シナノメンテナンス様用 ブログ記事投稿マニュアル(PC 用)
当ページはパソコン専用のマニュアルになります。説明内でのリンク・説明画像等が正常に表示されない可能性がございますので当マニュアルはパソコンにてご閲覧ください。
スマートフォン版の説明書はこちらからアクセスしてください。
Step1.画像を用意
記事に使用する画像をホームページにアップするための画像サイズ・形式に変換します。
まずは、HP用のデータを保存しておくフォルダを作成して下さい。
そのフォルダ内に、記事に掲載する用の画像を納入して、ファイル名を半角英数の名前に変更してください。
(例:24年5月1日中村区の記事の場合「jirei_240501_nakamuraku_01」)
次に、画像をHPに適したサイズと形式に変換を行います。
そこでWEB上で画像のリサイズと変換を無料で行ってくれるサイト「Sqoosh」に移動しますので
右記ボタンよりサイト「Squoosh」にアクセスしてください。
※新規タブにてページが開きます。
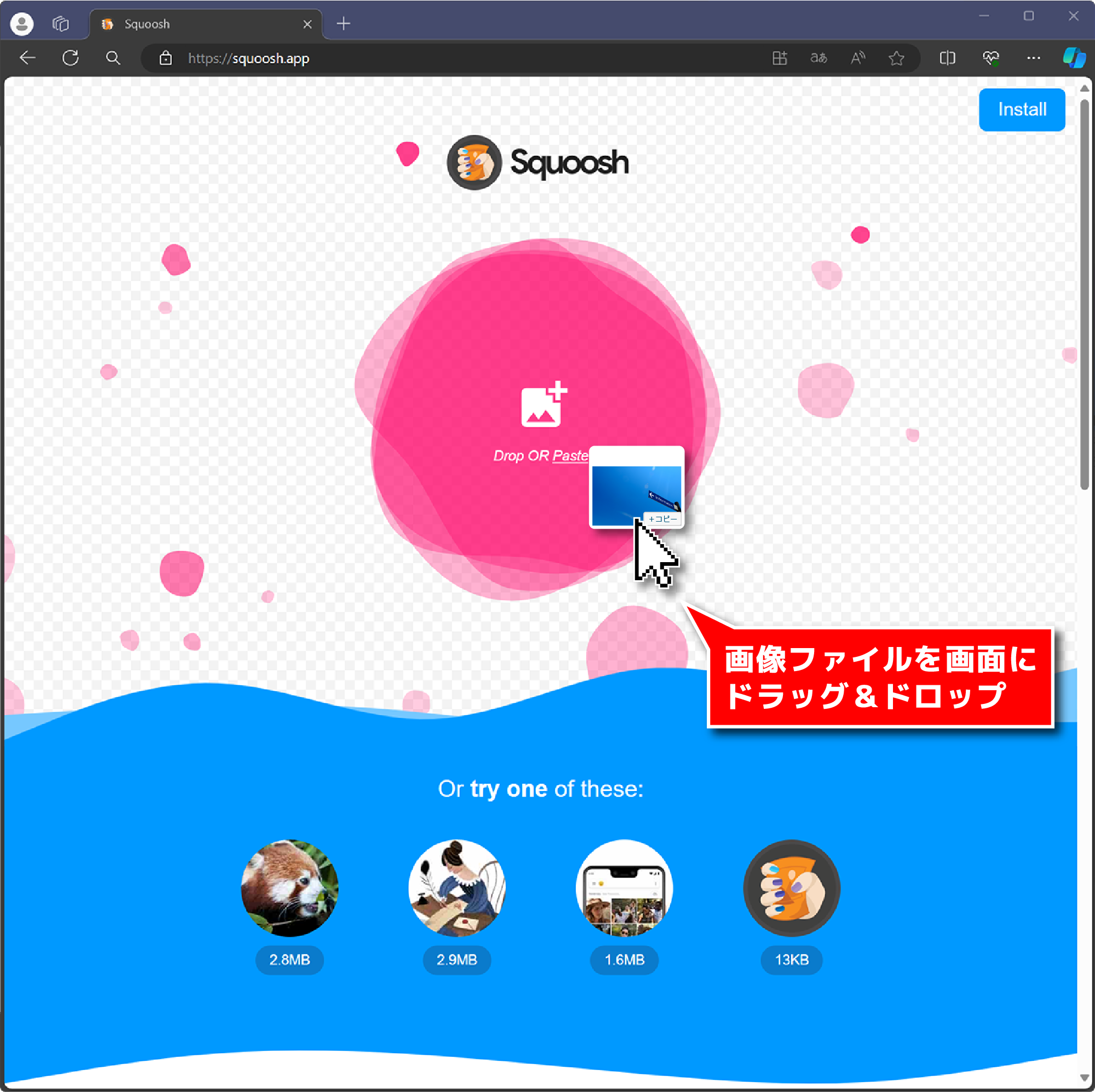
