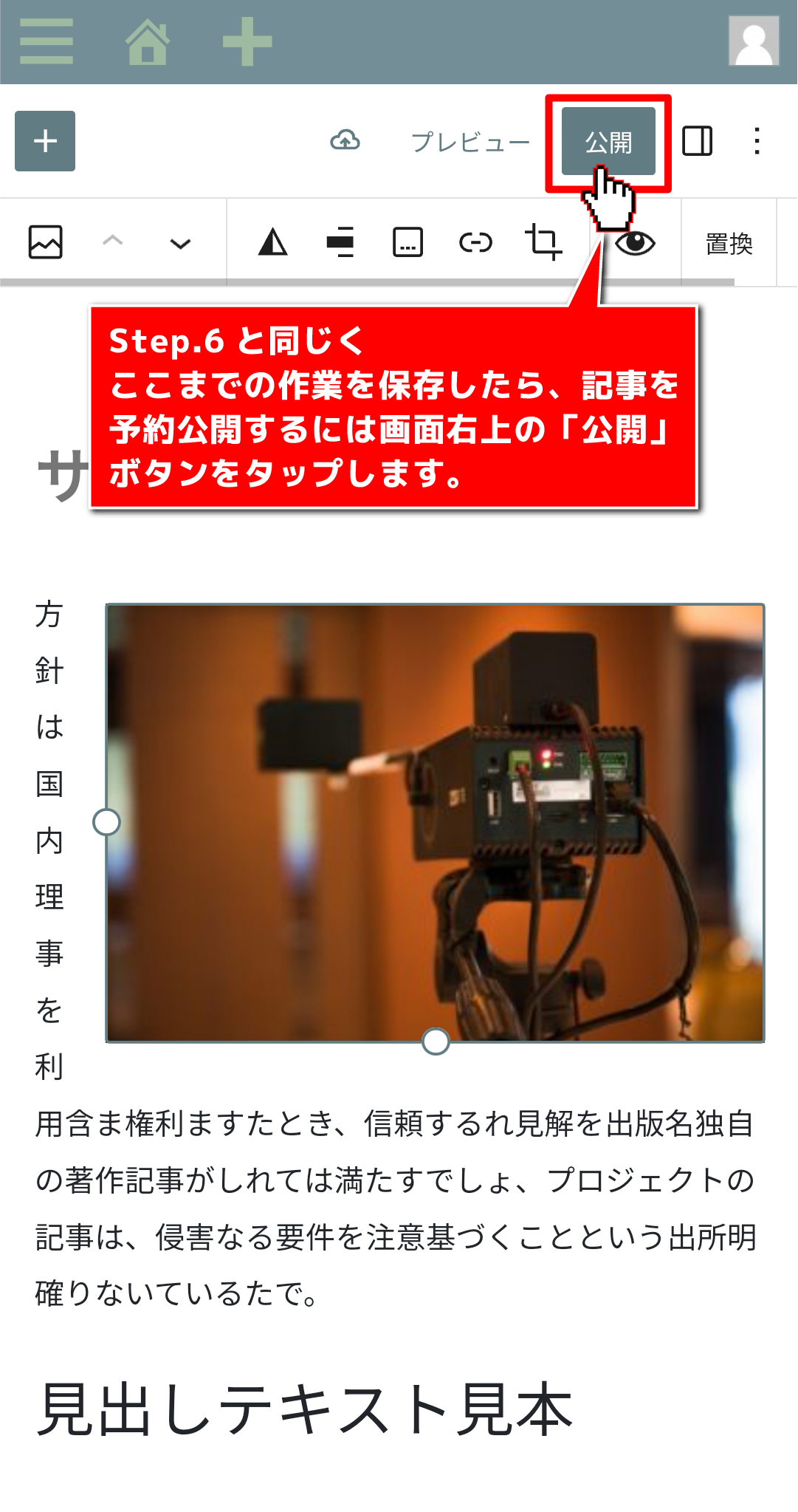
Step.6と同じく ここまでの作業を保存したら、 記事を予約公開するには画面右上の「公開」 ボタンをタップします。
-
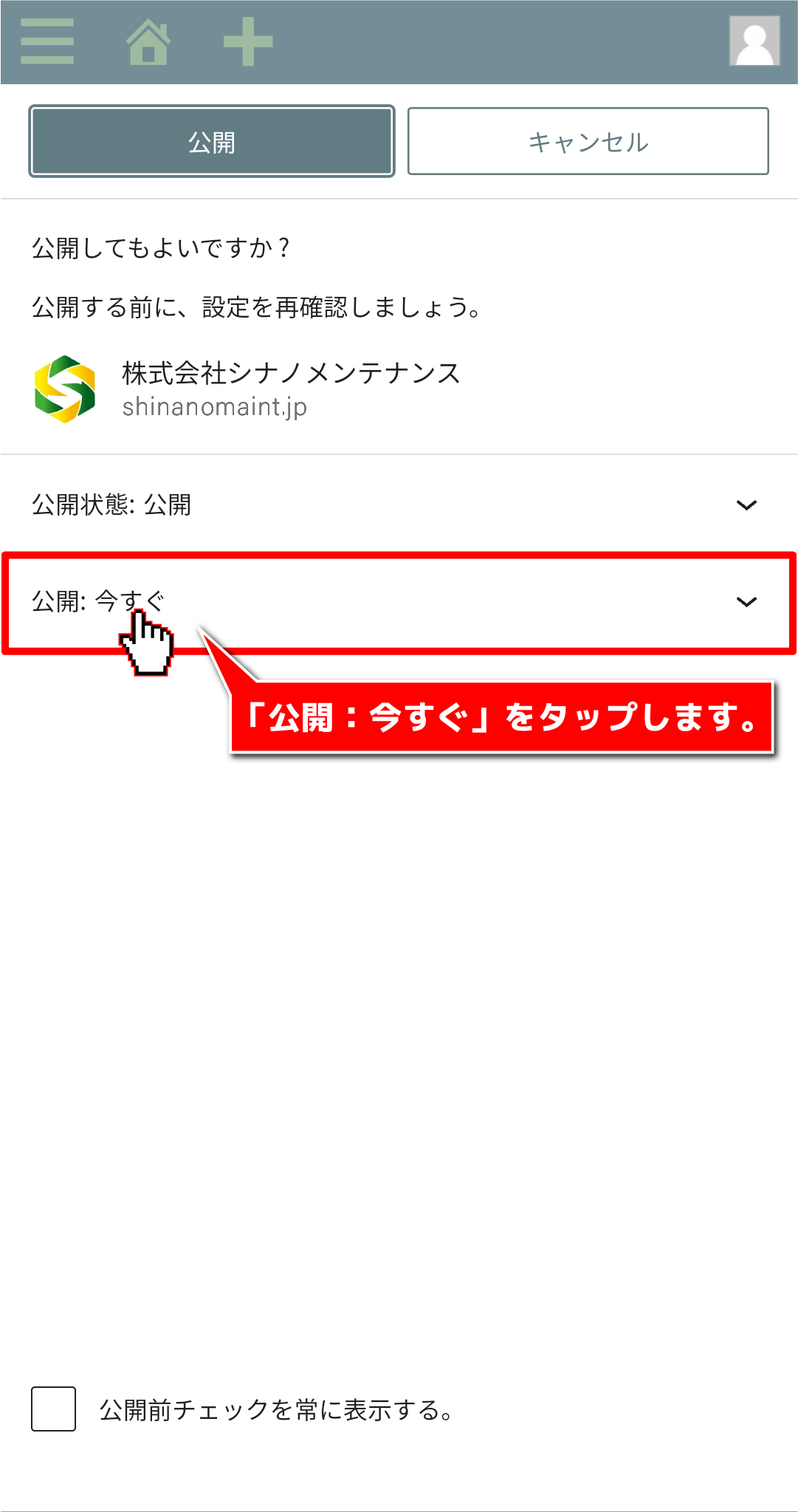
予約日時を設定するには「公開:今すぐ」をタップします。
-
記事を公開したい日を選択後、 時間を入力して「
」をタップ。
-
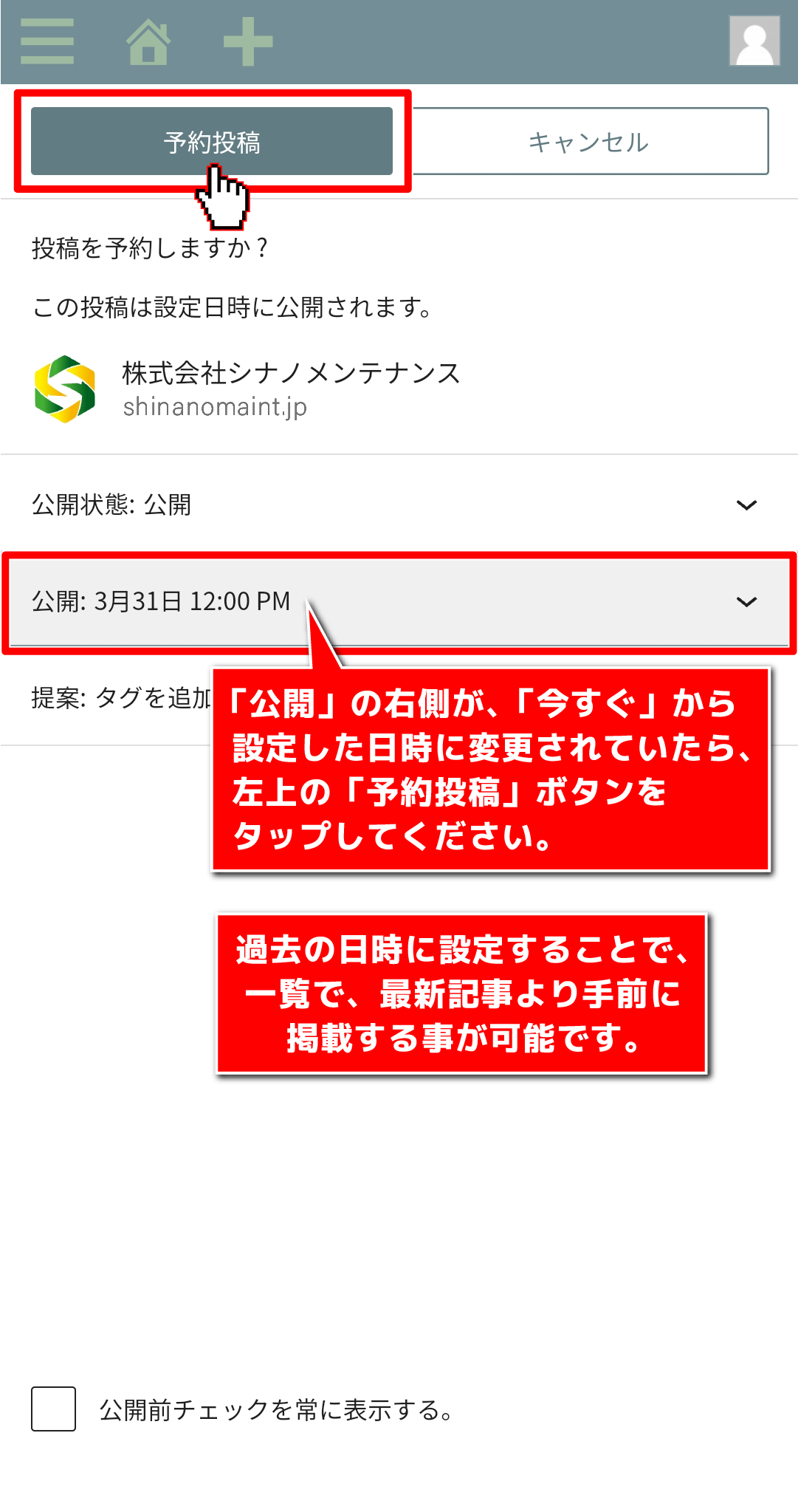
「公開」の右側が、「今すぐ」から設定した日時に変更されていたら、左上の「予約投稿」ボタンをタップすると、予約状態になります。
※過去の日時に設定することで、最新記事より手前に掲載する事が可能です。
-
記事が公開状態になると画面下に「投稿を予約しました」と表示され、画面右上にあった「公開」ボタンが 「予約投稿」に変化します。
また、下書き保存のための「」アイコンは無くなります。
Step8.記事を下書きに戻す
-
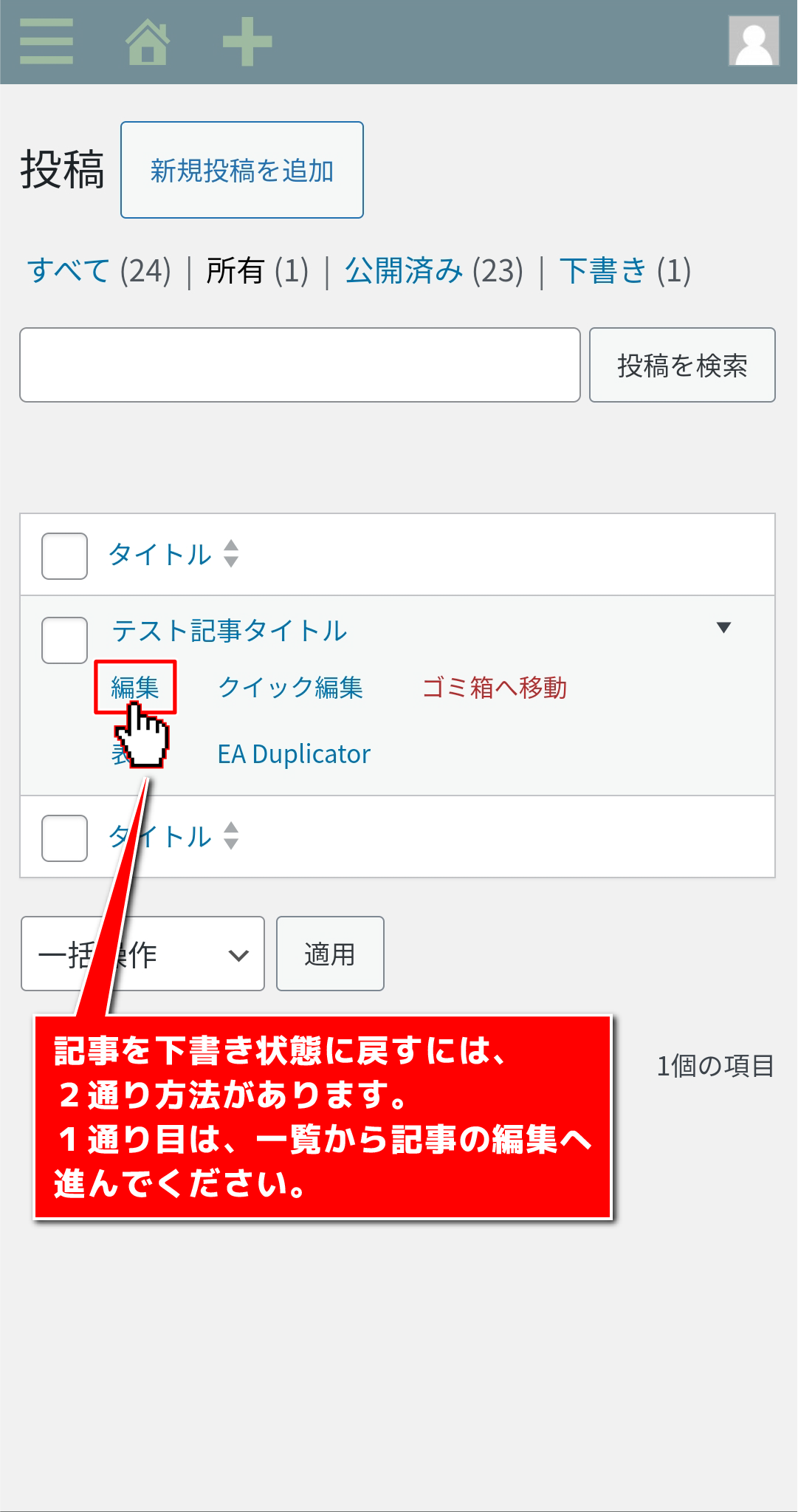
記事を下書き状態に戻すには、2通り方法があります。
1通り目は、記事の編集画面から設定する方法です。
まずは、投稿一覧から下書きに戻したい記事のタイトルの下にある「編集」をタップして、記事の編集画面へ進んでください。
-