下記のページが表示されますので、Step.1-1でリネームした画像ファイルを画面中央にドラッグ&ドロップしてください。
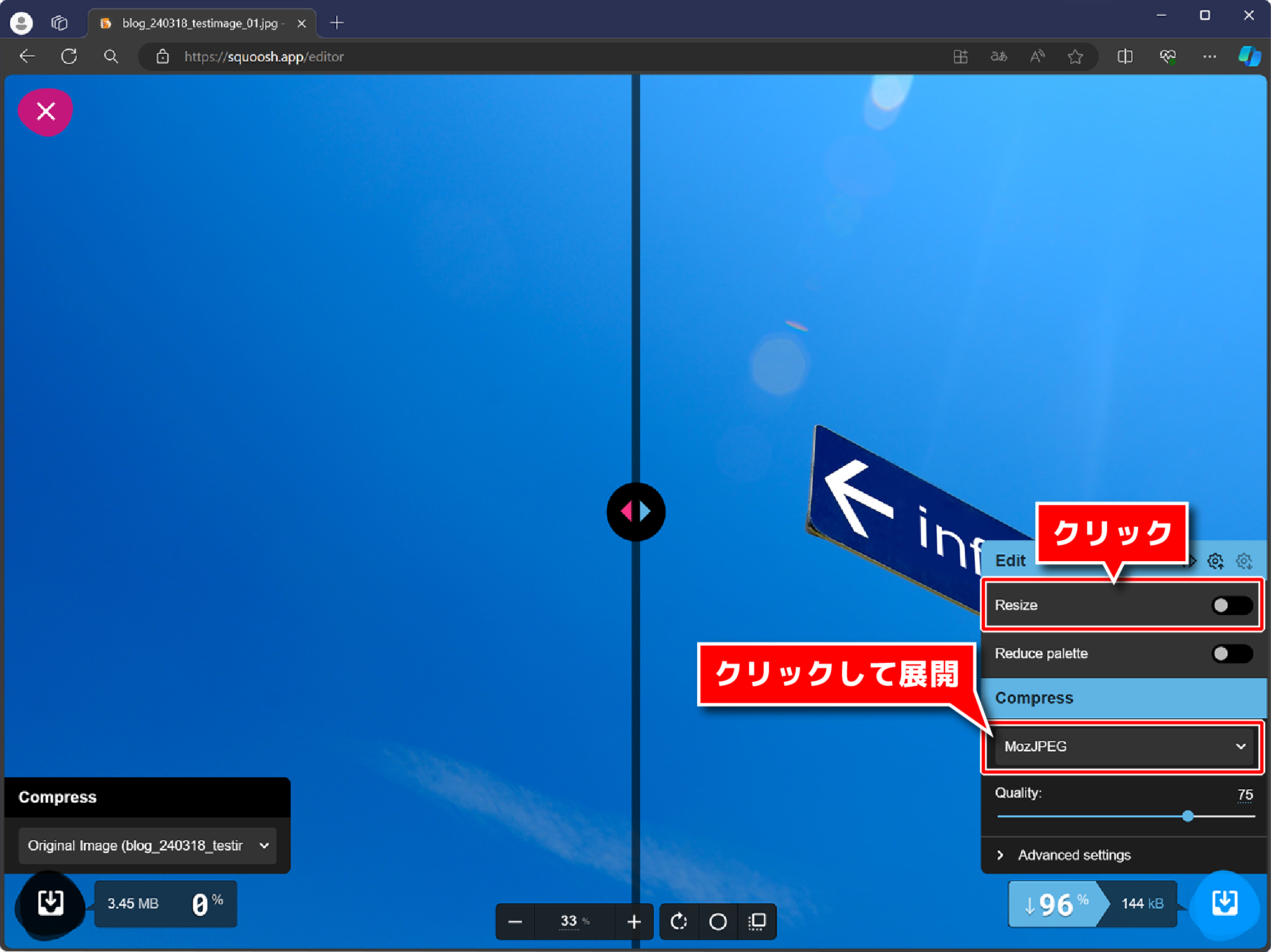
ドロップした画像が無事読み込まれましたら、下記のように右下にメニューが表示されます。
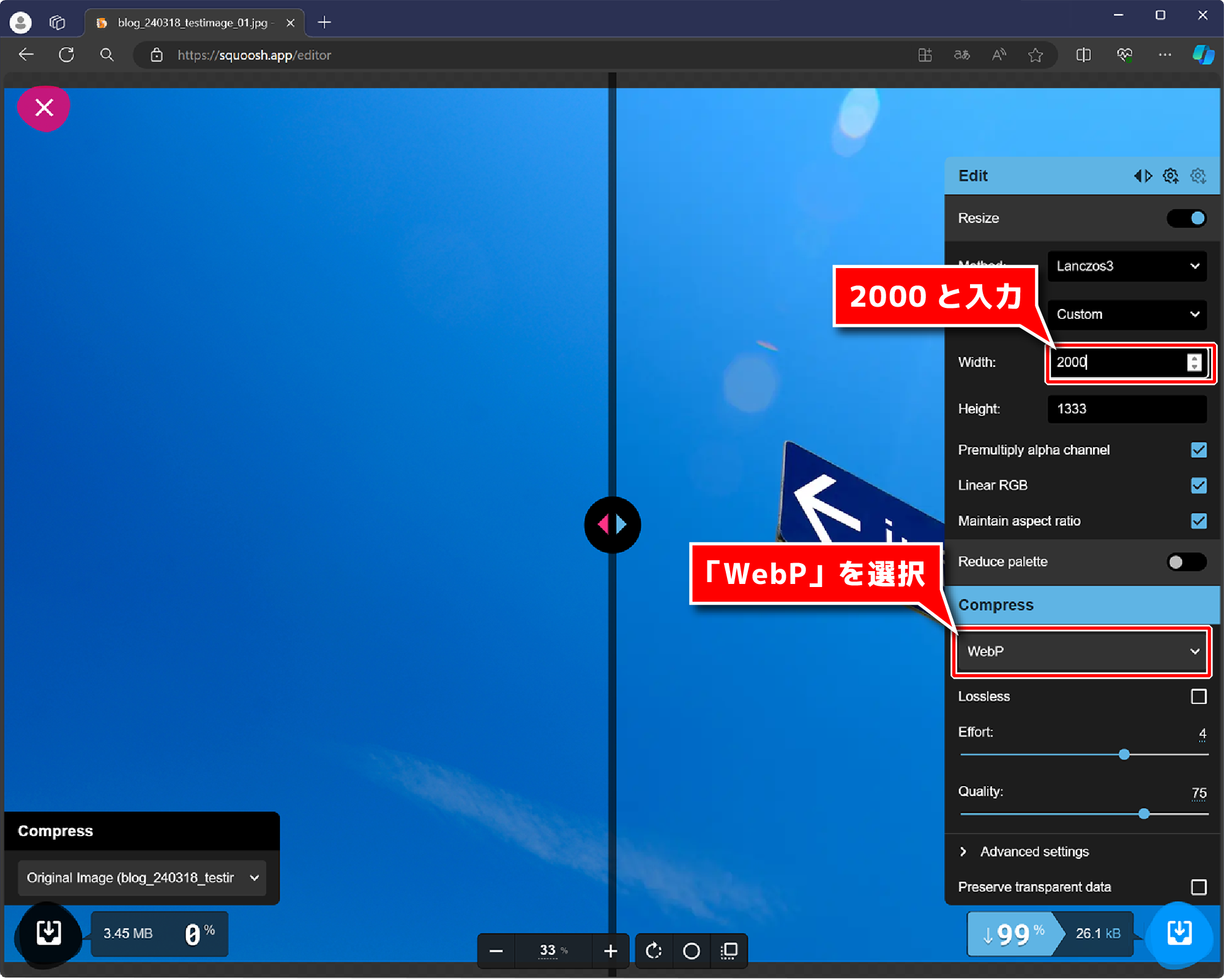
右下「Resize」の項目を展開すると、「Width」が出現しますので、その入力箇所に「2000」と入力し、画像をホームページに最適なサイズに変更します。
※横サイズのみ入力してください。
次に、「Compress」の「MozJPEG」をクリックし展開。
下部に出現したメニュー内から「WebP」を選択してください。
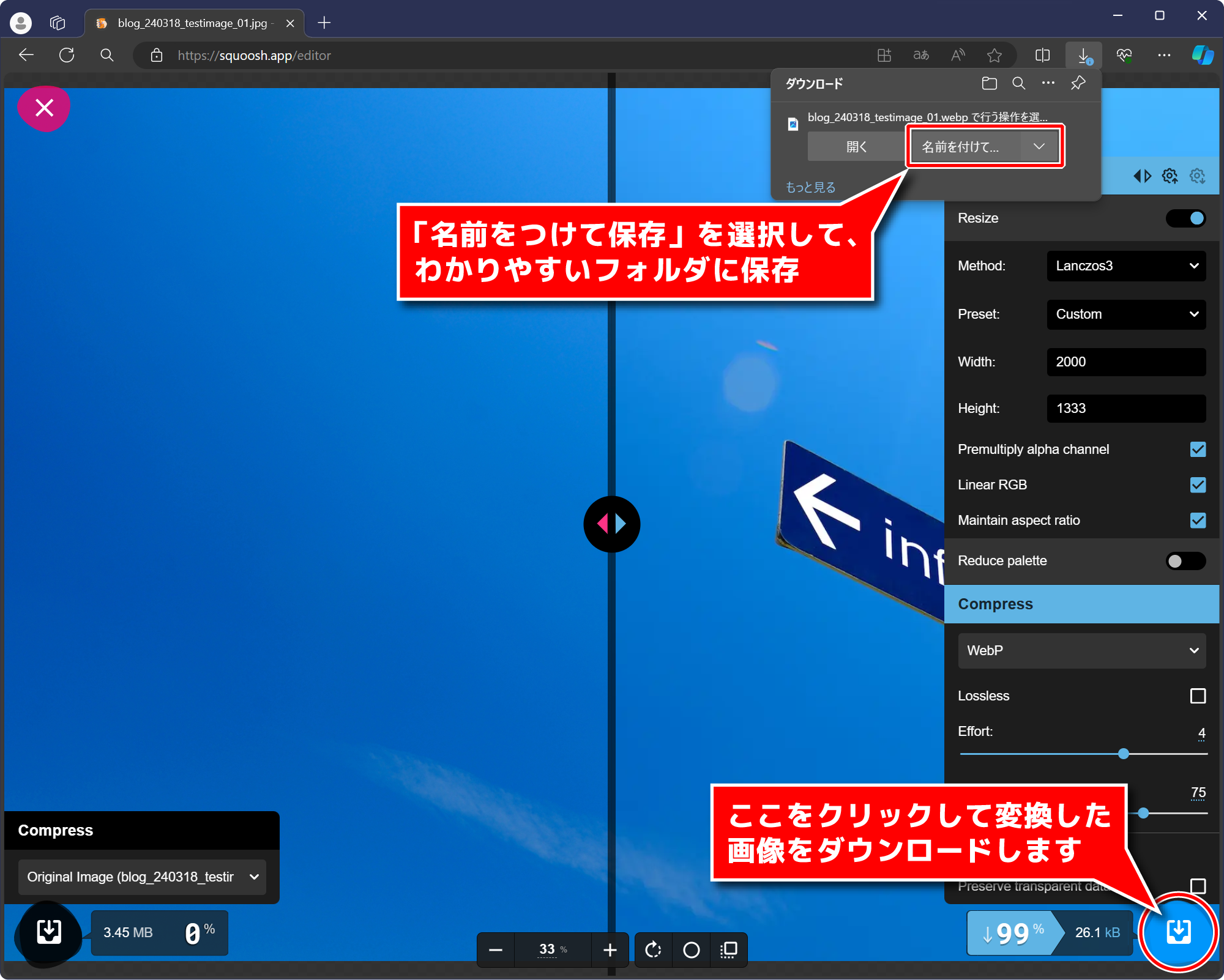
以上の2点の設定が終わりましたら、画面右下の![]() をクリックしてください。
をクリックしてください。
すると、ダウンロードの案内ウィンドウが出現しますので、右側のボタン「名前を付けて保存」をクリックして、ご自分のPCのわかりやすい場所に画像を保存してください。