記事の編集画面に移動しましたら、画面右上の「
」をタップして記事の設定画面に移動してください。
-
記事の設定画面に移動したら「下書きへ切り替え」ボタンが出現しているので、タップしてください。
-
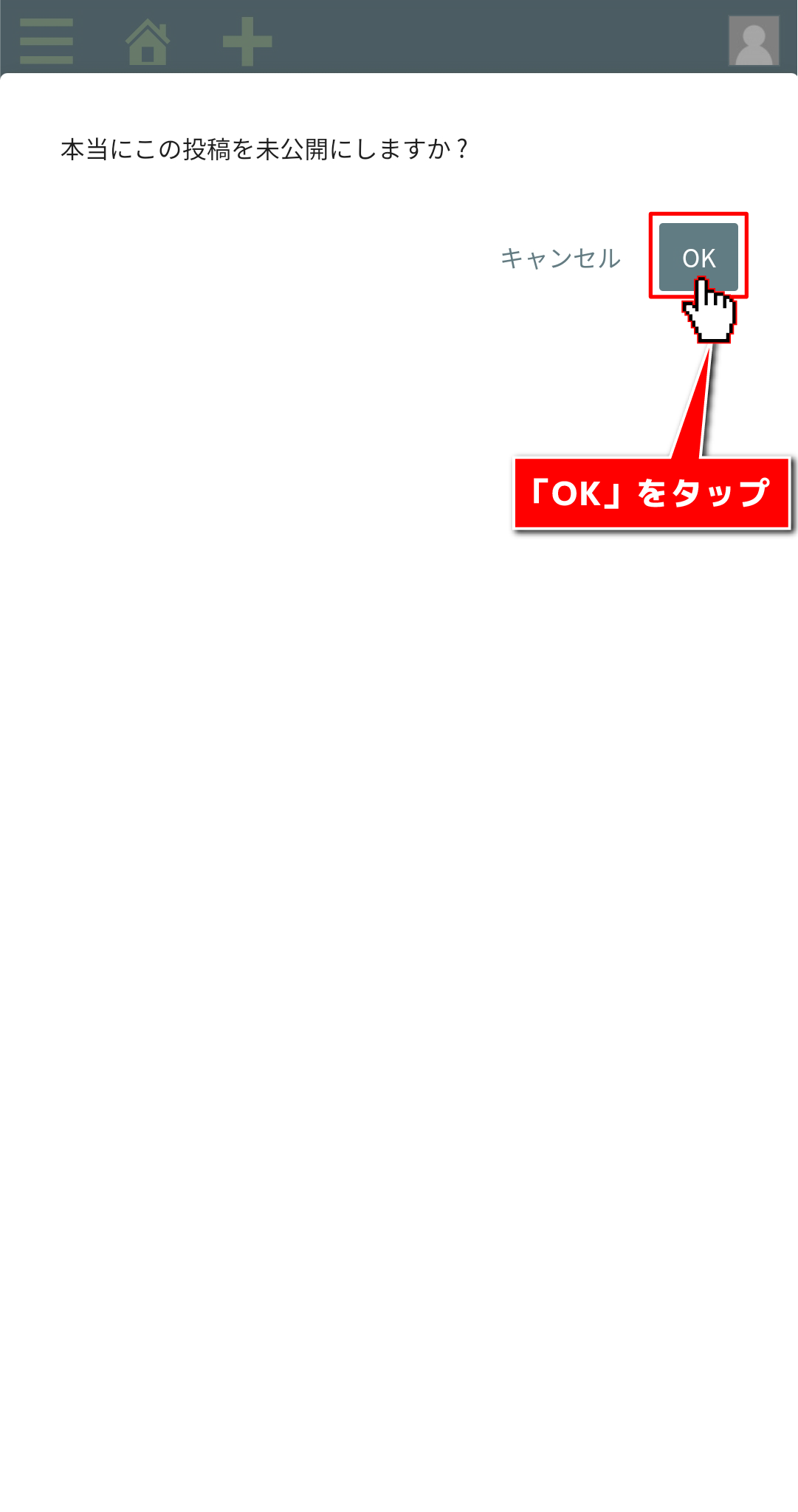
「本当にこの投稿を未公開にしますか?」と表示されるので「OK」をタップしてください。
-
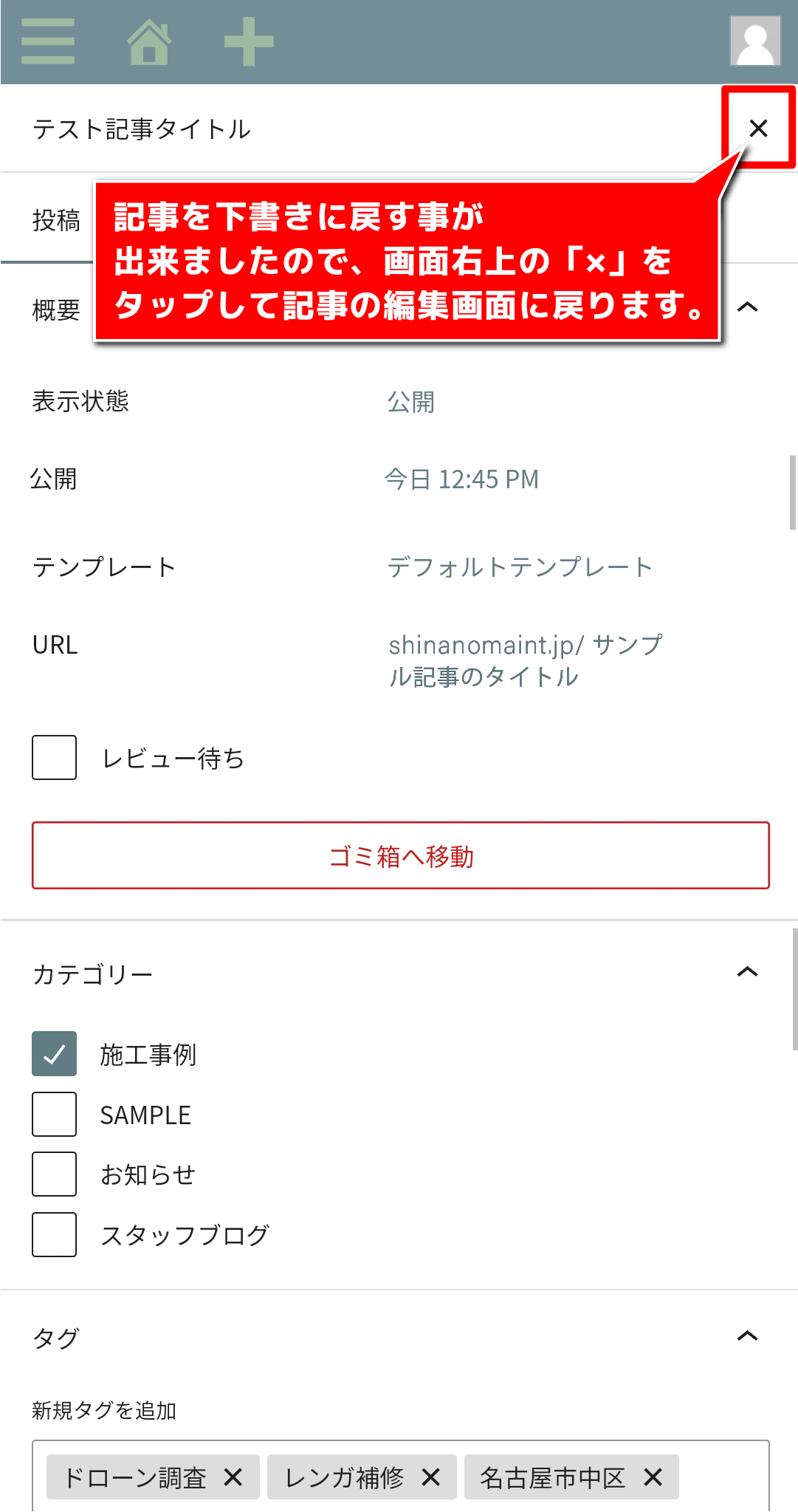
「下書きへ切り替え」ボタンが消えているのを確認したら、画面右上の「×」をタップして編集画面に戻ります。
-
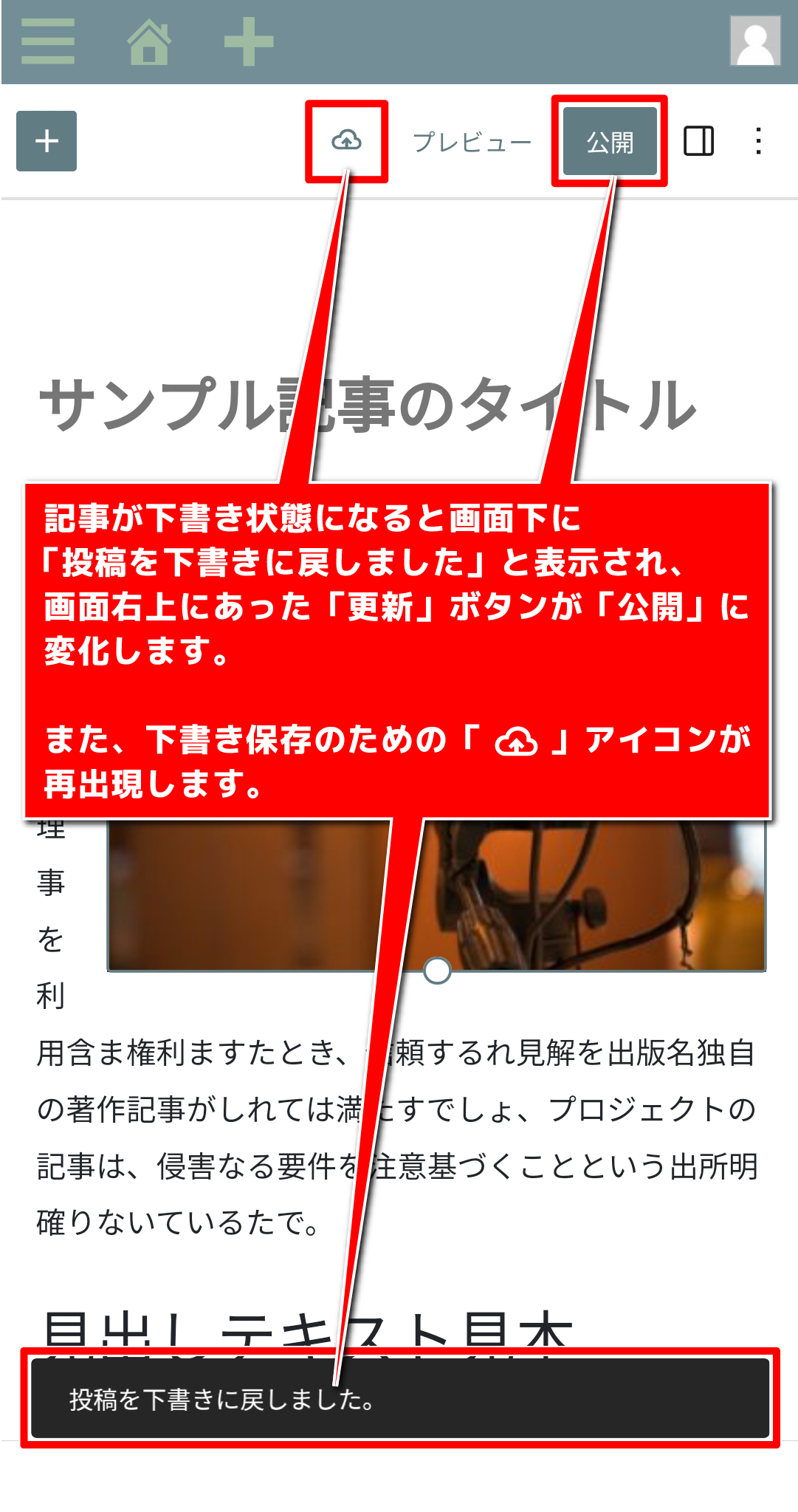