※記事に掲載する際に、変換後の画像を使用しますので、必ずわかりやすい場所に画像データを保存してください。
Step2.ログイン
画像が用意できましたら、 以下のフォームに花雪より渡されたID/Passをご入力いただき、 記事投稿用アカウントにログインしてください。
ログイン後に投稿一覧に戻りたい場合は、右のボタンよりアクセスしてください。
※新規タブにてページが開きます。
Step3.Blog一覧の説明
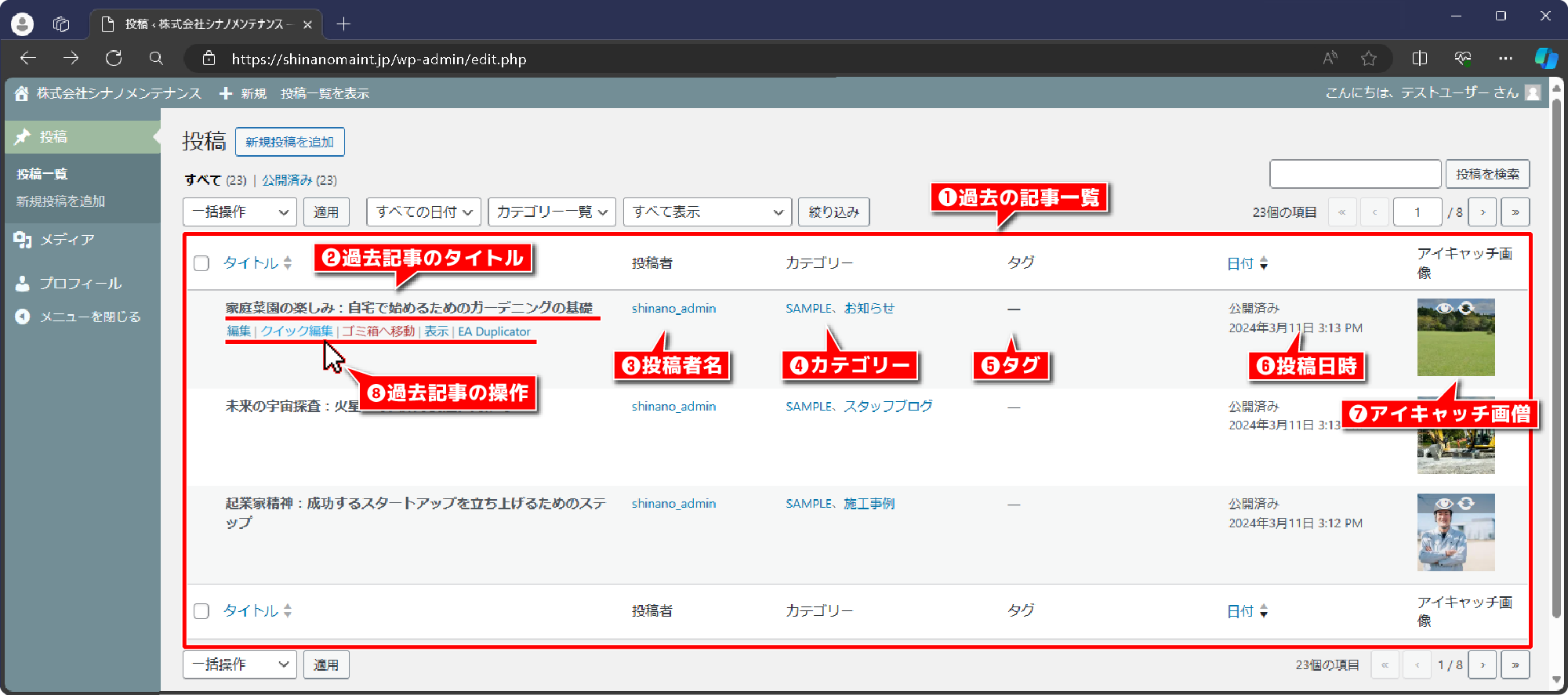
ログインに成功すると、以下のように、ブログ記事の一覧が表示されます。
各所説明
-
過去の記事の一覧です。
新規で投稿された記事はこの一覧の一番上に挿入されます。 -
記事のタイトルが表示されます。
表の一番上の青い文字「タイトル」をクリックすると、タイトル順で並び替えされます。 - 記事の投稿者のログインアカウント名が表示されます。
-
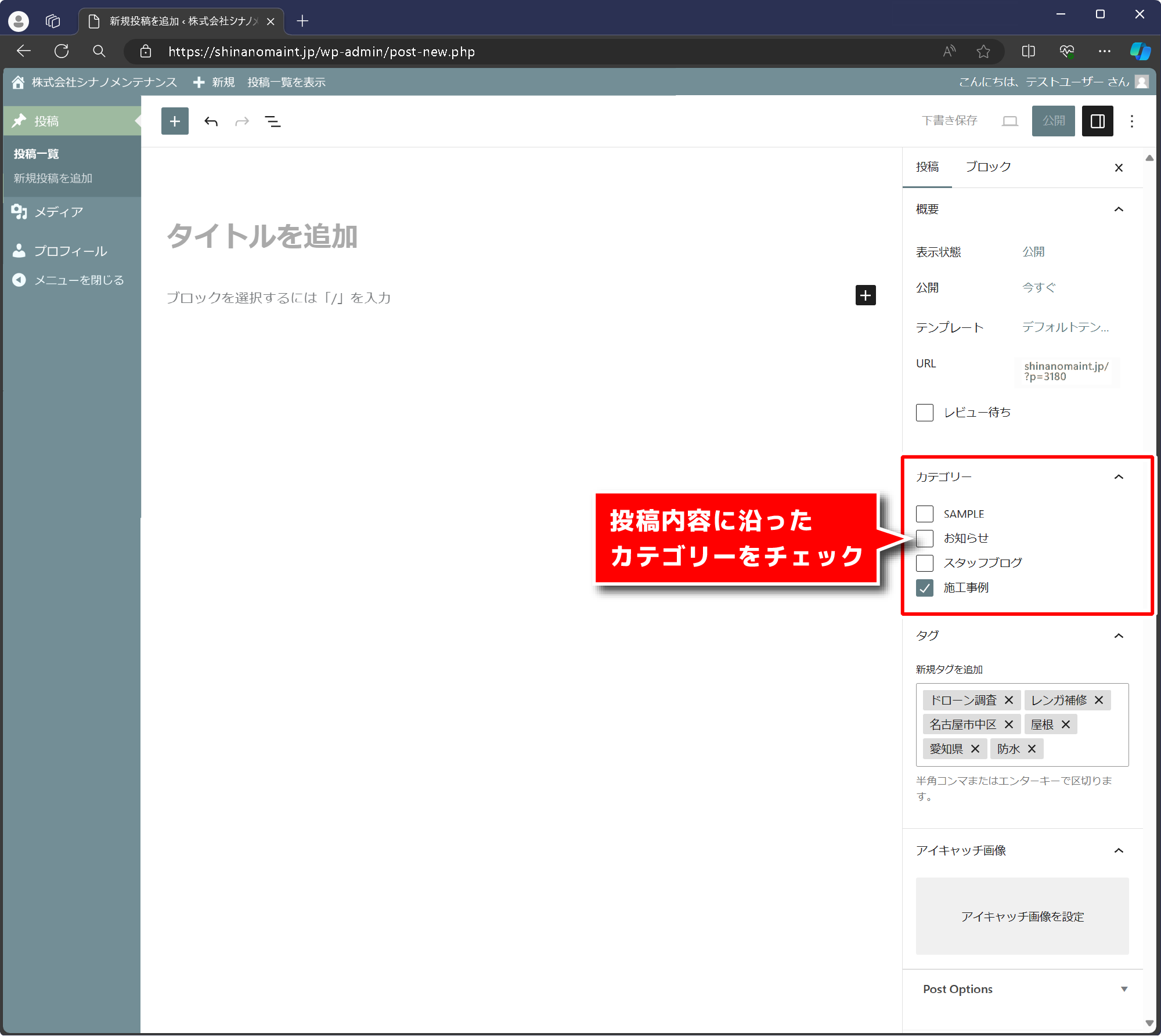
記事に設定されたカテゴリーが表示されます。