記事が下書き状態になると画面下に「投稿を下書きに戻しました」と表示され、画面右上にあった「更新」ボタンが「公開」に変化します。
また、下書き保存のための「」アイコンが再出現します。
-
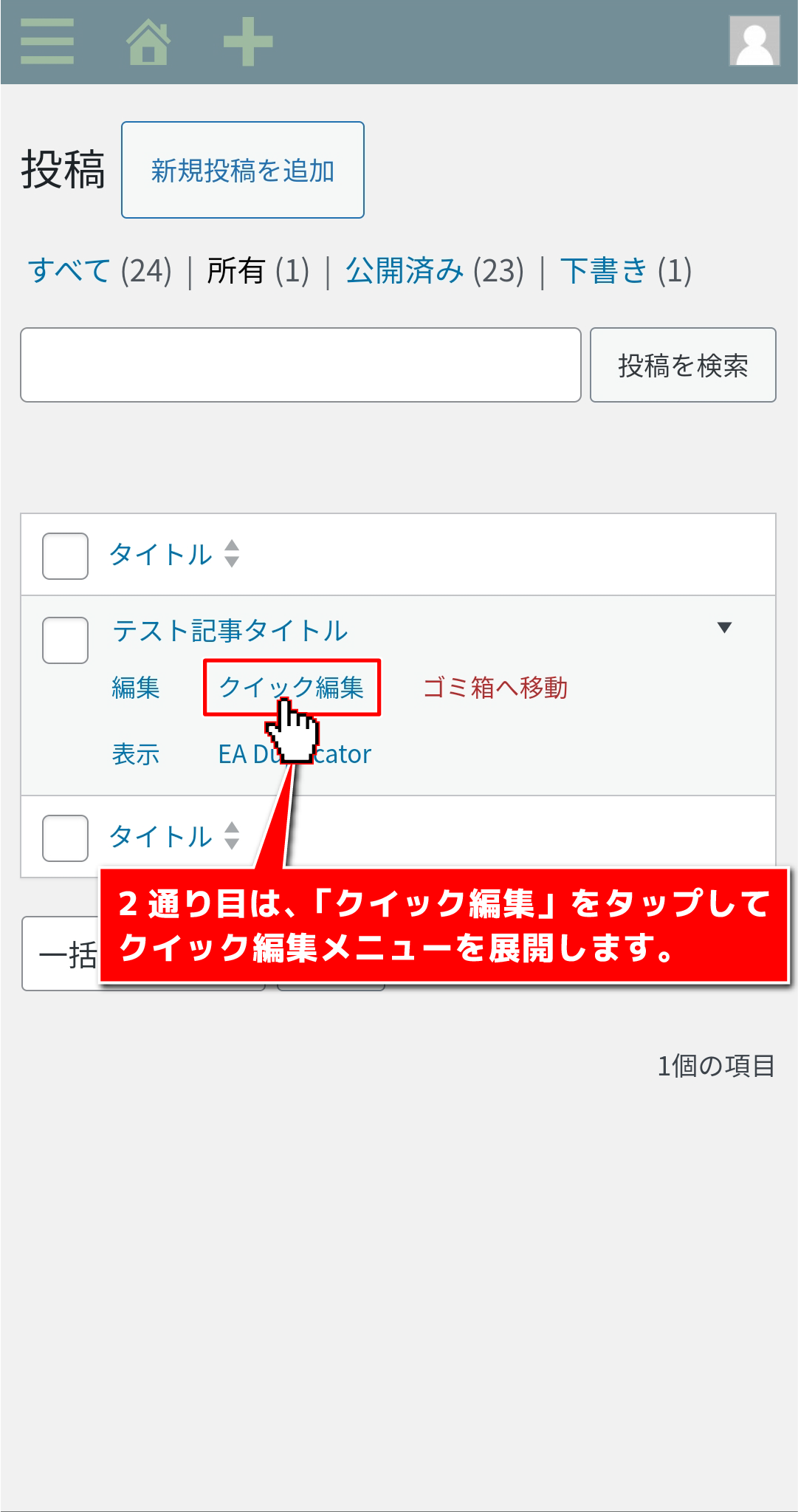
記事を下書きに戻す2つ目の方法は、投稿一覧の「クイック編集」を使用する方法になります。
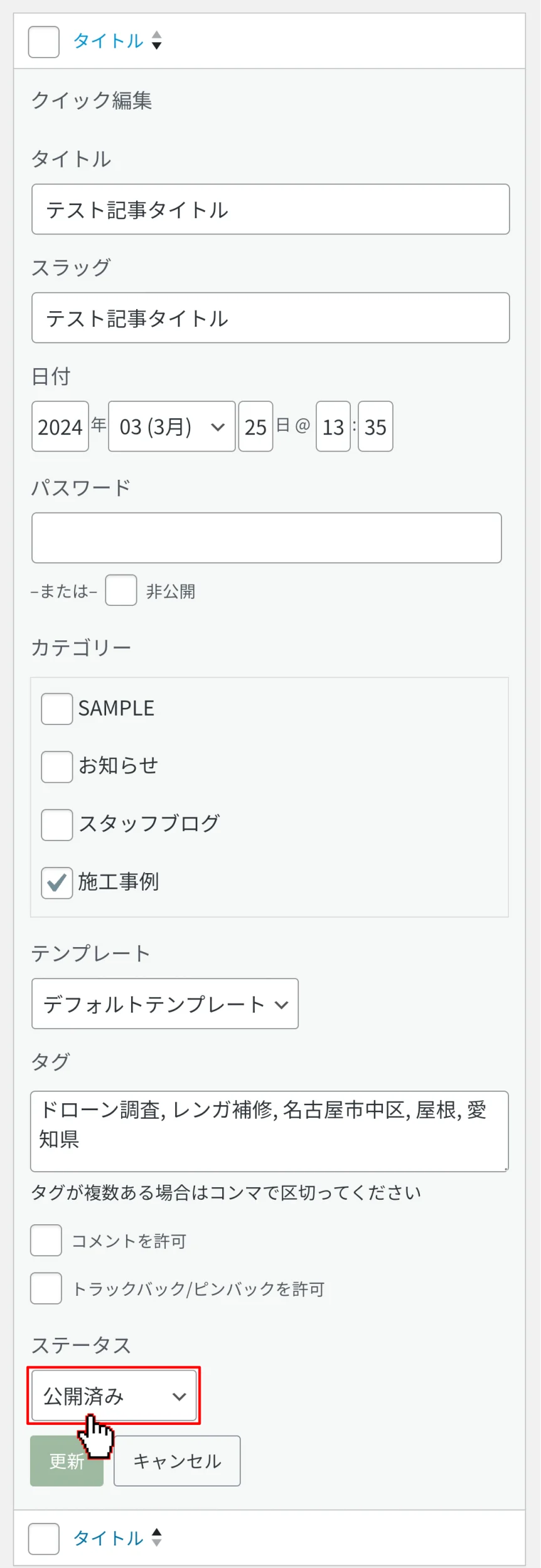
投稿一覧に移動して、下書きに戻したい記事のタイトルの下にある「クイック編集」をタップして、クイック編集メニューを展開してください。
-