例えば「お知らせ」カテゴリーのみ選択した場合は「お知らせ」と表示されます。
※この文章をクリックすると、カテゴリーの設定方法の説明文に移動します。 -
記事に設定されているタグの一覧です。
タグについてはstep8のタグの説明をご参照ください。
※この文章をクリックすると、該当する説明文に移動します。 -
記事のステータス(下書き・非公開・公開済み)の表示と、投稿された日時を表示しています。
どちらも投稿後に変更が可能です。 -
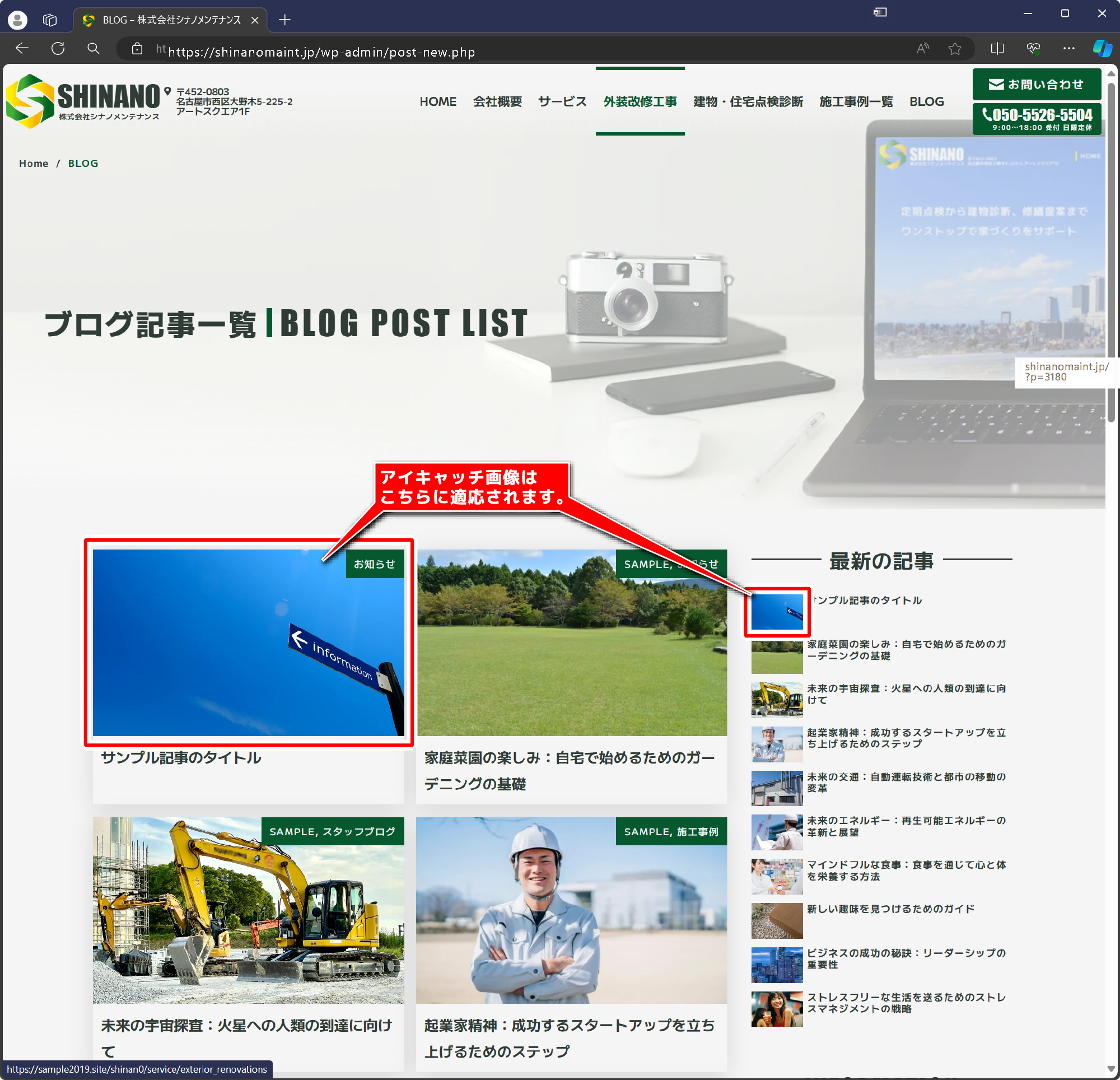
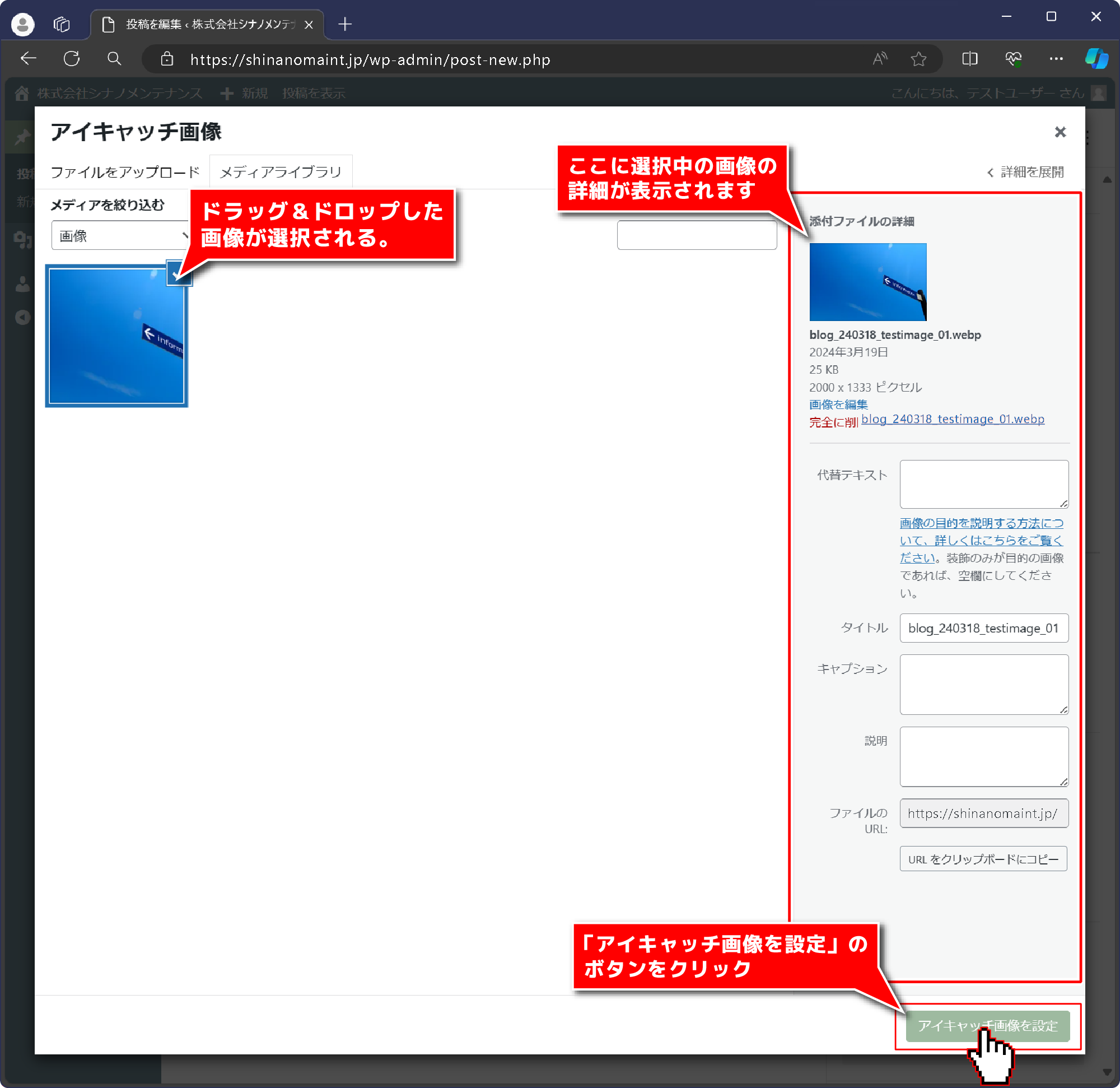
閲覧者が見る記事一覧(※リンク参照)に表示されるサムネイルをアイキャッチと言います。
アイキャッチが設定されていない場合、ページ上部にエラー表示が出現し、記事の削除ができなくなりますので、記事を削除したい場合はアップロード済みの画像を任意で選んでアイキャッチに設定した後、記事を削除ください。
この画像部分の+ボタンからもアイキャッチの設定が可能です。
-
編集
記事の編集ページに移動します。
-
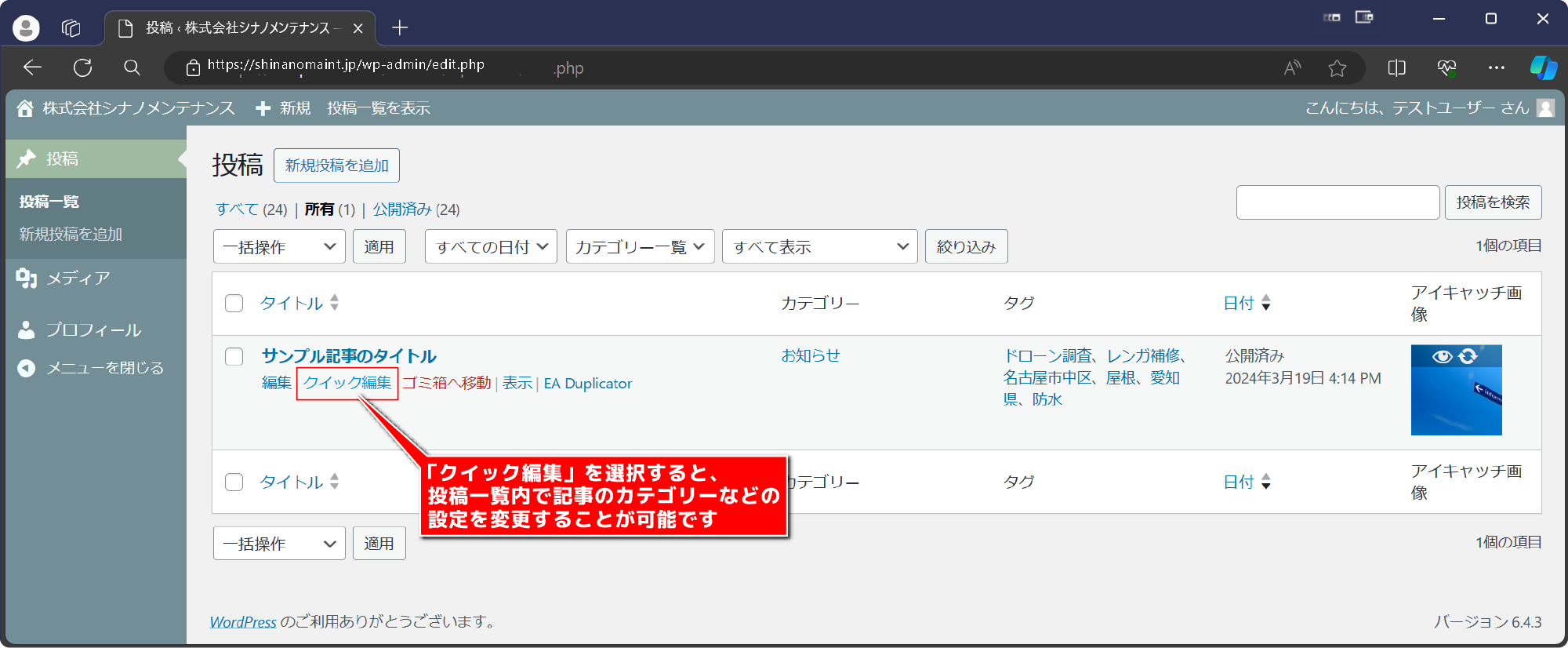
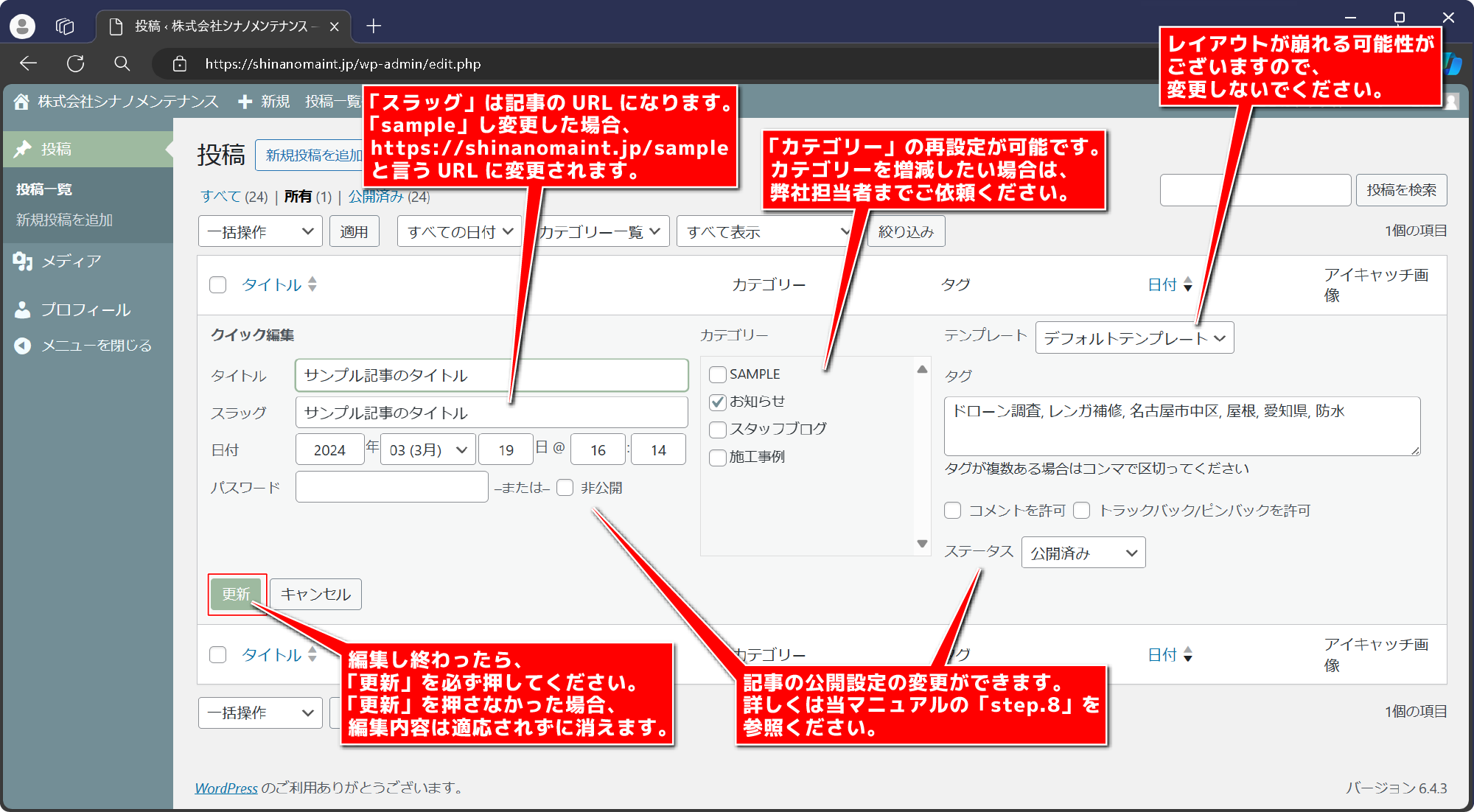
クイック編集
この一覧に表示されている記事のカテゴリーなどの編集ができます。
詳しくはStep9をご参照ください。 -
ゴミ箱へ移動
記事を削除します。
-
表示
この記事がどのように表示されるかの確認ができます。
-
EA Duplicator
過去記事を複製することができます。
複製された記事は下書き状態になり、複製されたタイトルの後尾には「– Copy」と追記されます。
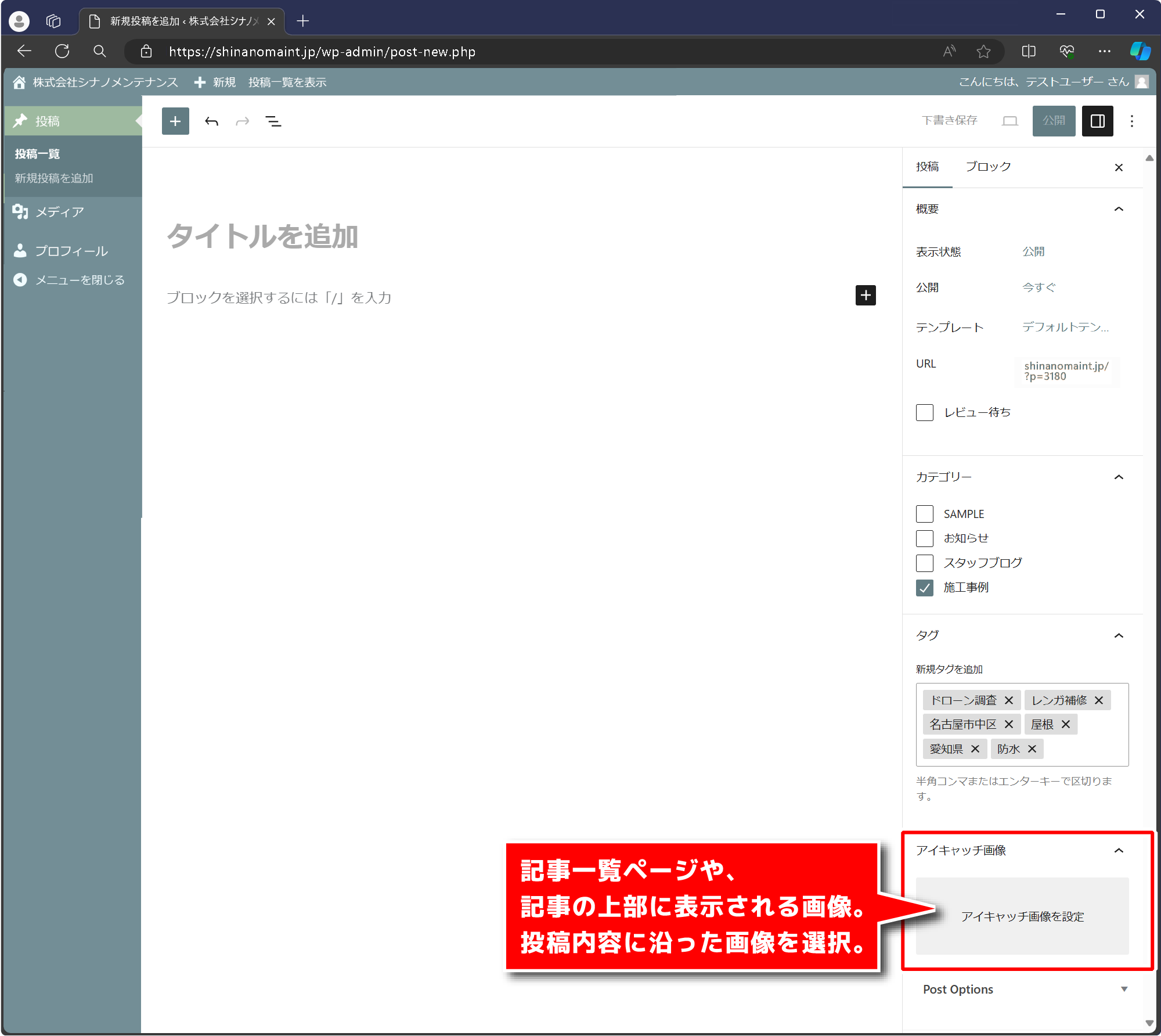
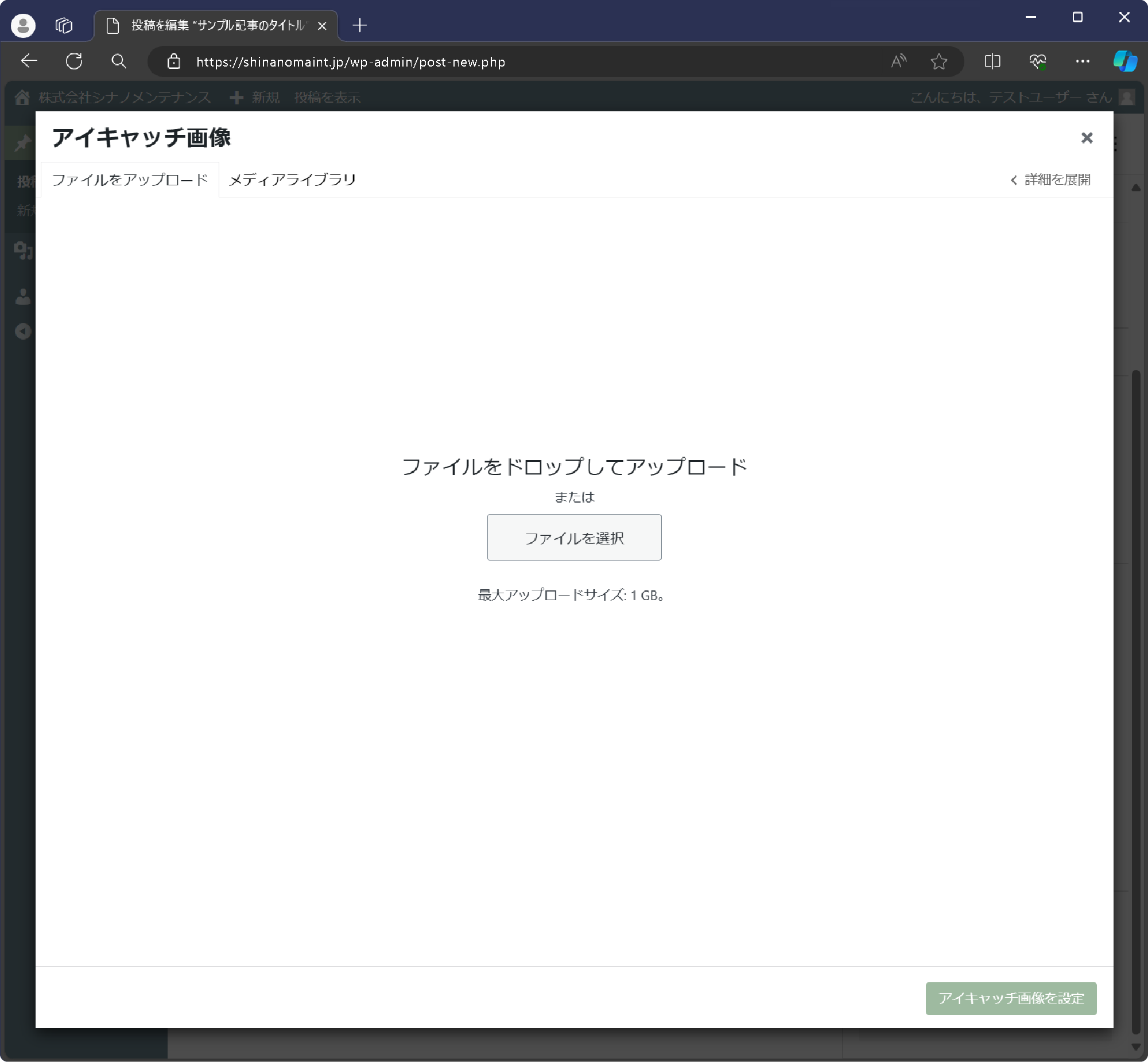
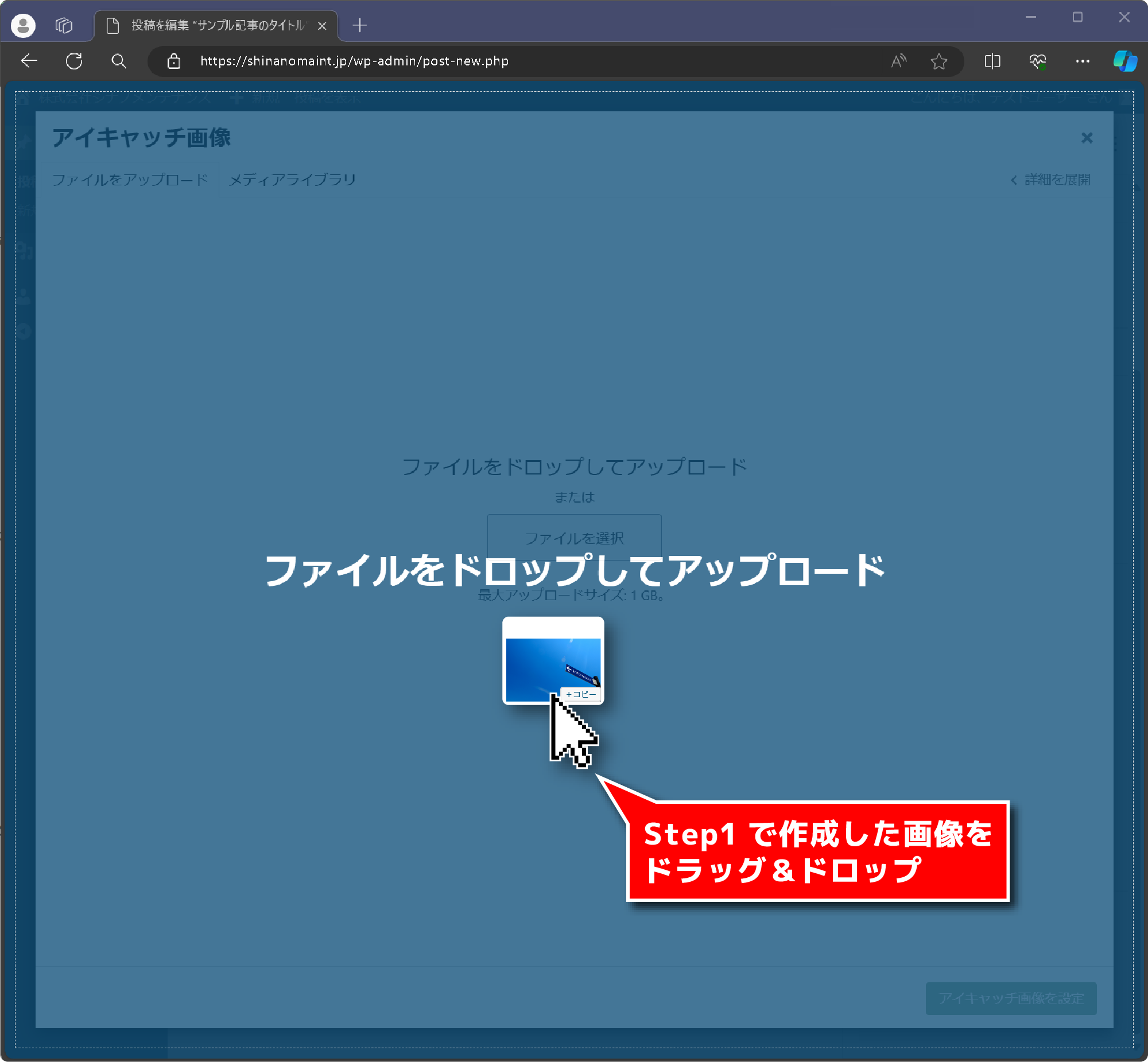
Step4.新規投稿>アイキャッチ・カテゴリの設定
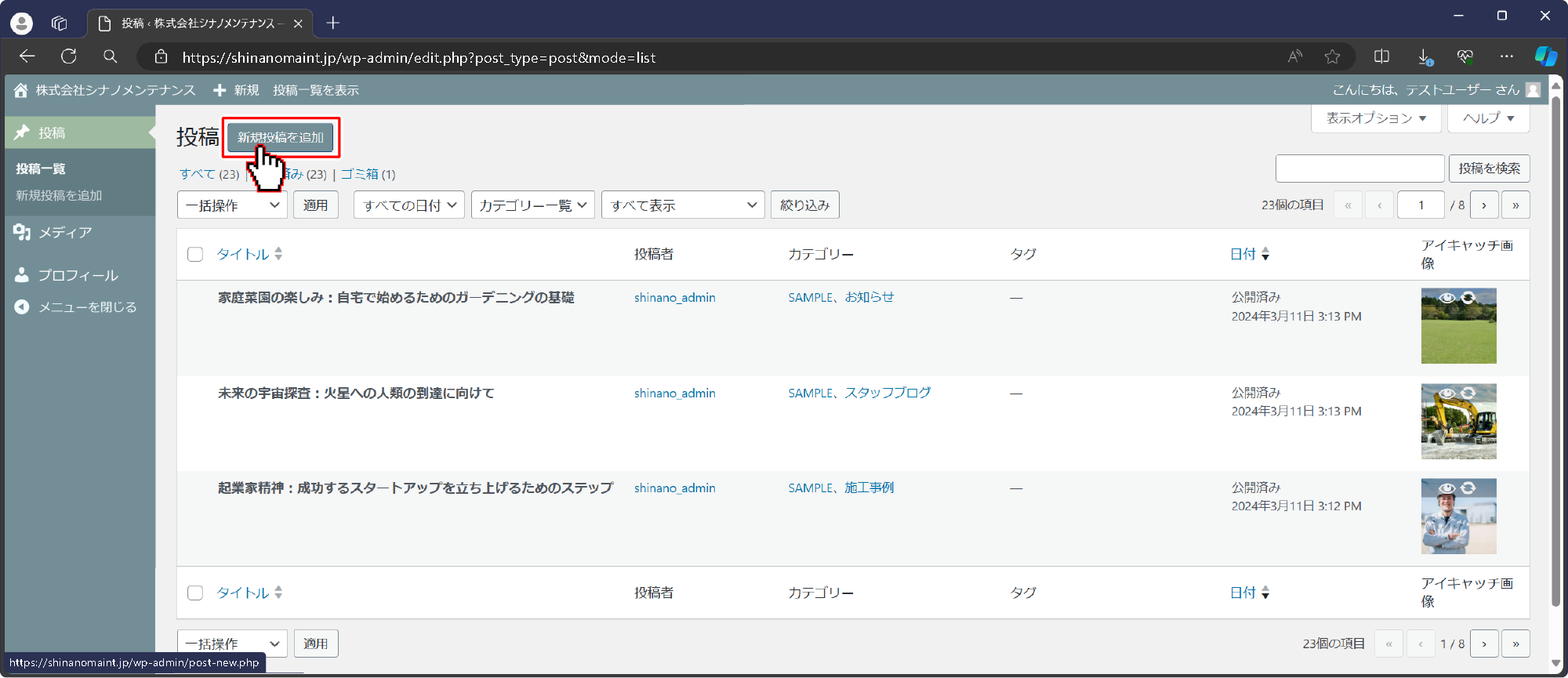
「新規投稿」をクリックし、新規記事編集ページに移動します。