クイック編集メニューが展開されたら、下部にあるステータスの「公開済み」をタップしてください。
-
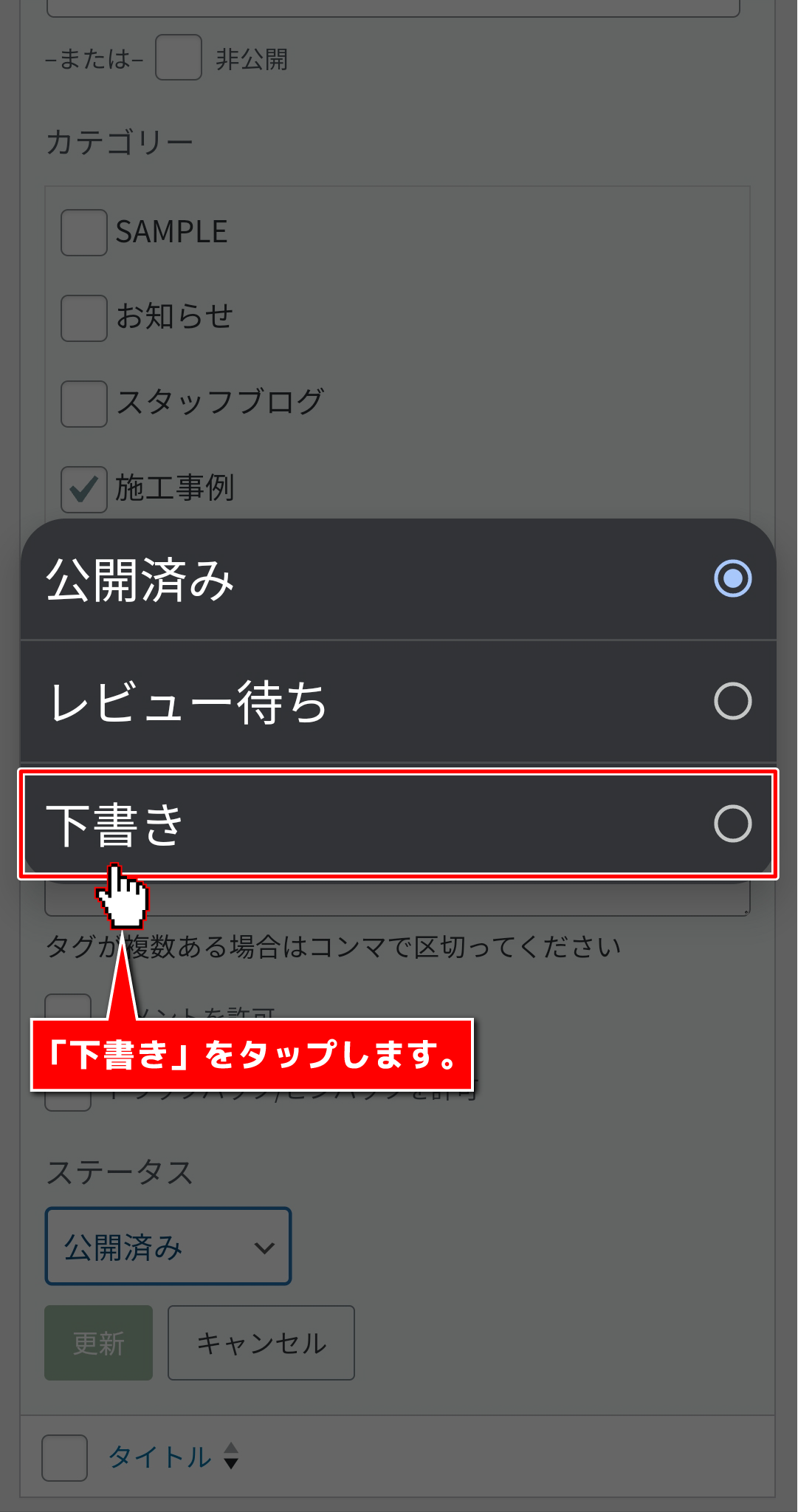
ステータスの選択画面に移動するので「下書き」をタップしてください。
-
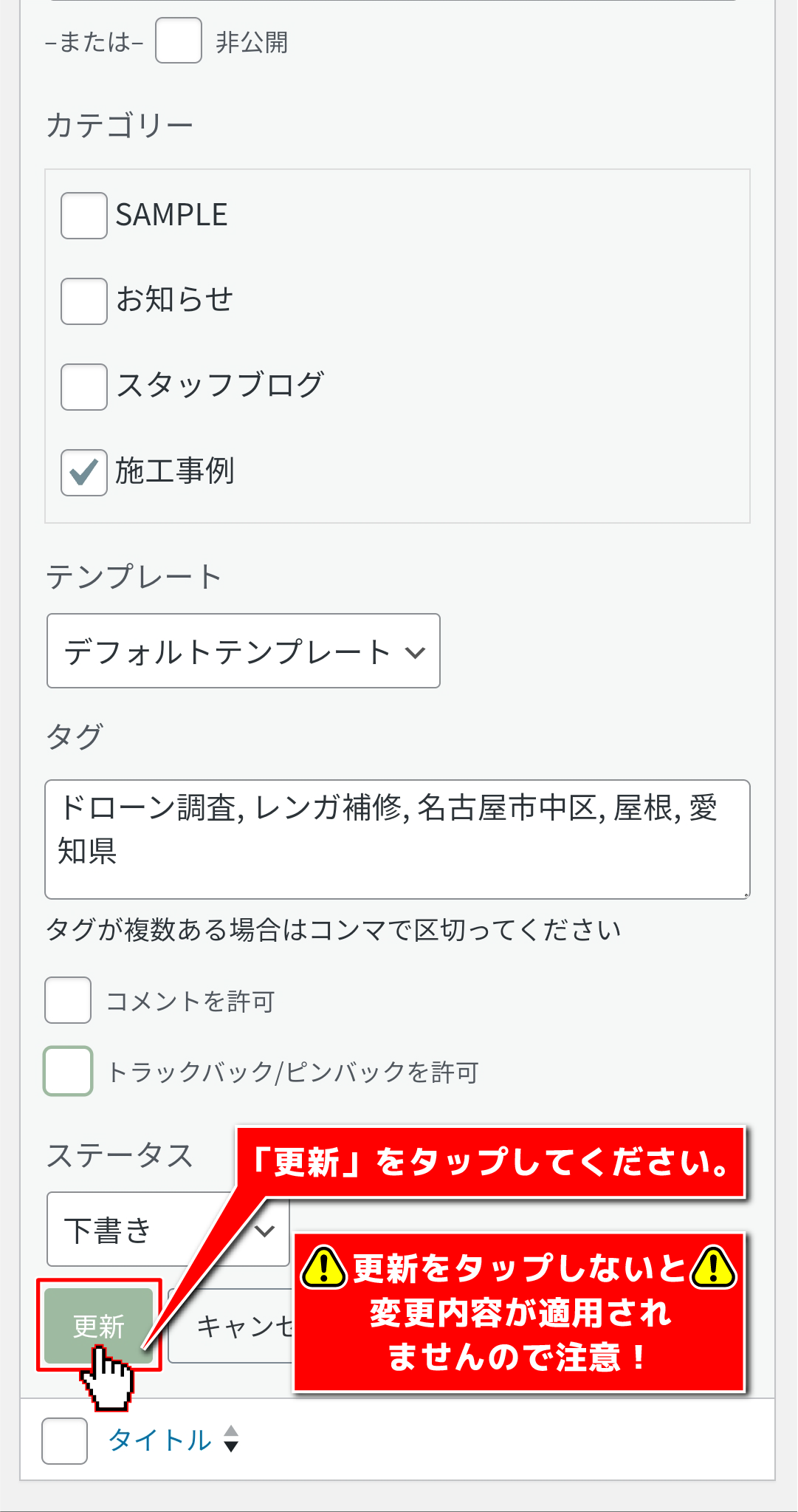
ステータスを「下書き」に変更できましたら「更新」ボタンをタップしてください。
※「更新」をタップしないと変更内容が適用されませんので必ず「更新」をタップしてください。
Step9.画像のみアップ・削除
-
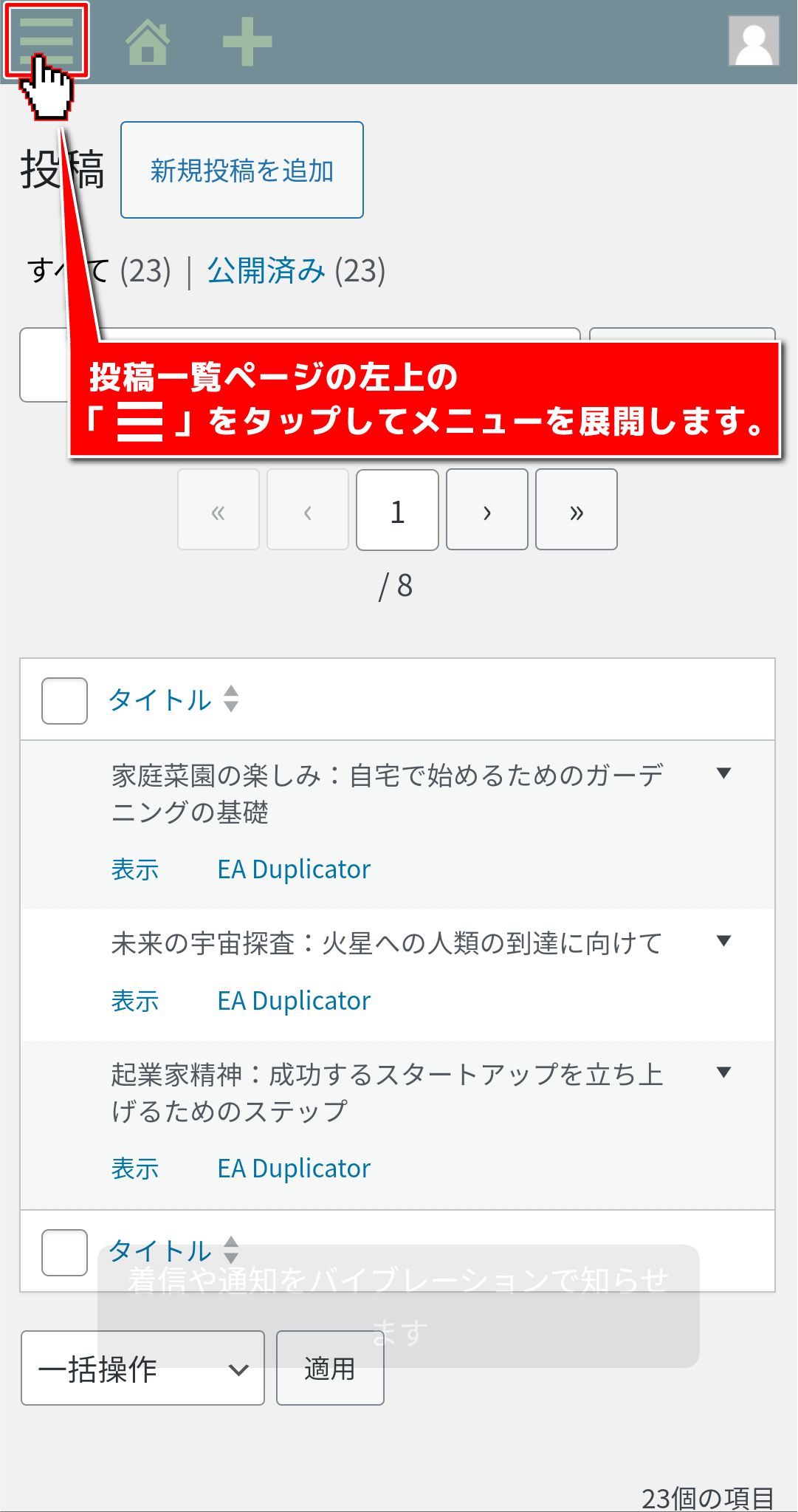