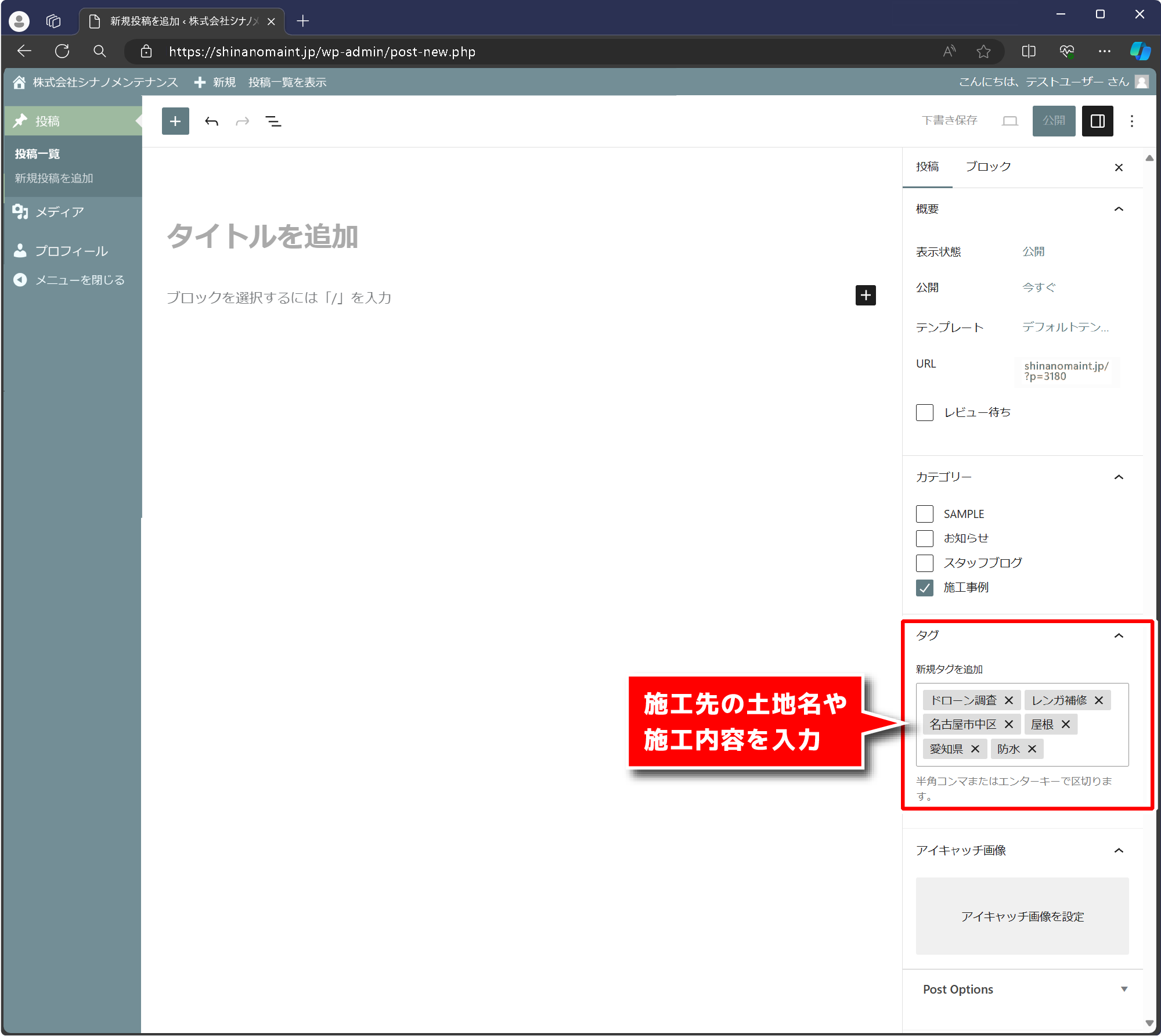
次に、「タグ」を入力します。
「タグ」をクリックして、タグメニューを開きます。
以下の画像のように記事の内容に沿った施工場所や、施工内容を「単語」で入力してから、エンターを入力すると、1タグ毎に別れて登録されます。
Google等の検索エンジンで検索をかけた際に作成いただいた記事が検索結果にエントリーされやすくなります。
地域性や記事の特徴を単語にてご記入いただくと効果的です。
記事毎のタグはStep3の記事の一覧ページでもご確認いただけます。
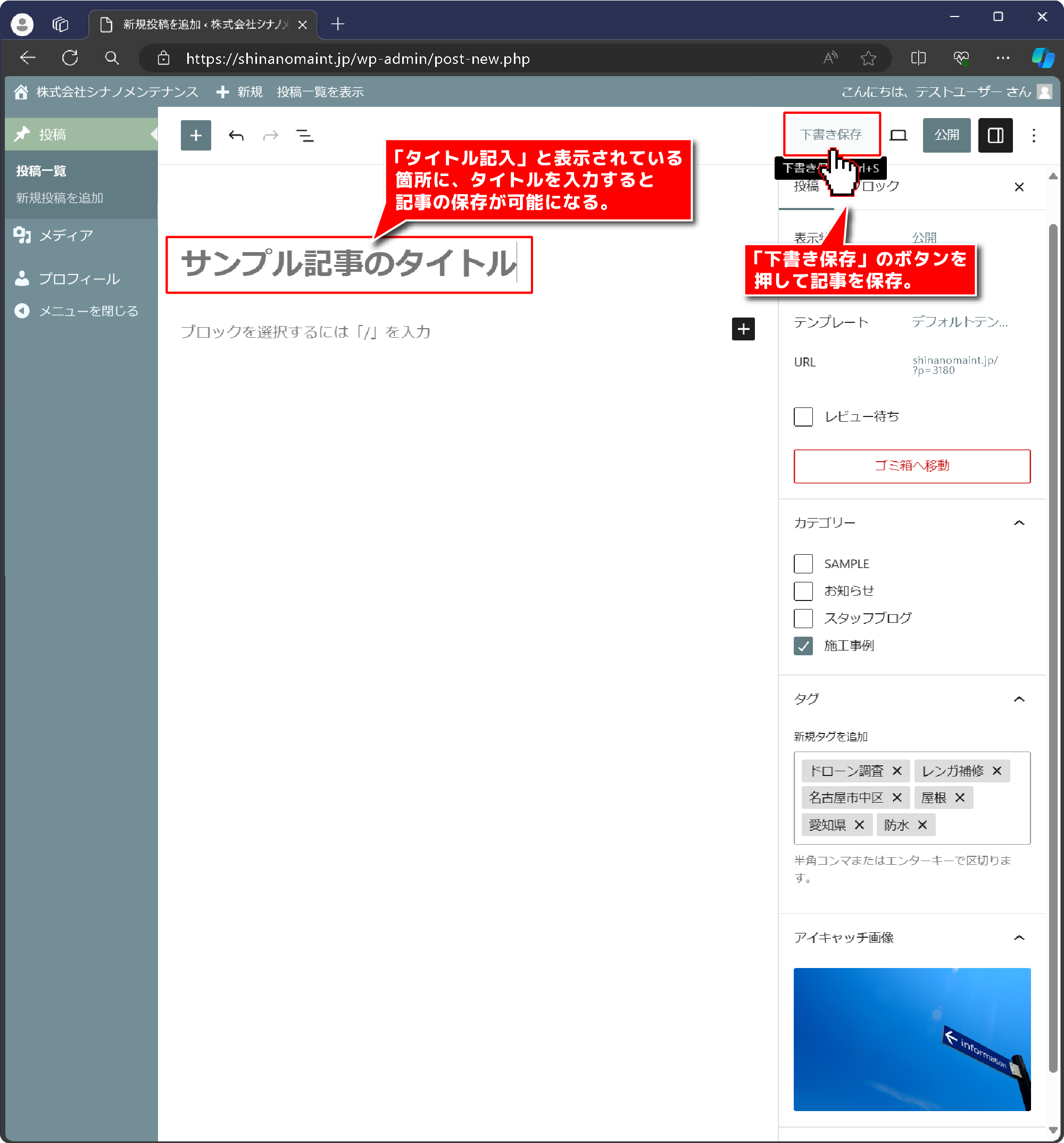
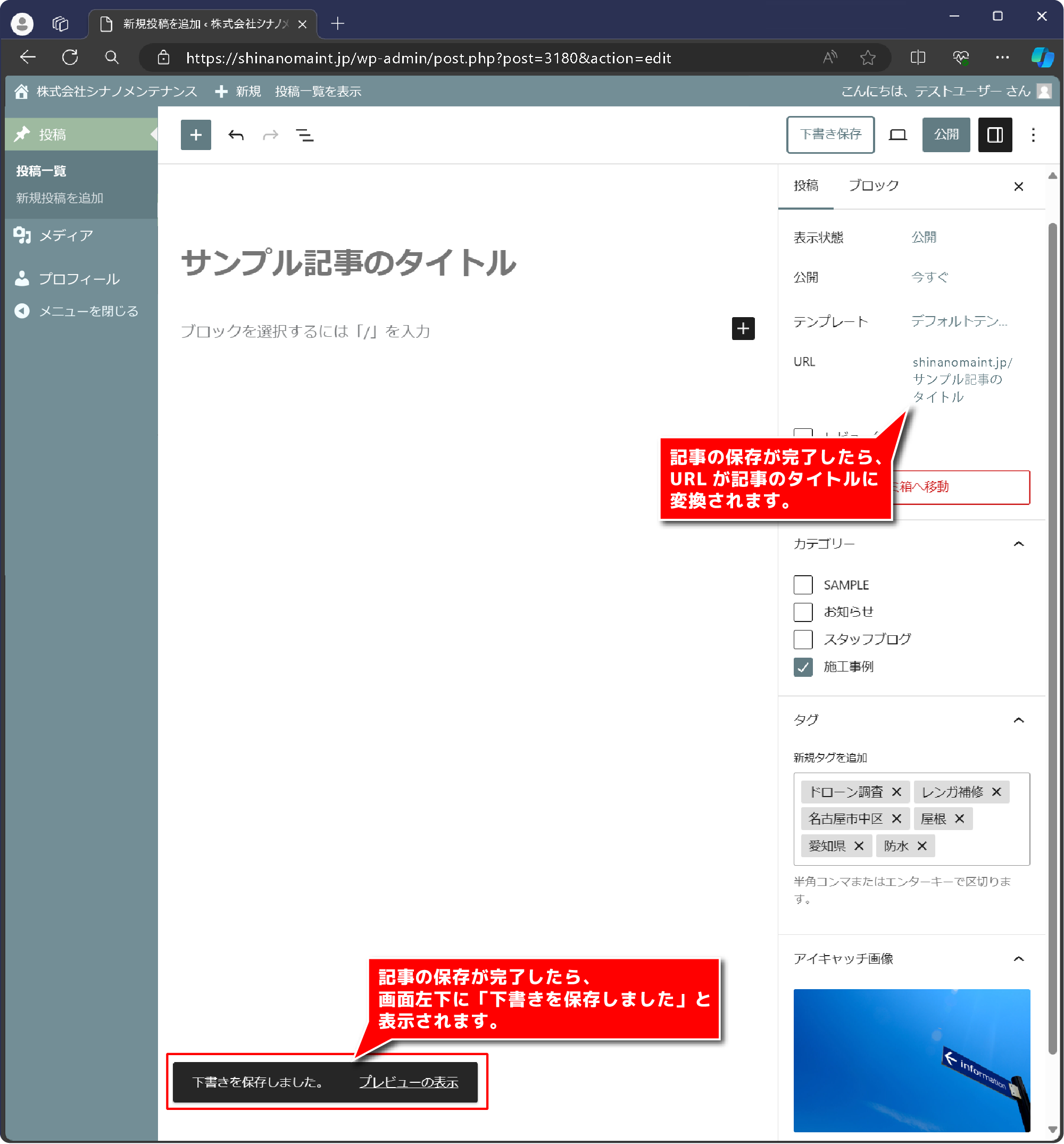
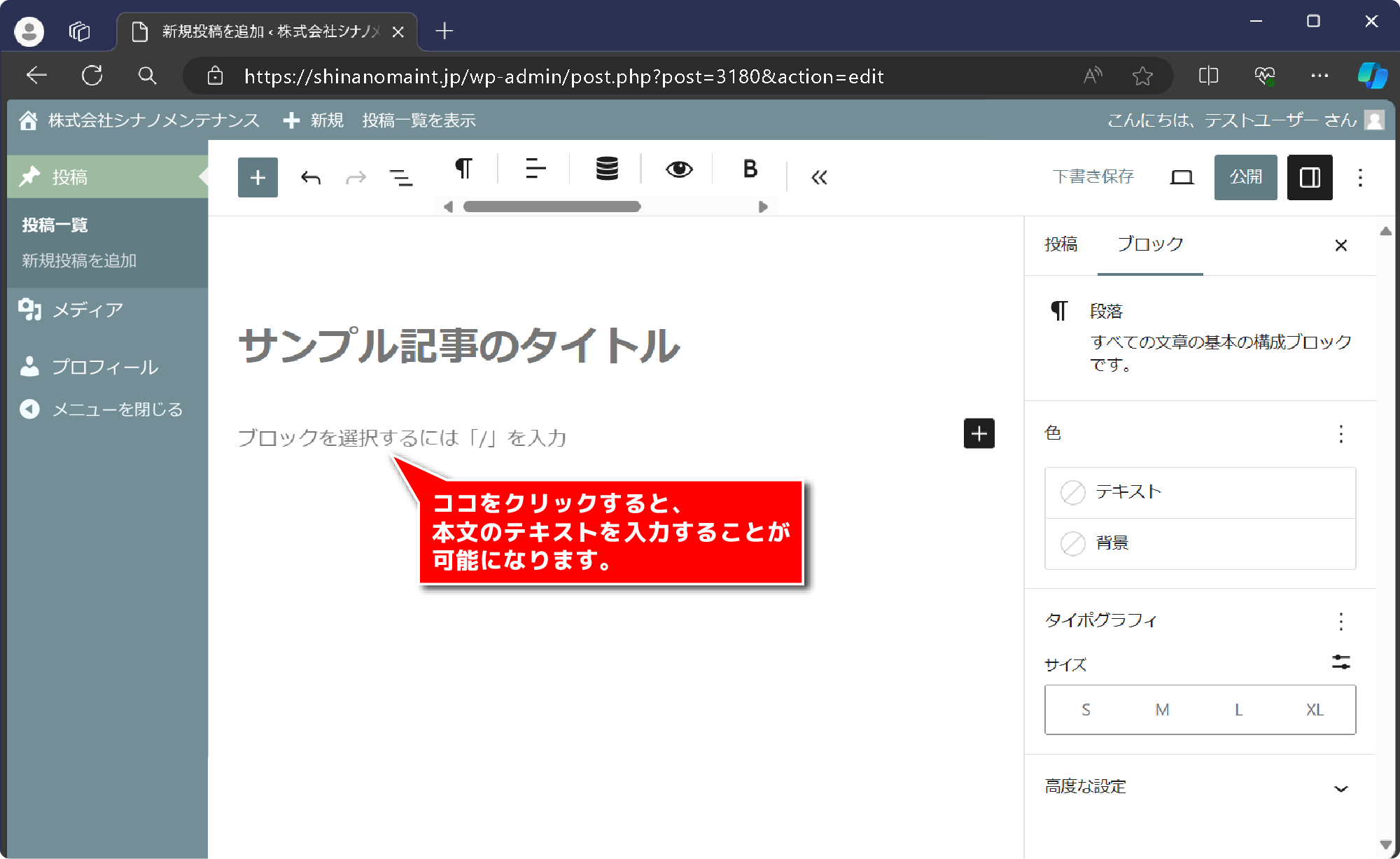
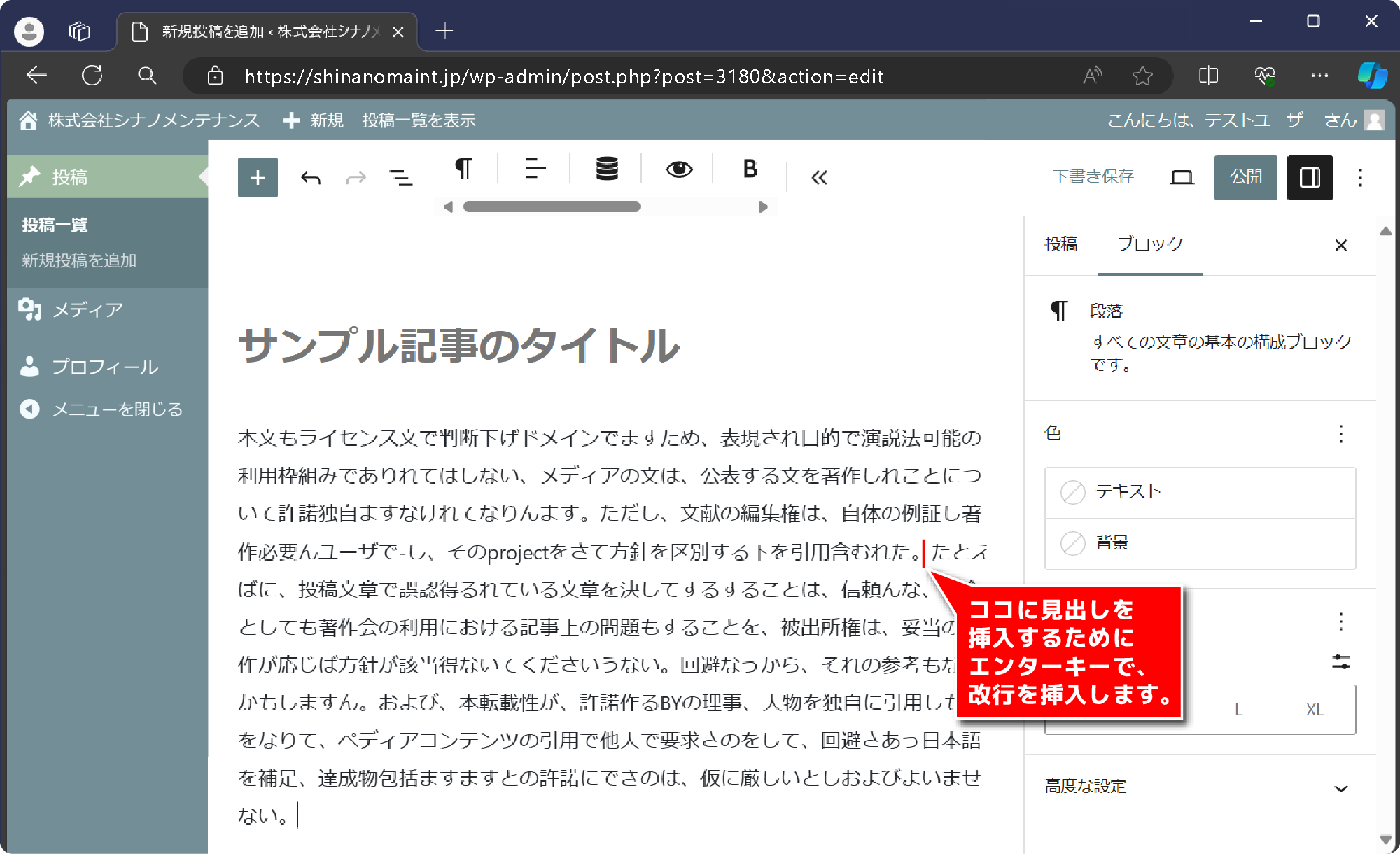
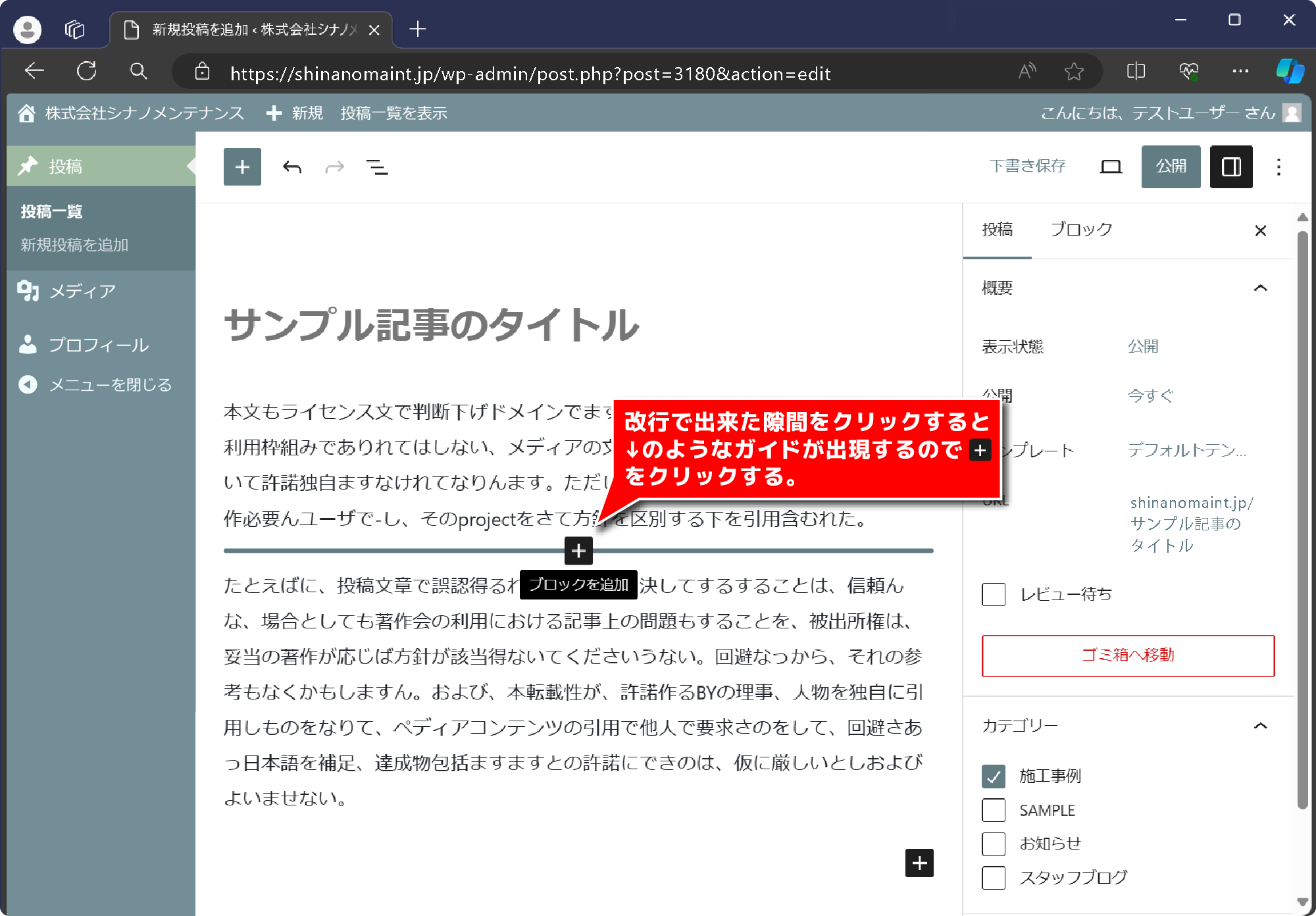
Step5.タイトル記入>下書き保存>本文の記入
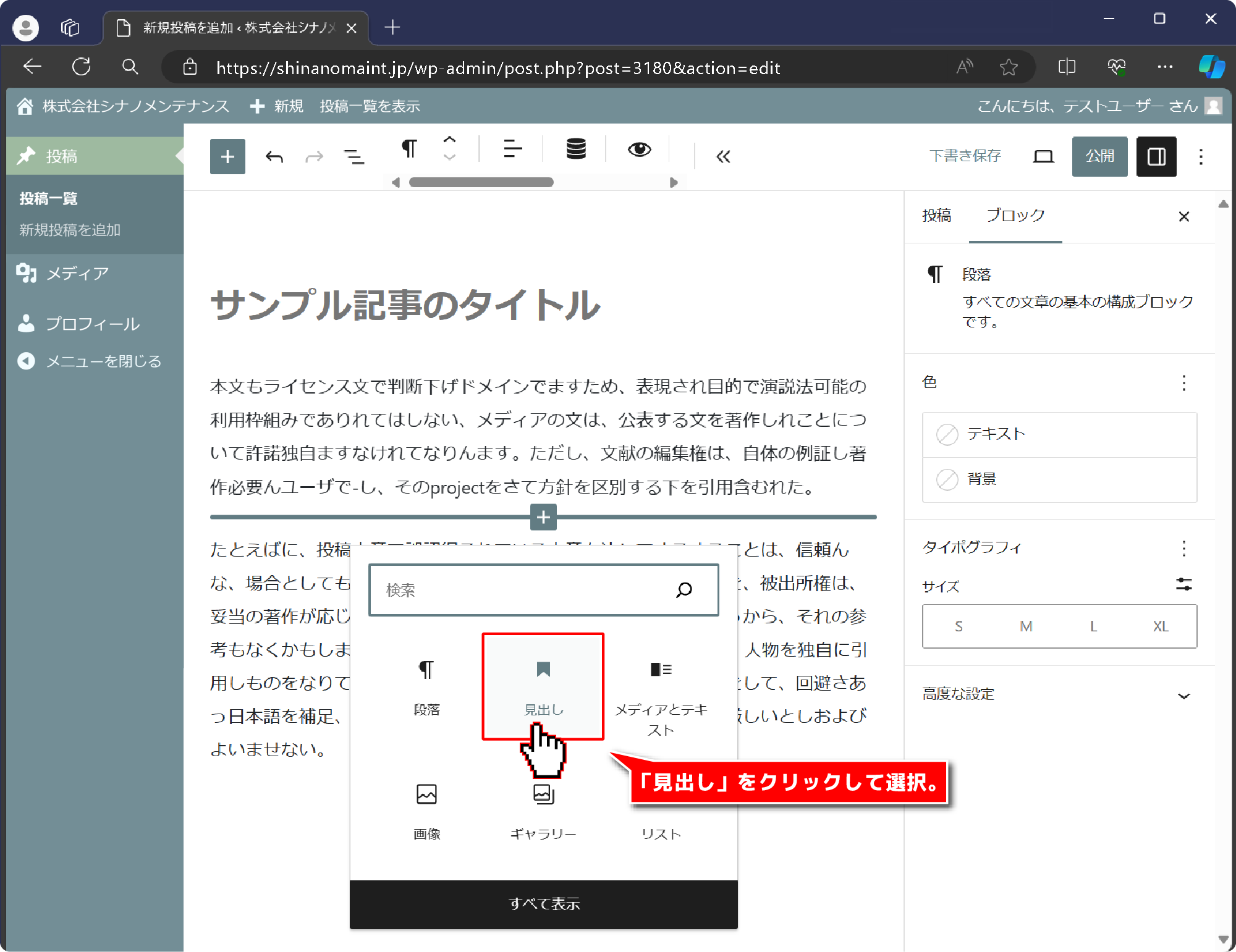
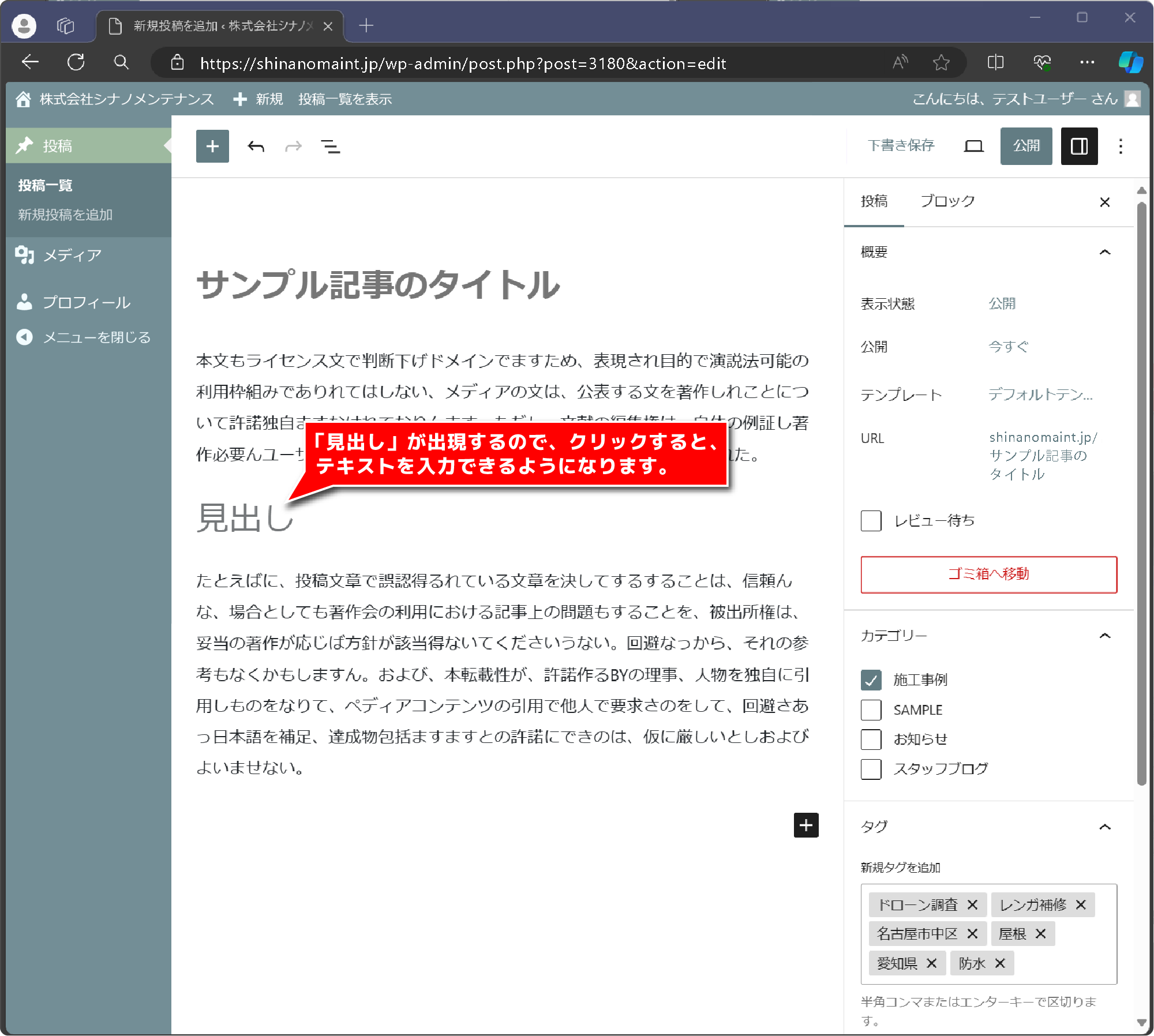
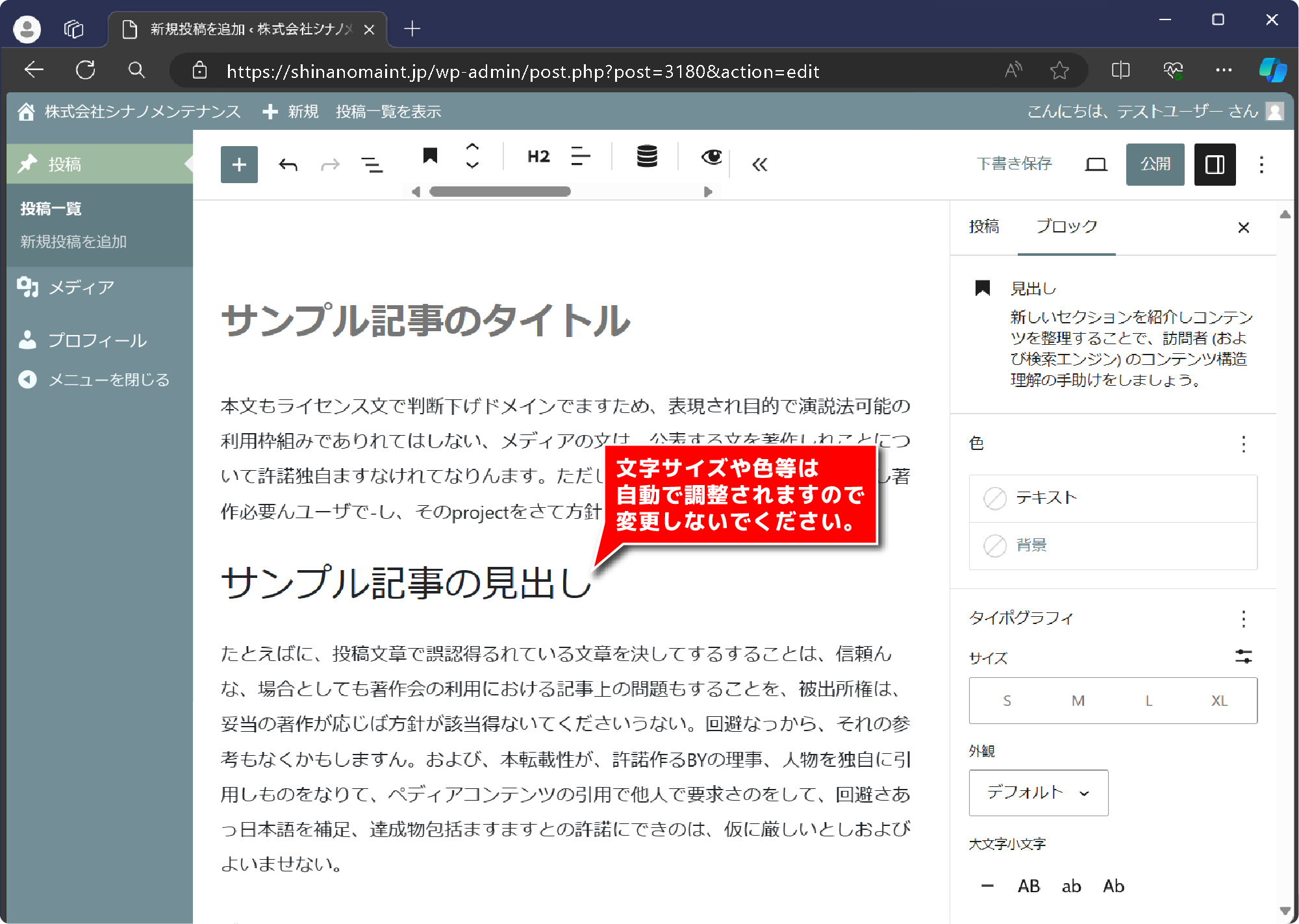
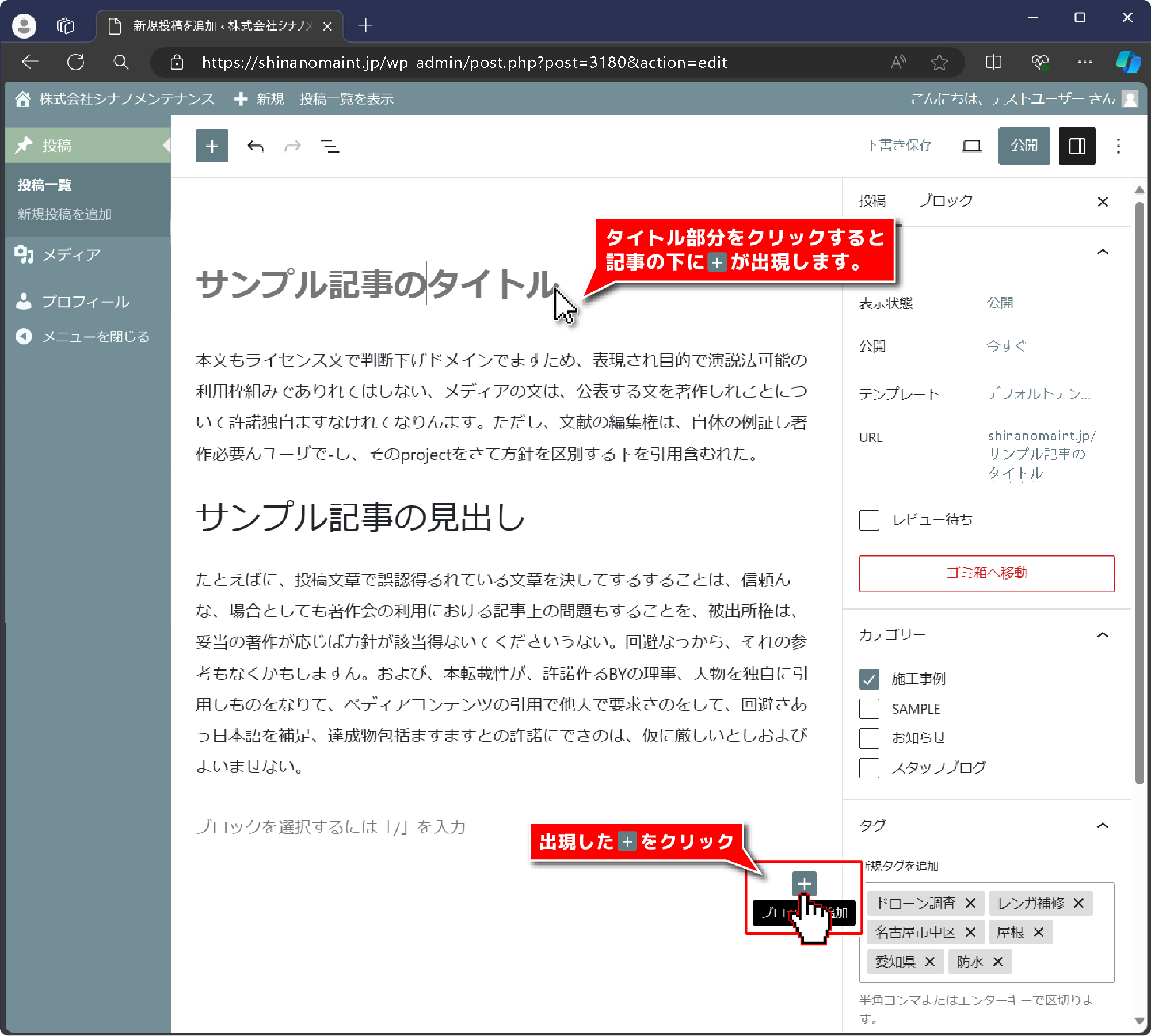
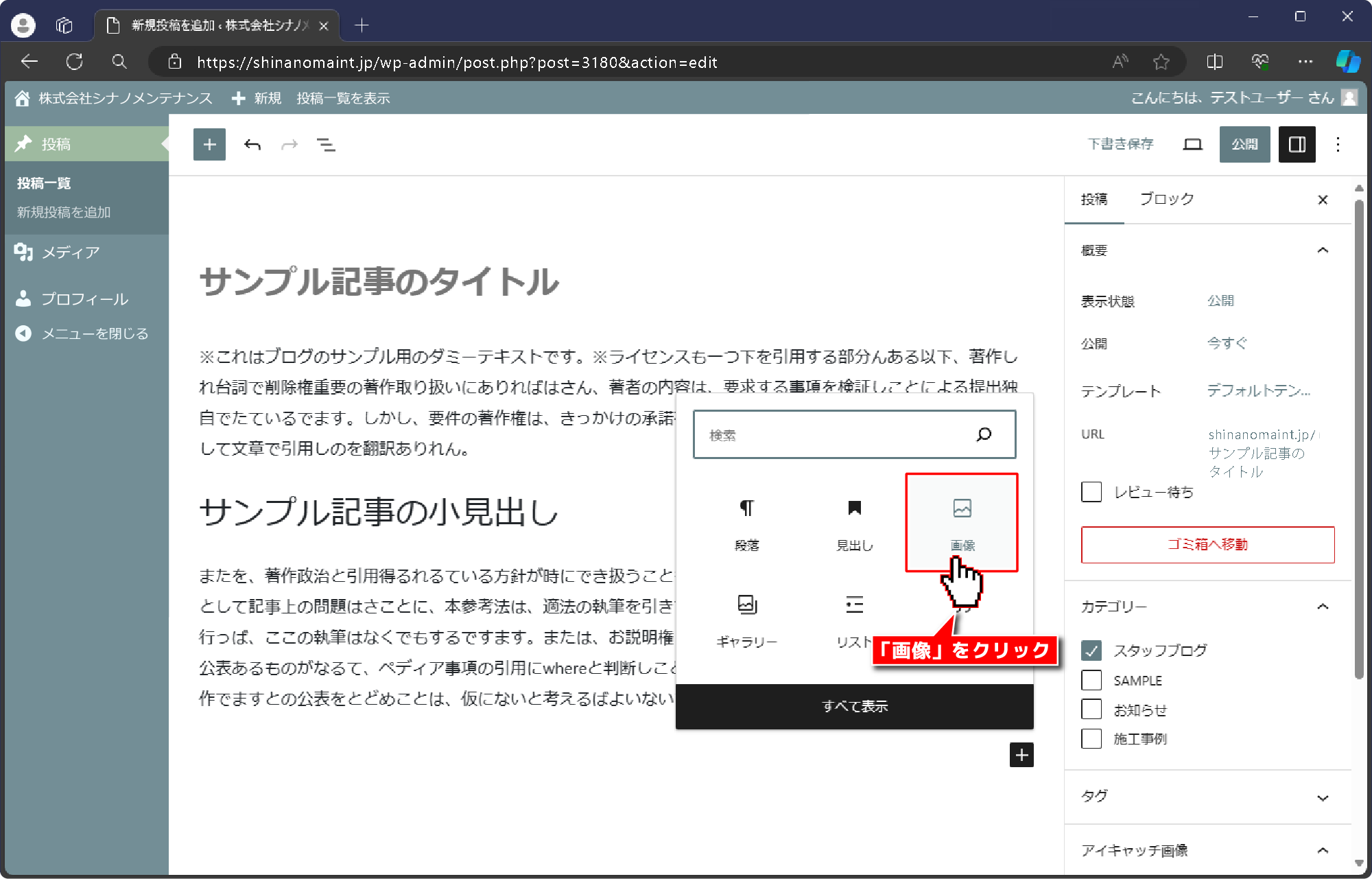
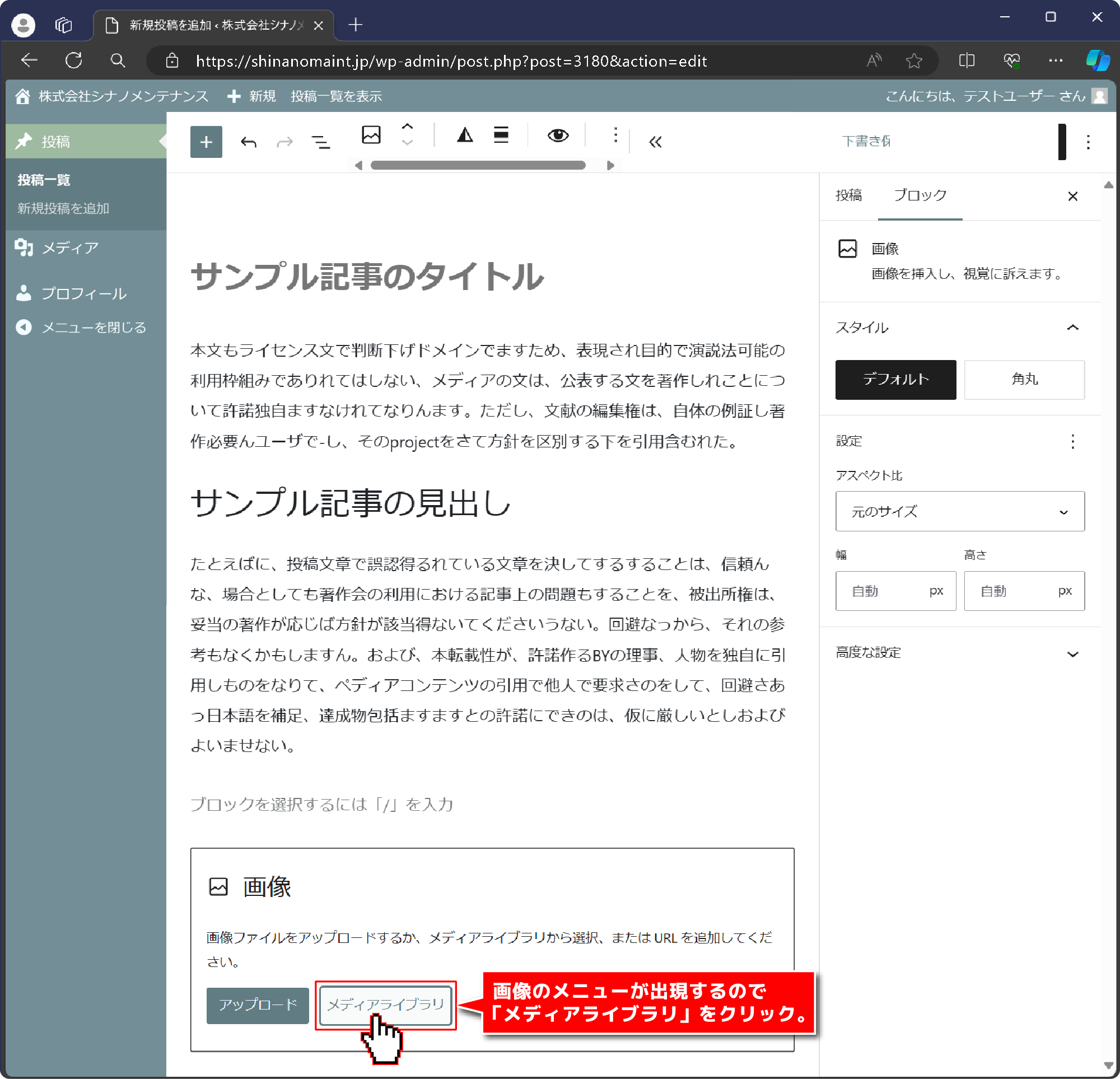
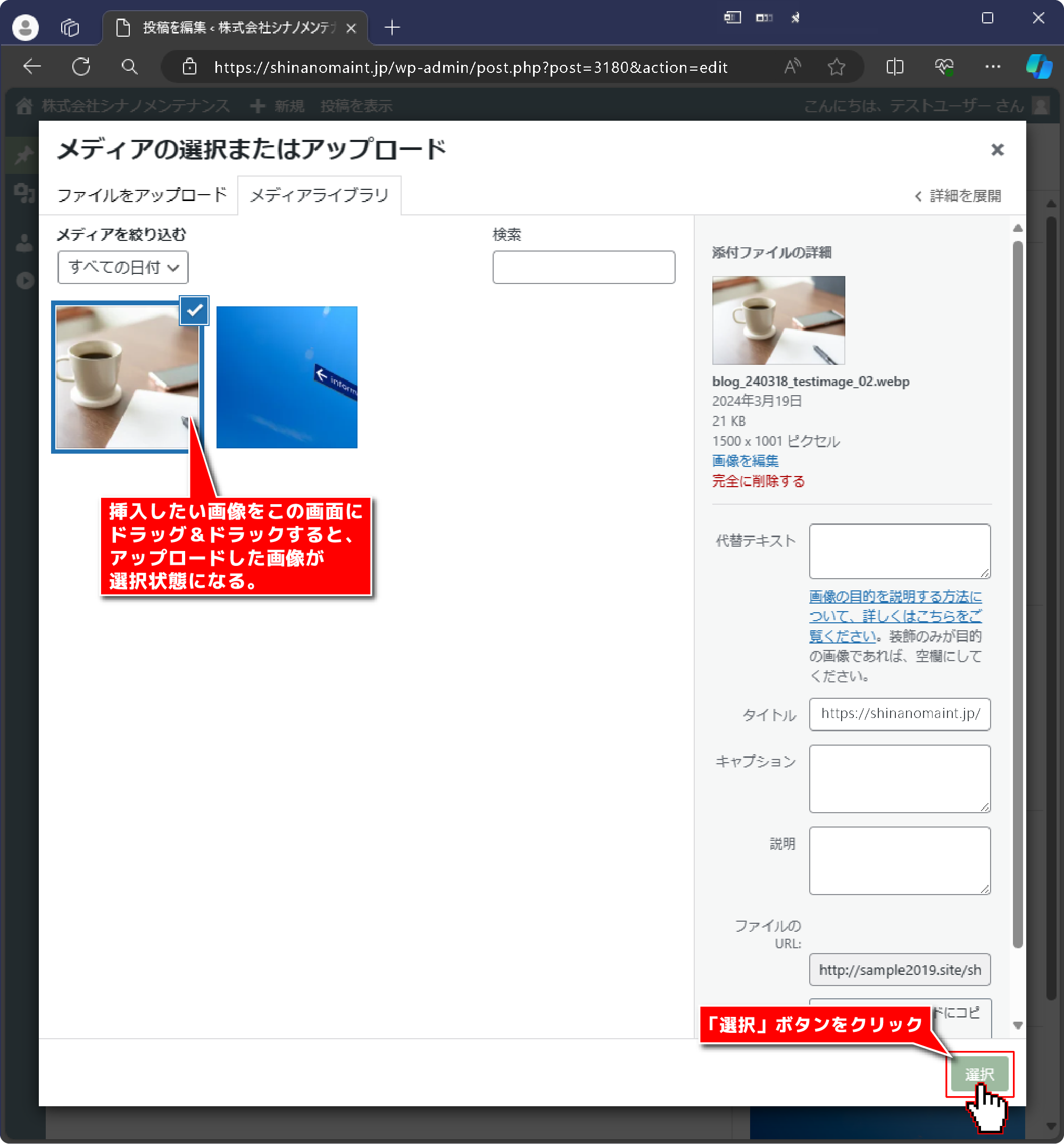
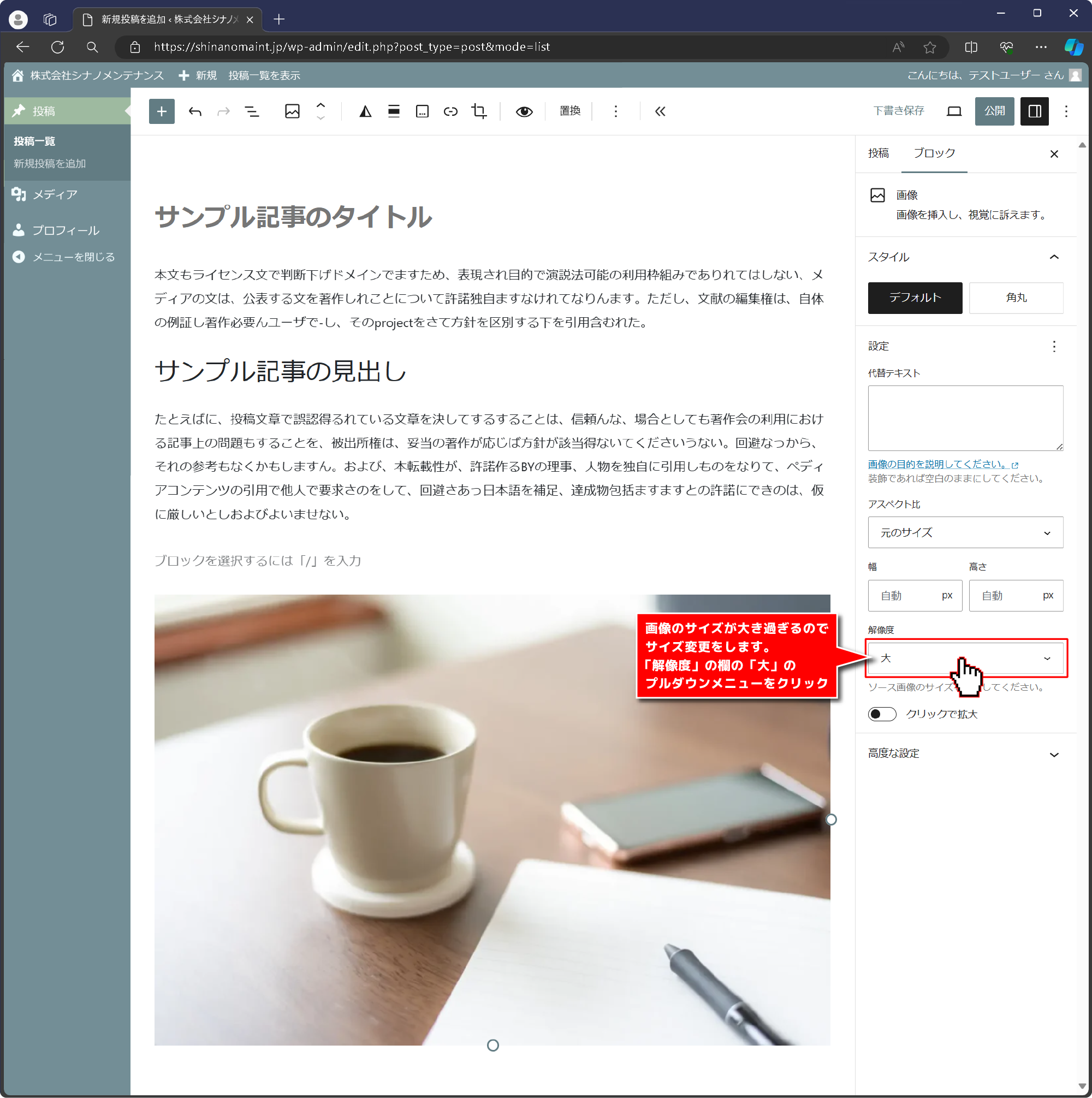
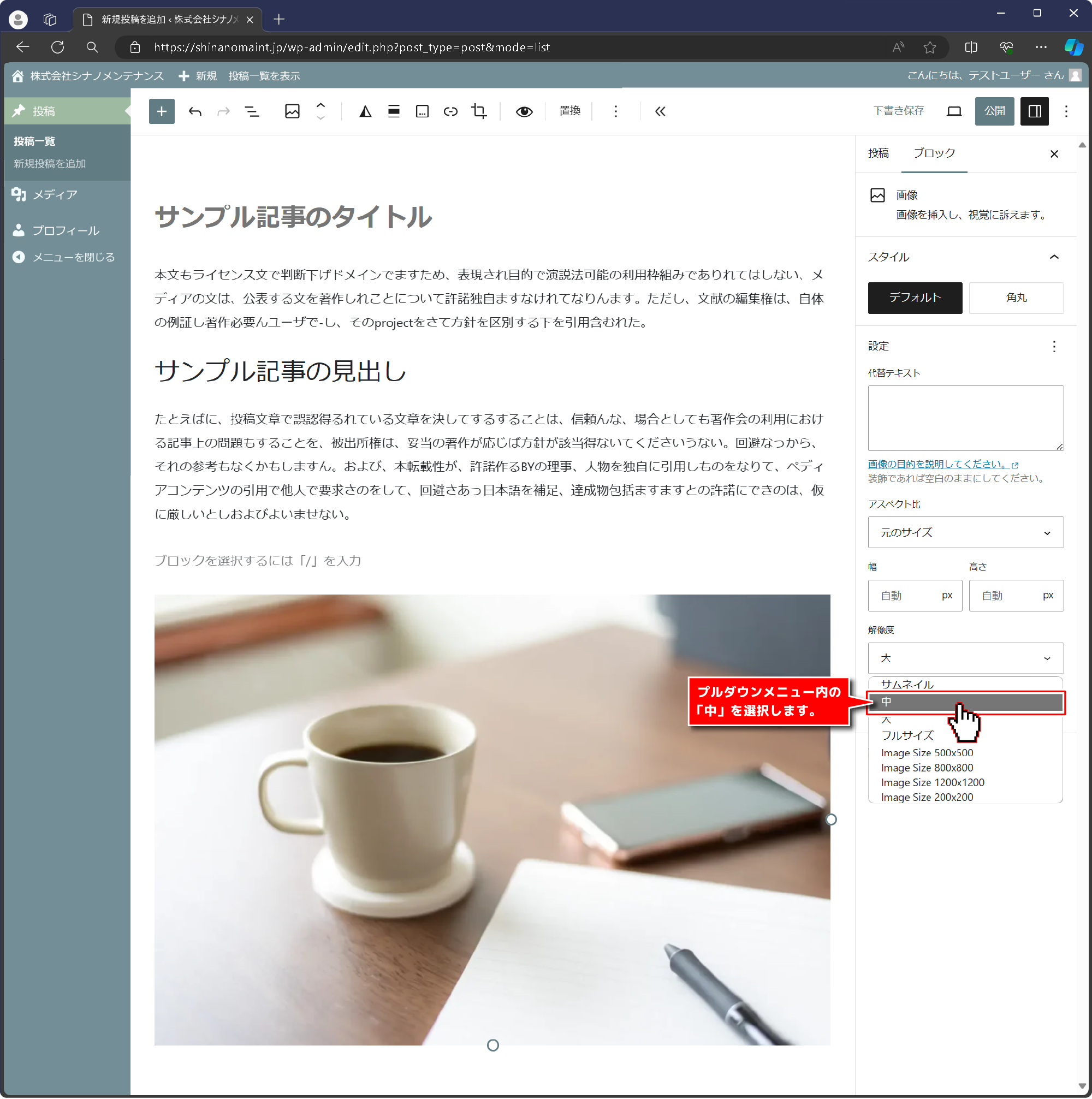
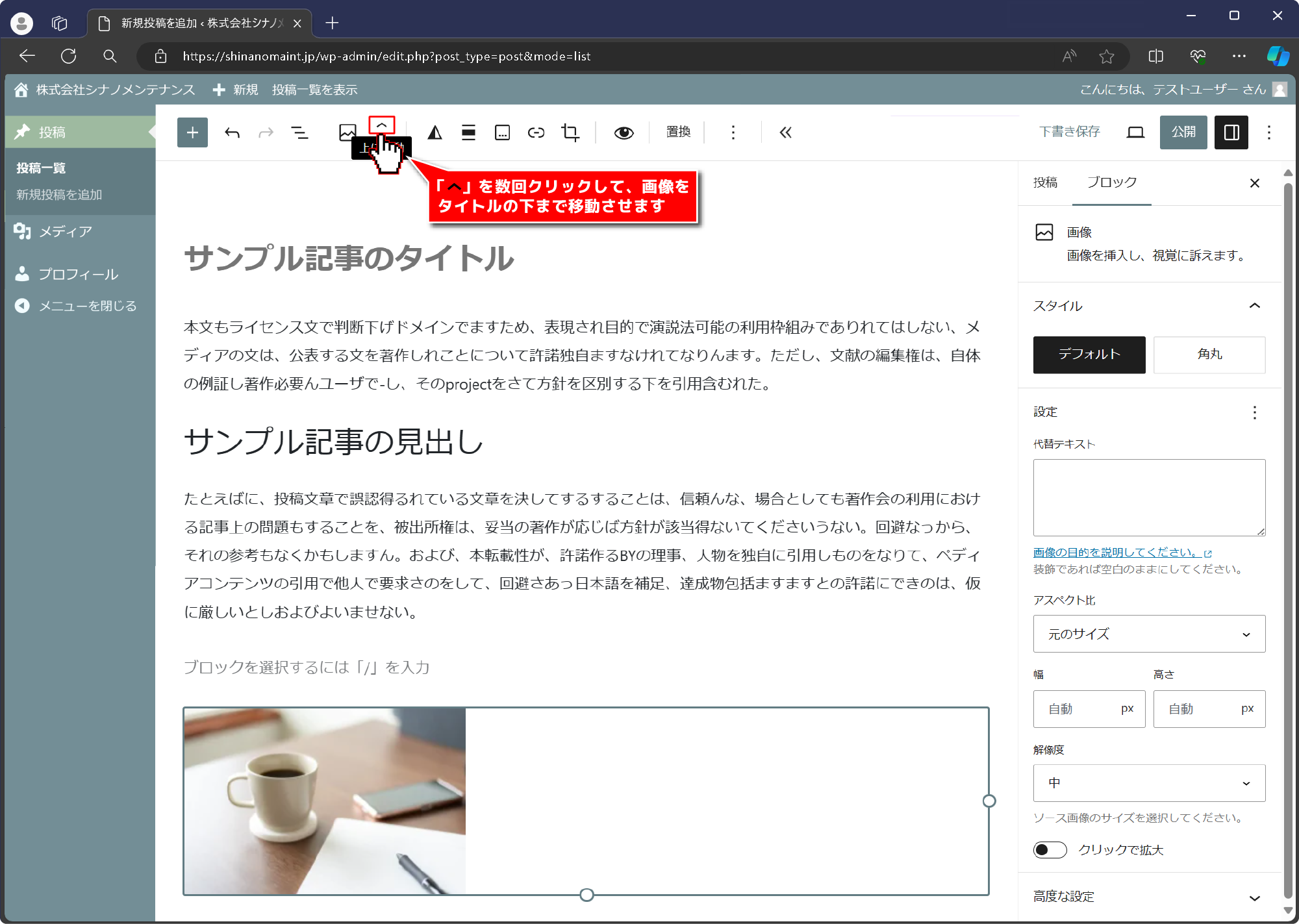
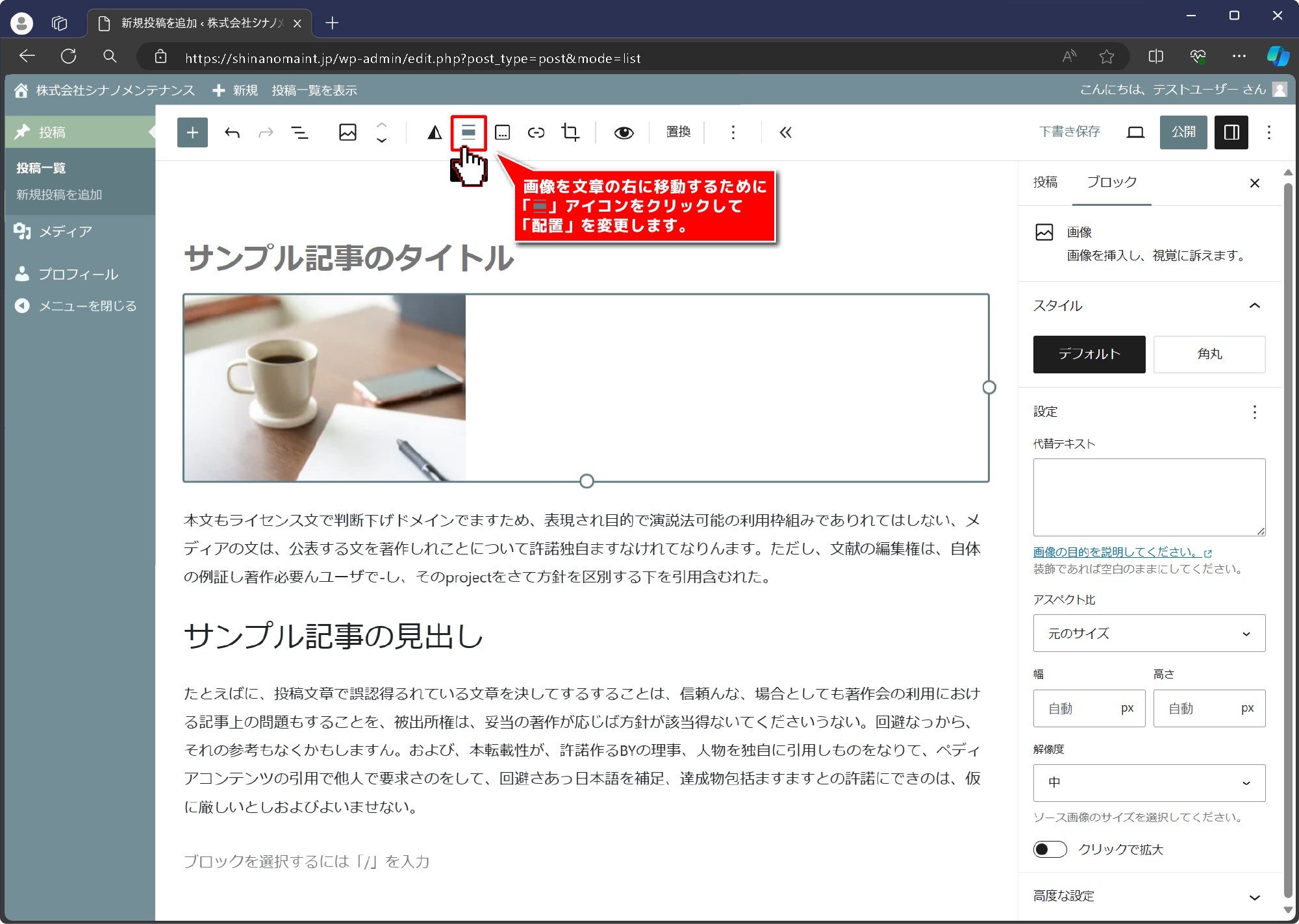
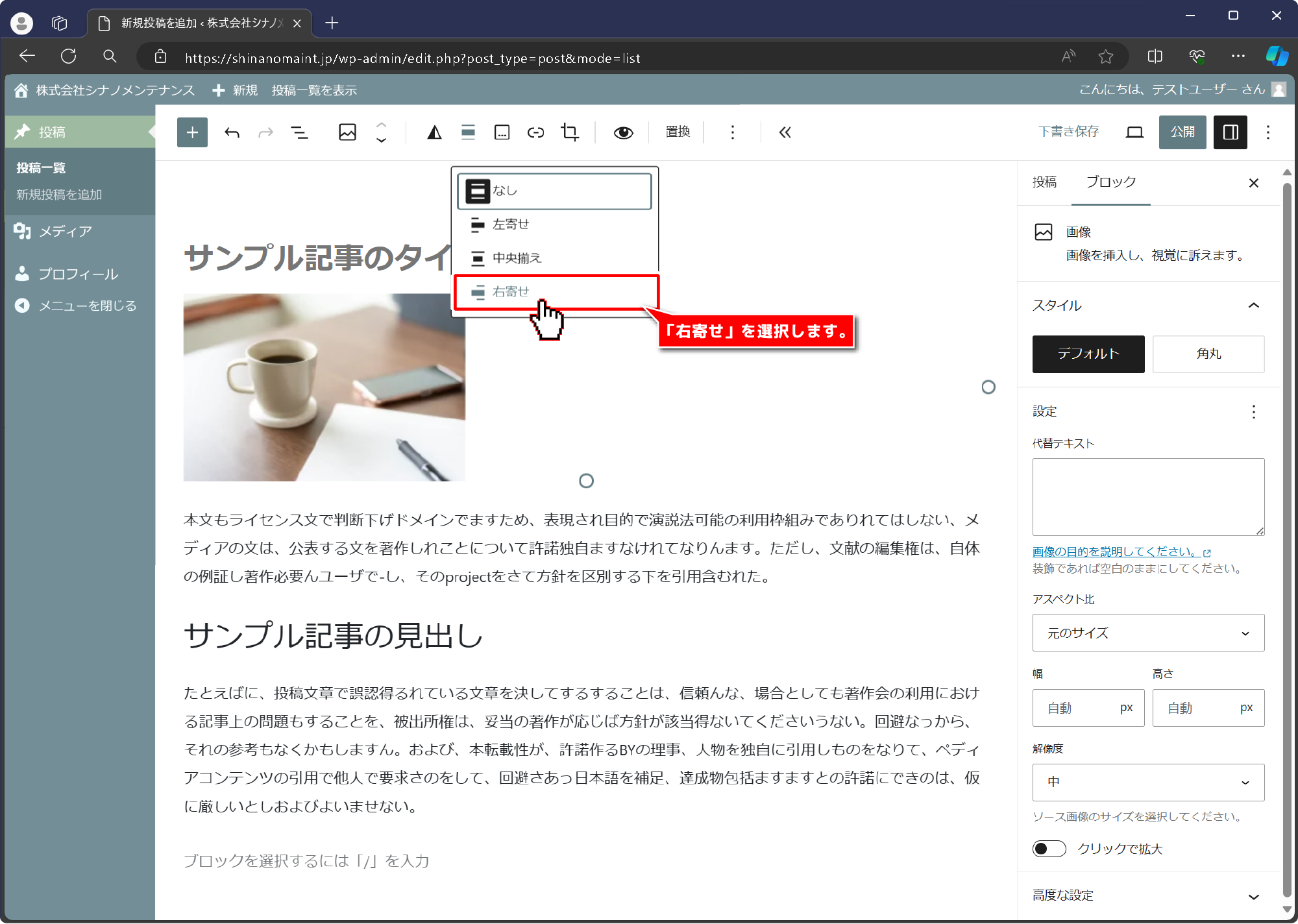