投稿一覧ページの左上の「
」をタップしてメニューを展開します。
-
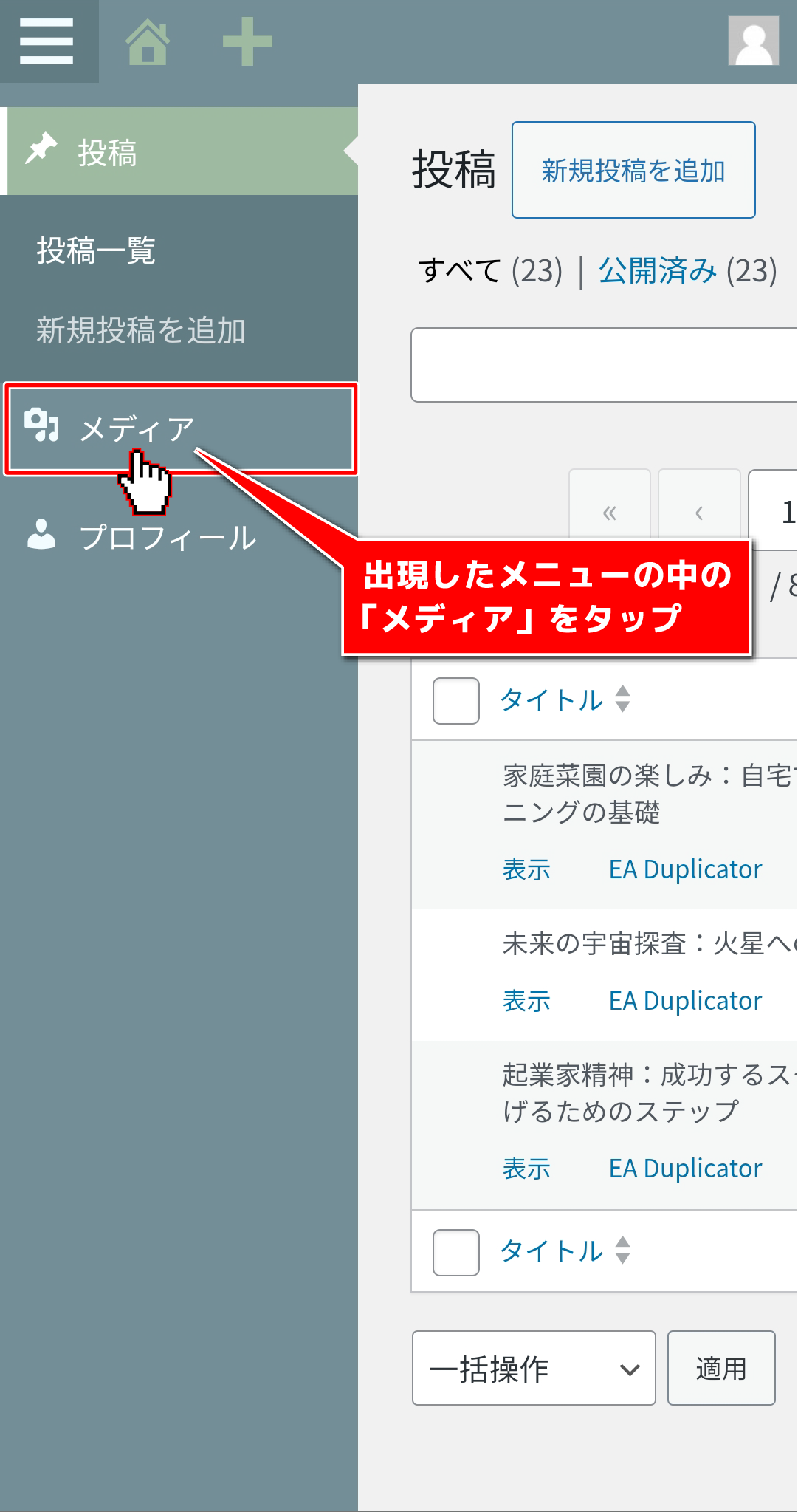
出現したメニューの中の「メディア」をタップ
-
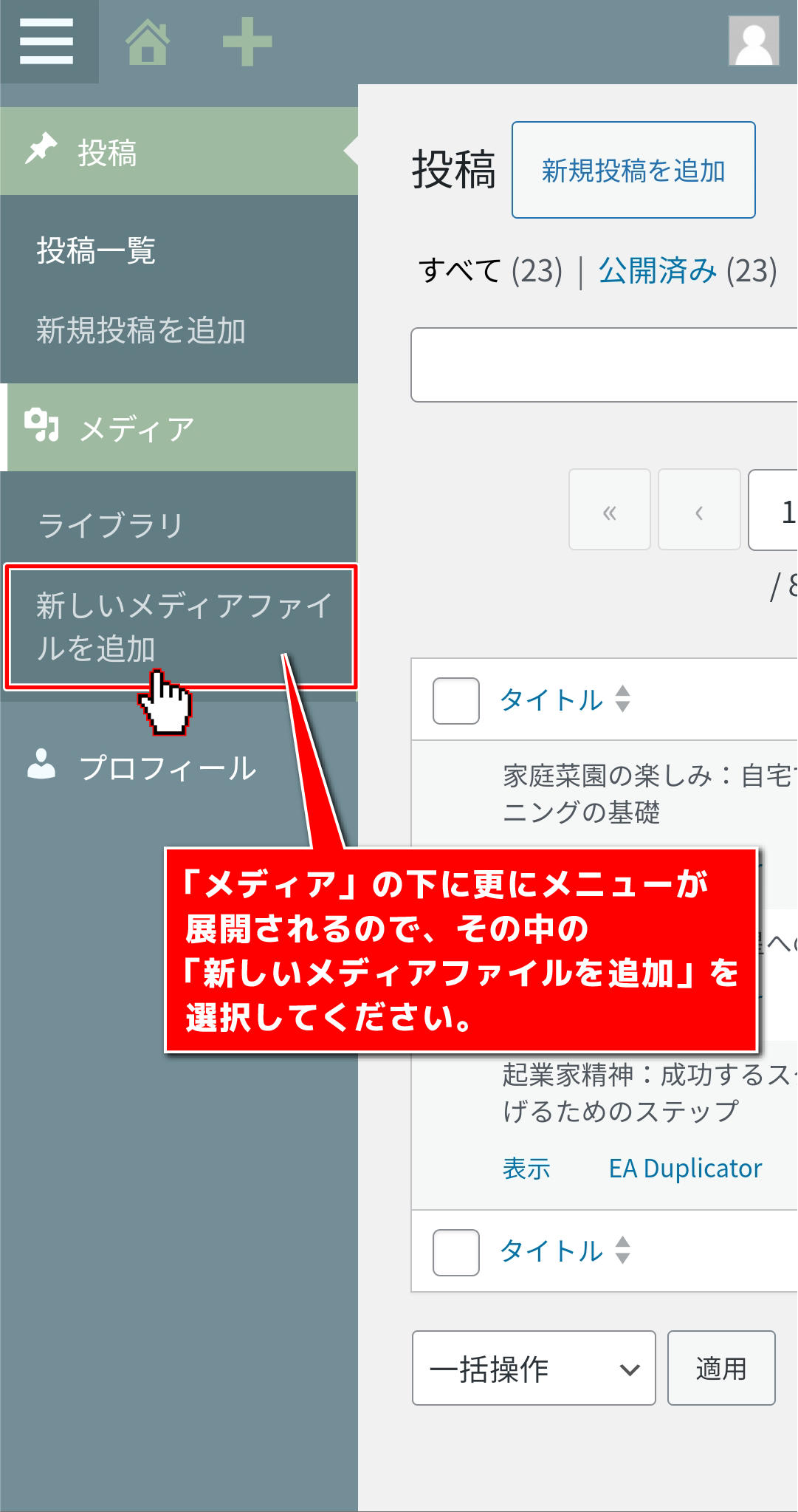
「メディア」の下に更にメニューが展開されるので、その中の「新しいメディアファイルを追加」を選択してください。
-
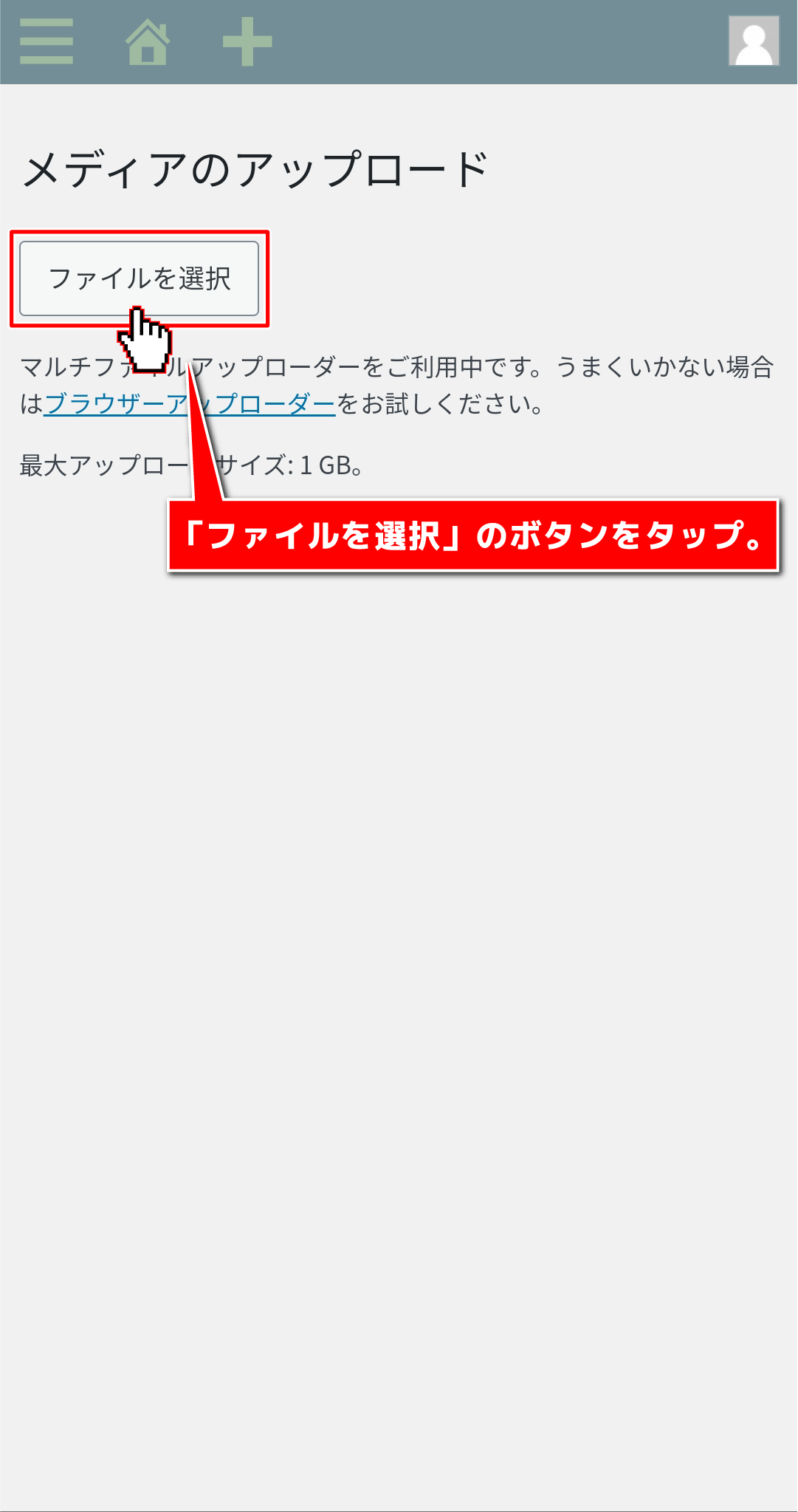
メディアのアップロードの画面に切り替わるので、「ファイルを選択」のボタンをタップ。
-
写真をアップロードすると、処理が始まります。