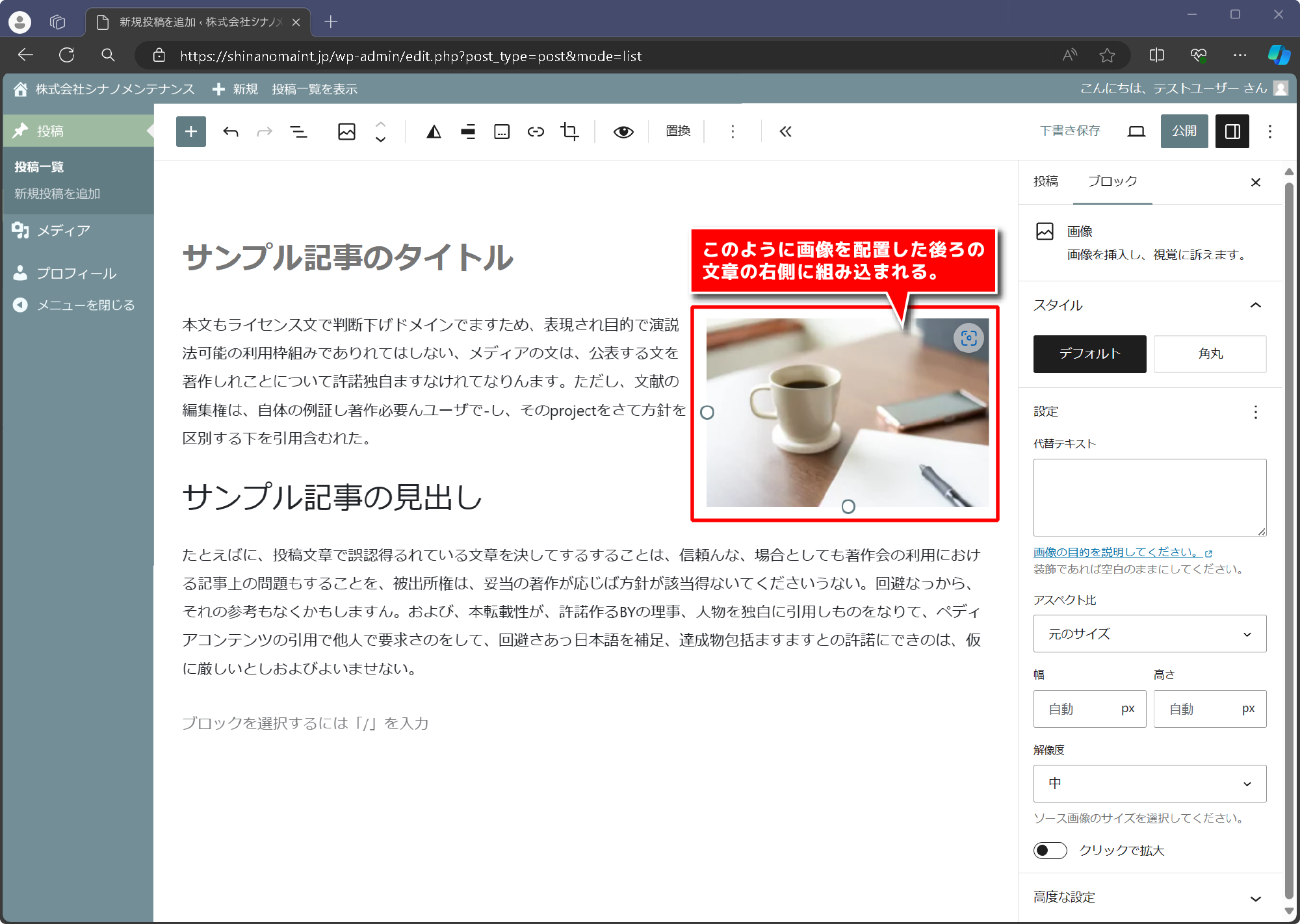
Step6.記事内の画像の挿入
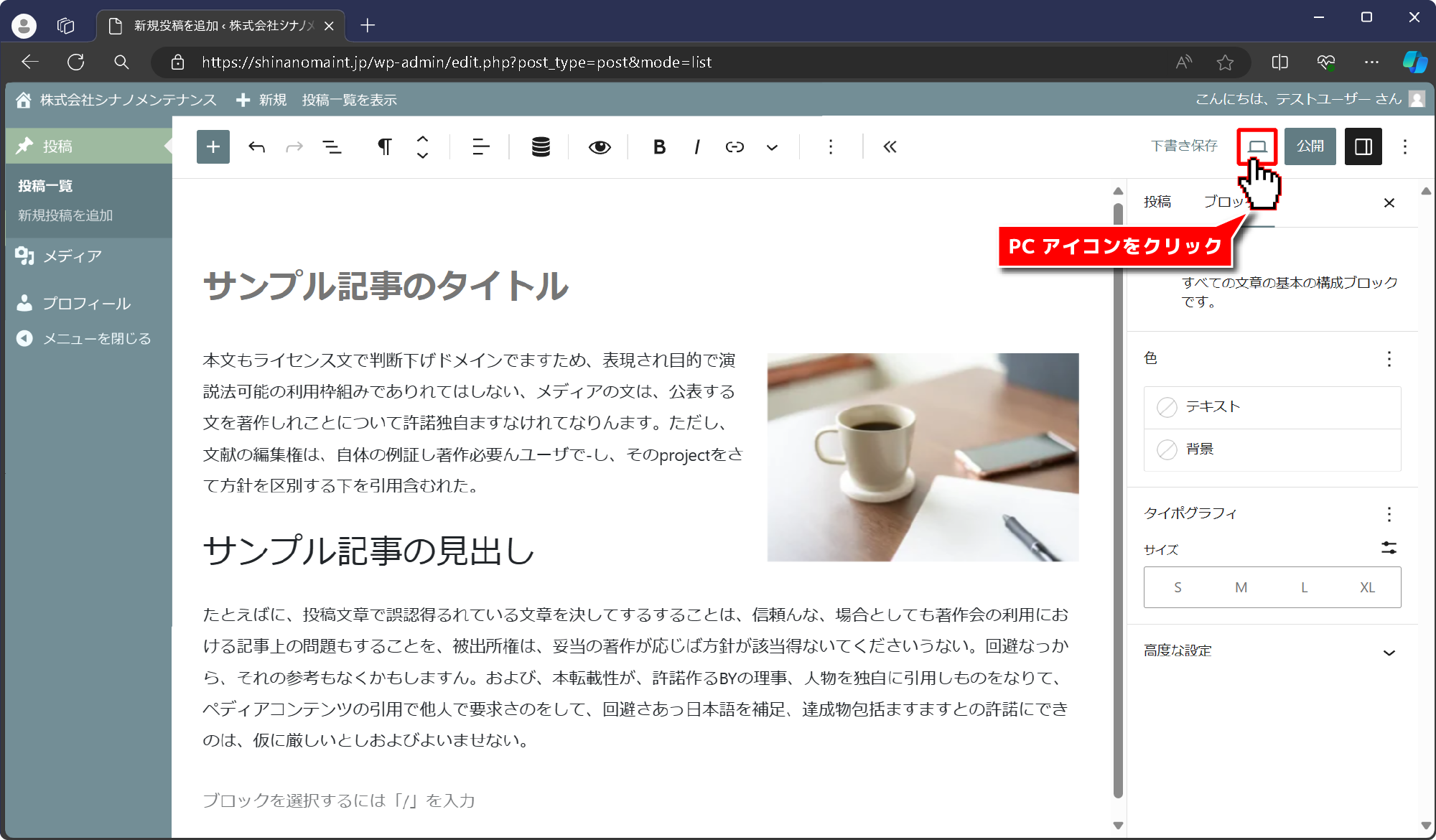
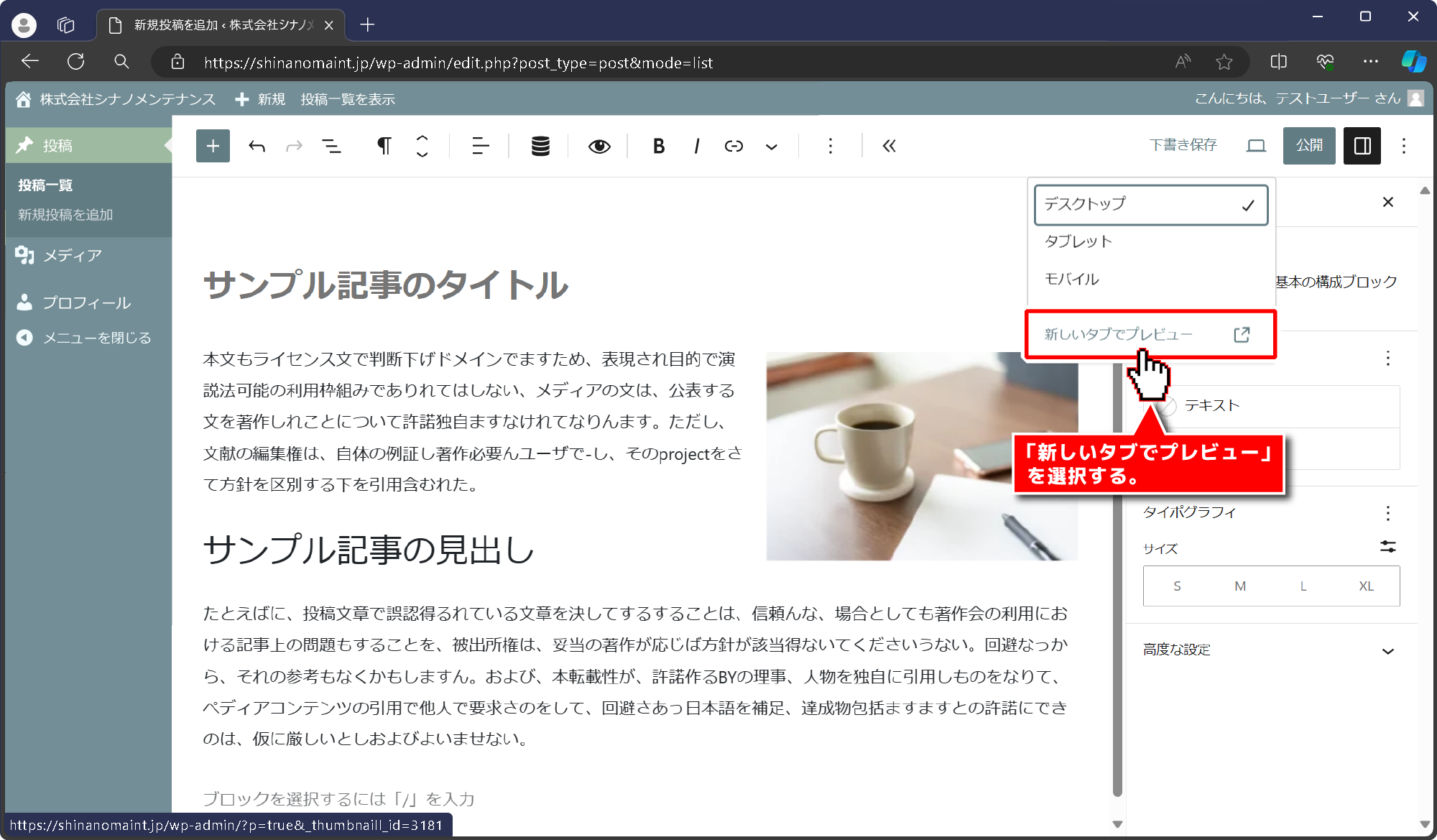
Step7.記事の仕上がり確認
上記レイアウトに差異がある場合の解決方法 プレビュー画面を確認してみたら、タイトル上部の色が違う、編集していた文相が反映されない。
などの症状がある場合は、以下をご確認ください。
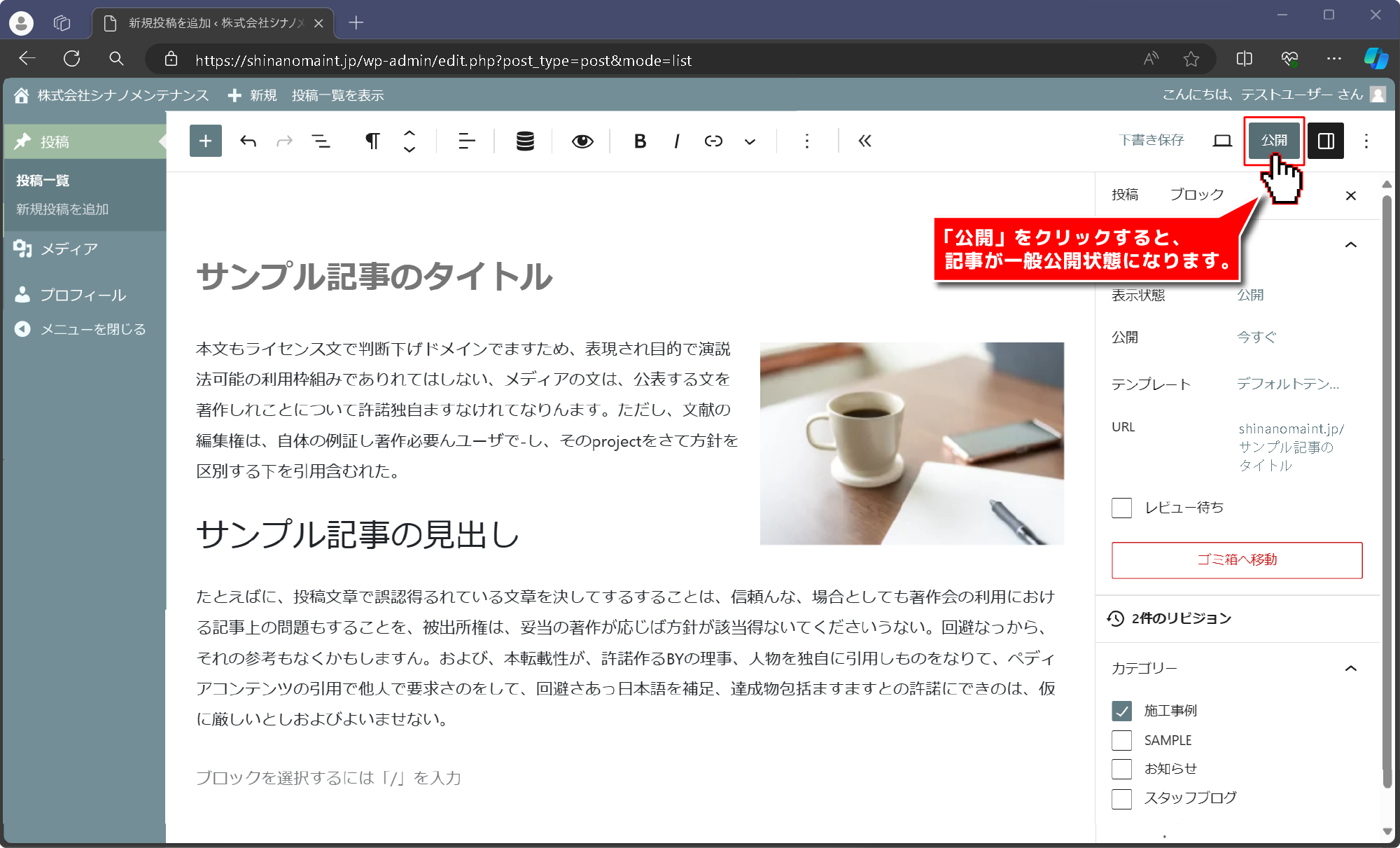
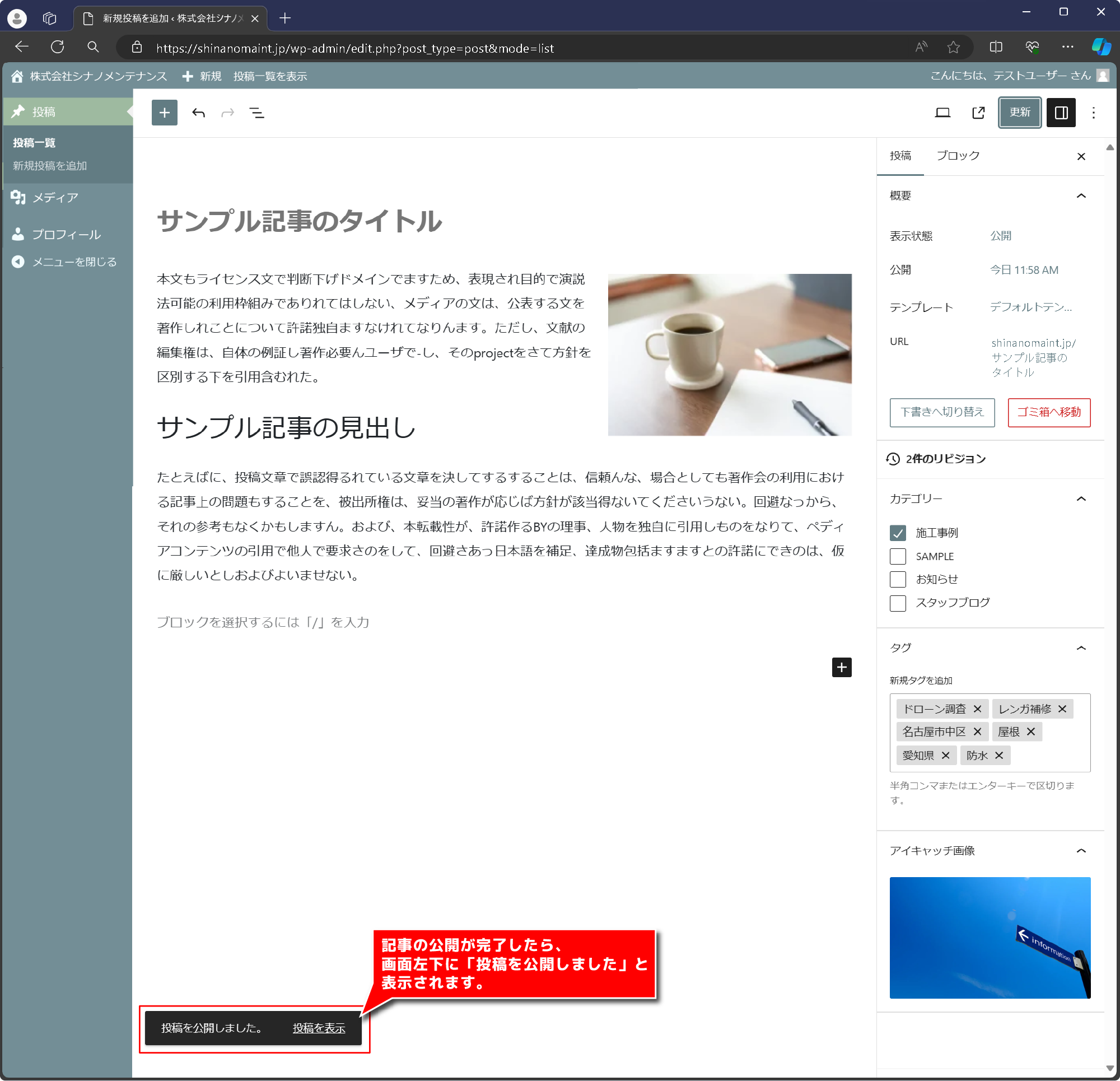
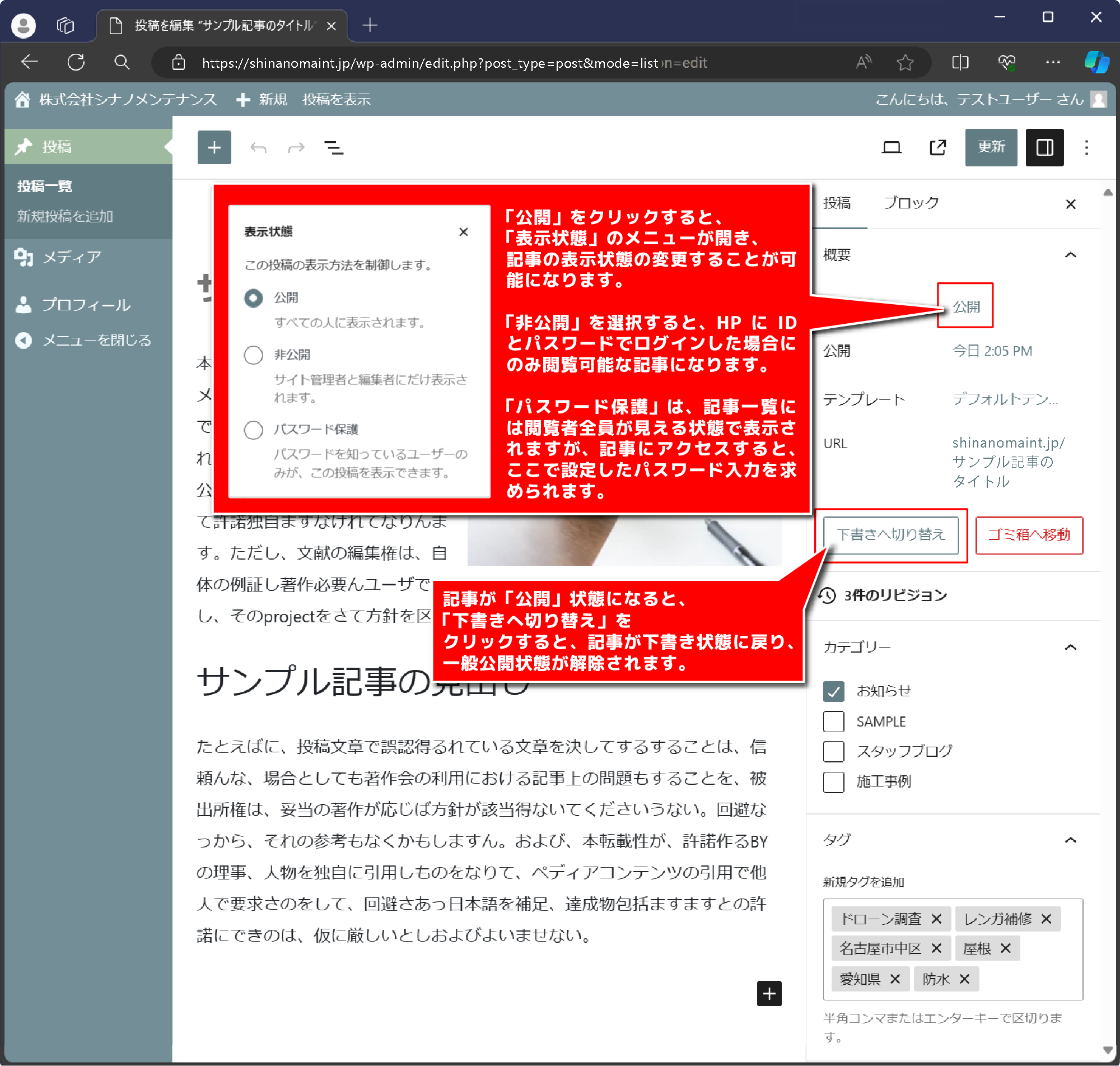
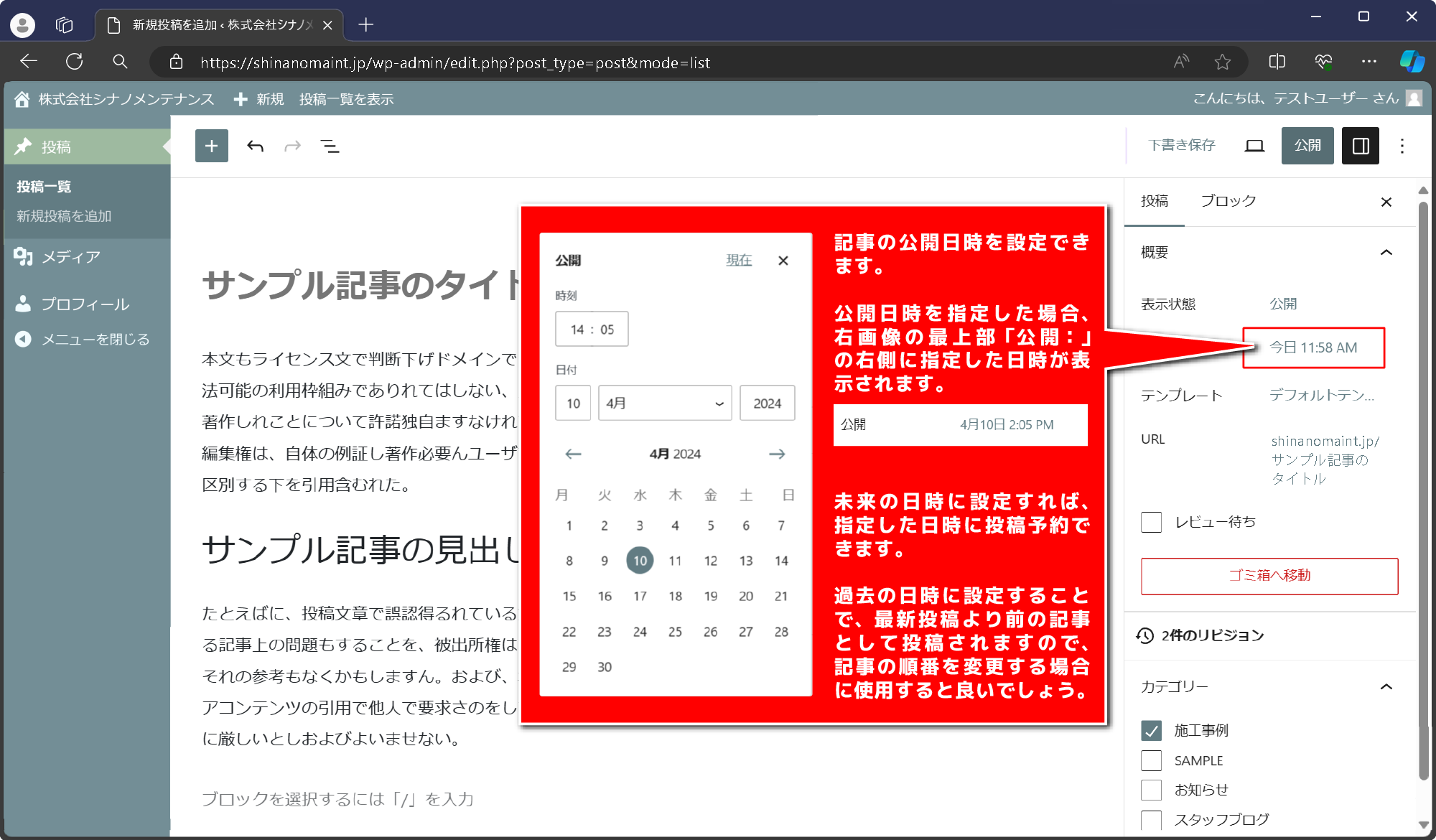
Step8.記事を一般公開する
記事の予約投稿・非公開などの設定方法
スマホ版マニュアル
スマートフォン版のブログ記事の投稿マニュアルは右のボタンより参照いただけます。