-
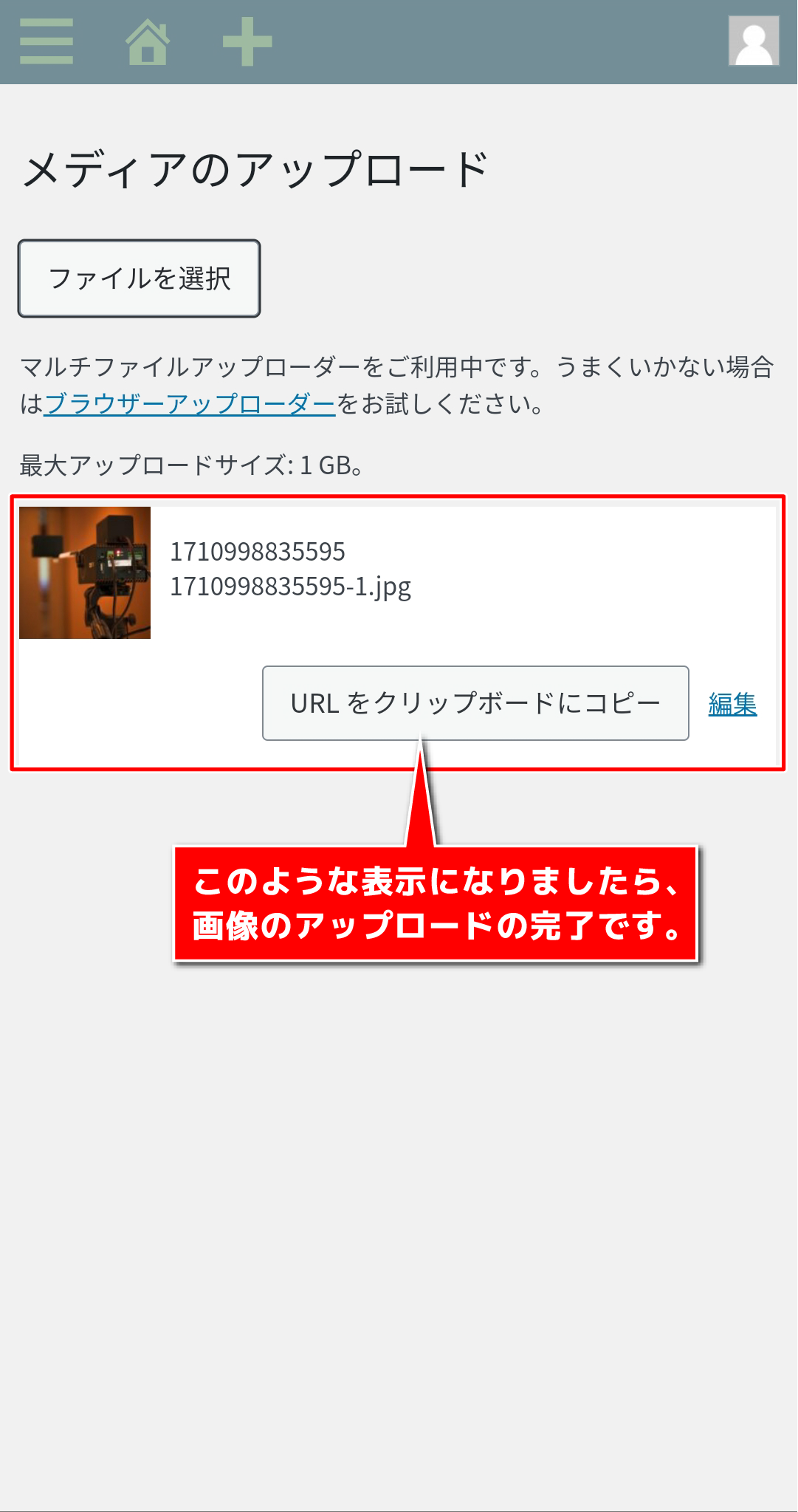
以下ような表示に切り替わりましたら、画像のアップロードの完了です。
-
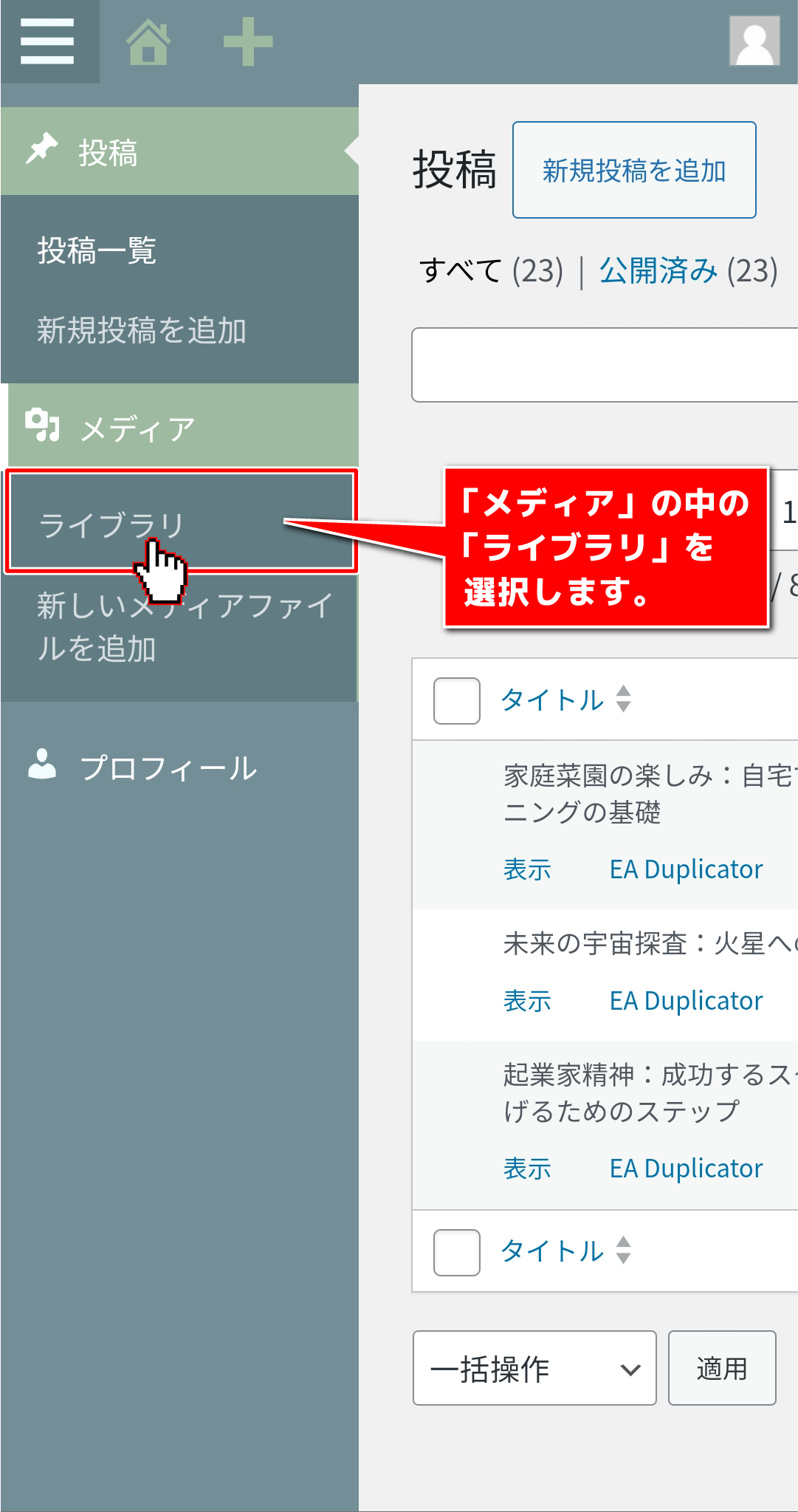
アップロード済みの画像を削除するには、投稿の一覧の左上の「
」をタップした先の「メディア」の中の「ライブラリ」を選択します。
-
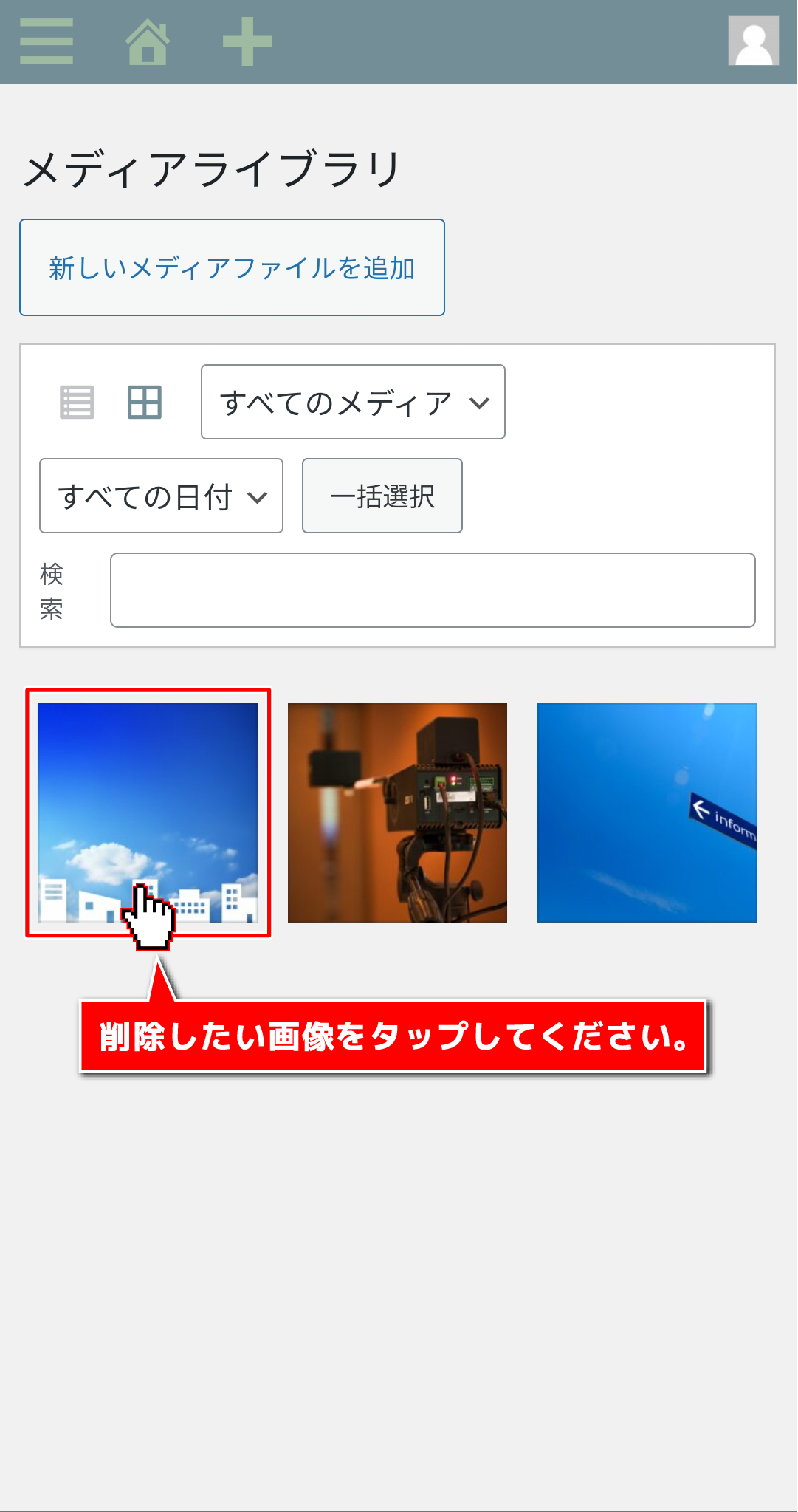
「メディアライブラリ」に移動すると、アップ済みの画像一覧が表示されますので、削除したい画像をタップして選択してください。
-
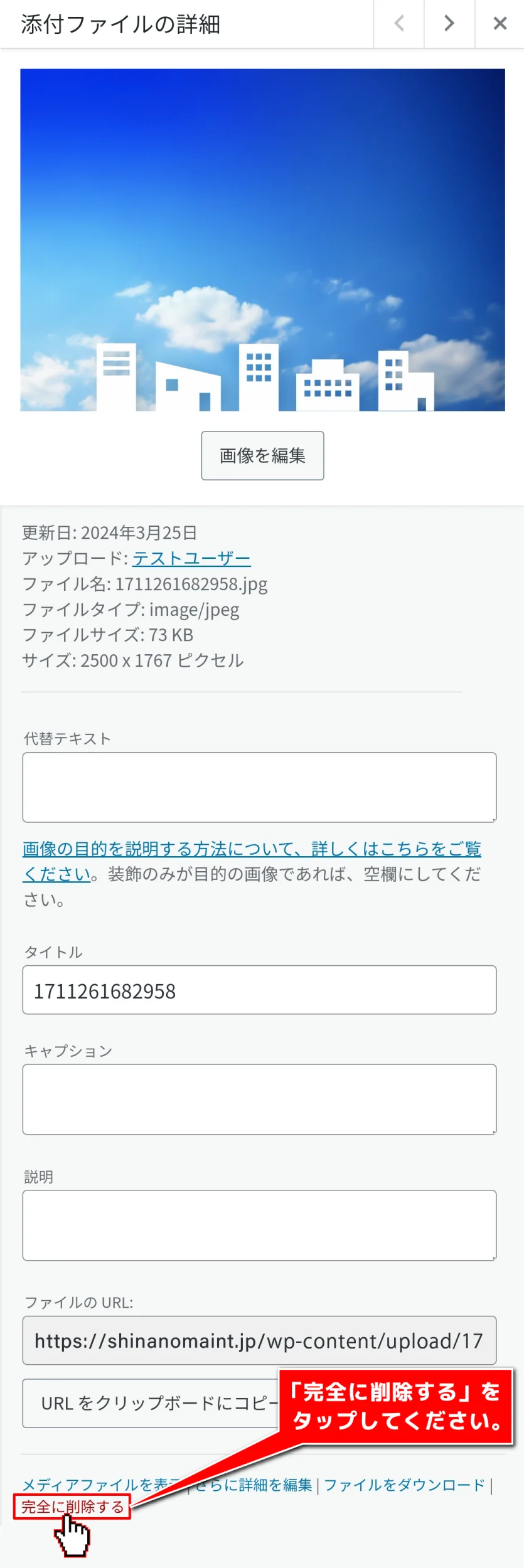
画像を選択すると、画像の詳細画面に移動しますので、画面の一番下にある「完全に削除する」をタップしてください。
-
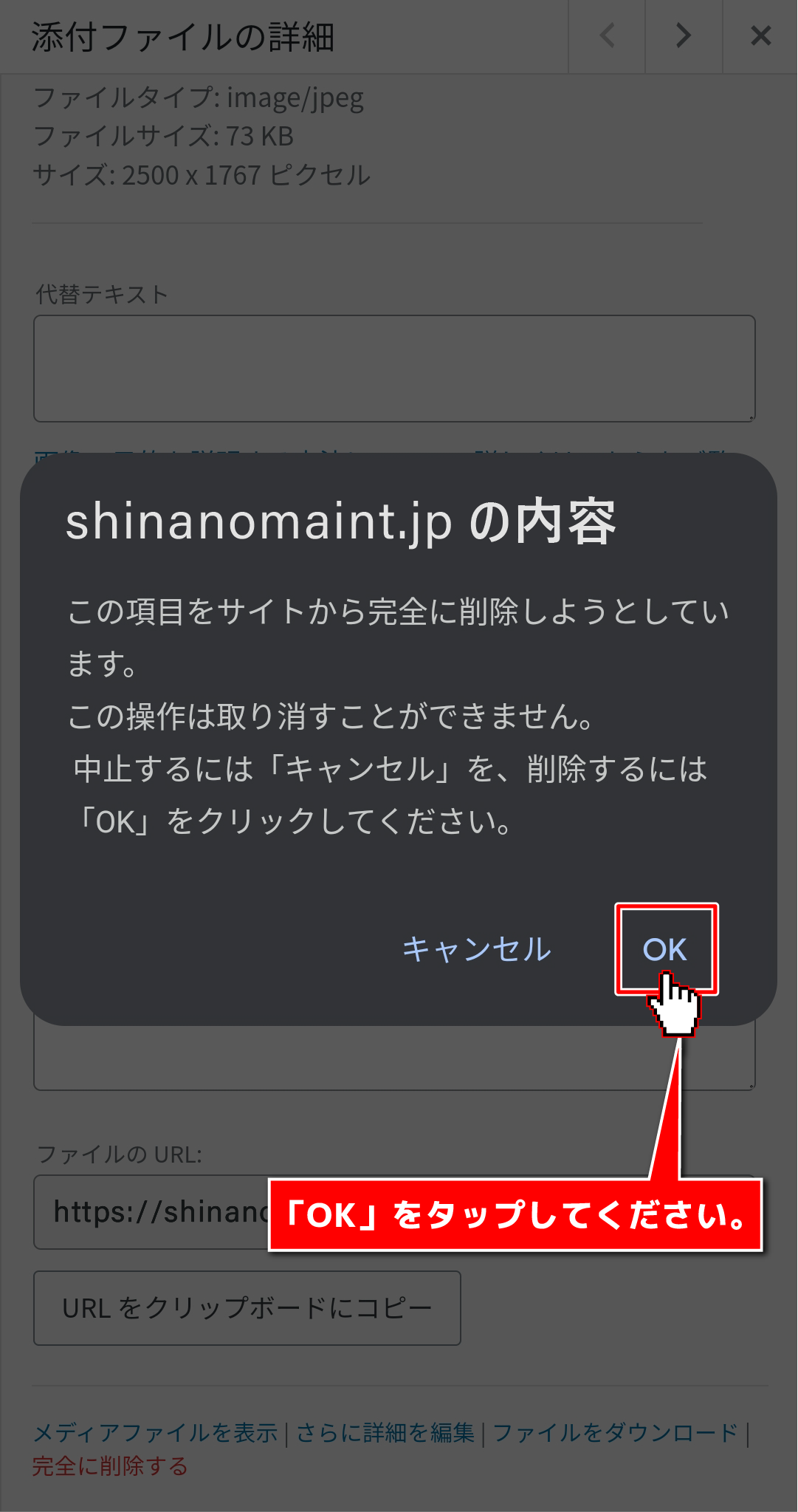
画像を削除するかの確認画面に切り替わるので「OK」をタップしてください。
-
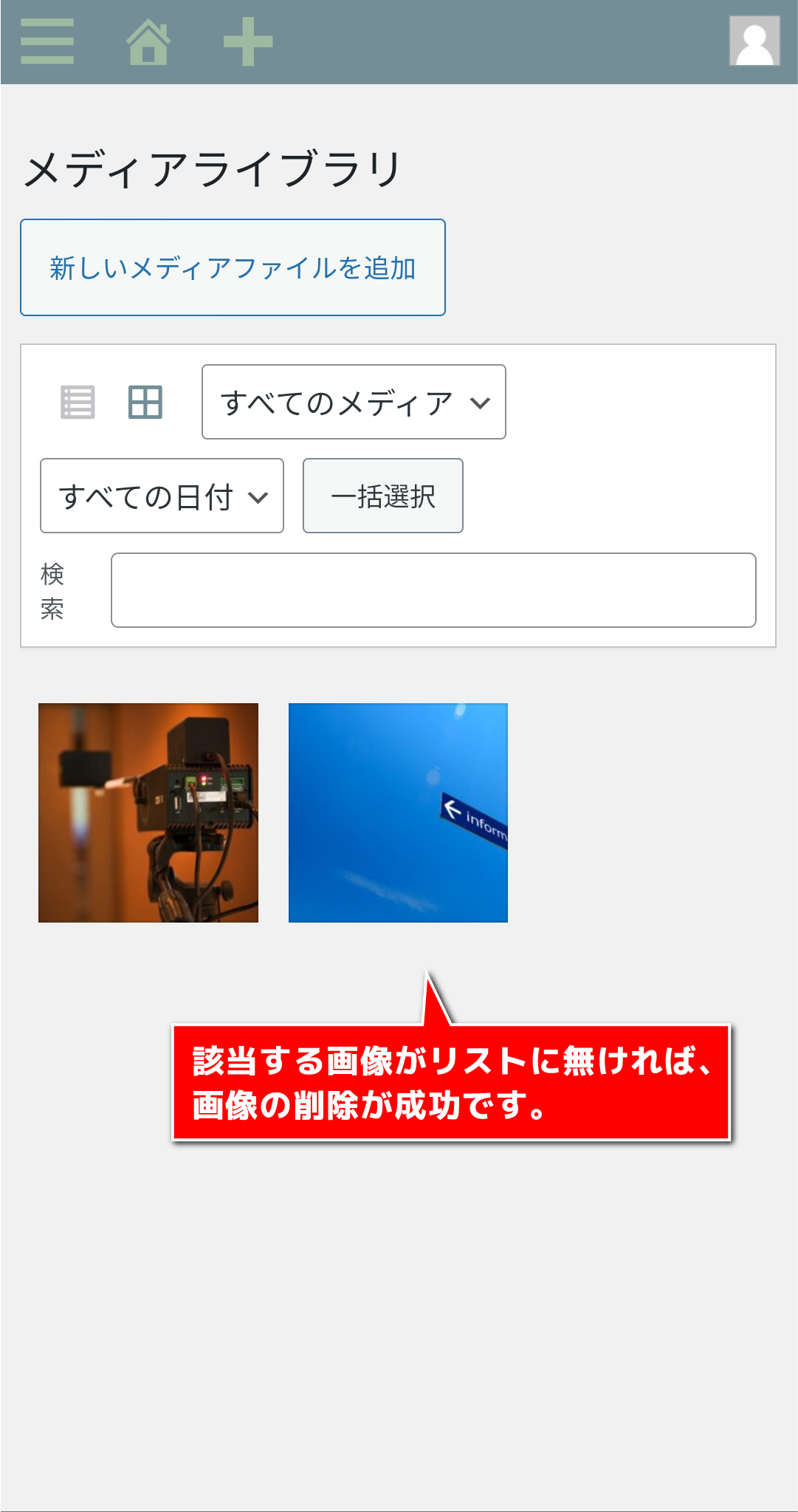
画像の削除処理が終わると、メディアライブラリに戻ります。
一覧に該当する画像が無ければ、画像の削除が成功です。
PC版マニュアル
パソコン版のブログ記事の投稿マニュアルは以下のボタンより参照いただけます。